![]() Blazor -
Conceitos, dicas e truques
- I
Blazor -
Conceitos, dicas e truques
- I
 |
Esta é uma série de artigos onde são apresentados conceitos, dicas e truques que são valiosos para quem esta aprendendo a utilizar o Blazor. |
1 - Como atualizar automaticamente um componente
Blazor ?
O framework Blazor detecta as mudanças da interface do usuário IU em cenários
comuns como EventCallback (clique no botão,
seleção suspensa etc.) e atualiza o componente.
No entanto, existem algumas situações em uma aplicação na qual uma atualização da IU precisa ser acionada manualmente para renderizar novamente o componente.
O método StateHasChanged é usado para forçar a renderização de uma IU do componente.
Para mostrar isso vamos criar um projeto Blazor WebAssembly (WASM) usando o .NET 5.0.
Neste projeto vamos alterar o código do componente Index.razor com o código abaixo:
@page "/"
<h1>@Contador</h1>
<button @onclick=@IniciarContador>Iniciar Timer</button>
@functions {
private int Contador { get; set; } = 10;
void IniciarContador()
{
var timer = new Timer(new TimerCallback(_ =>
{
if (Contador > 0)
{
Contador--;
// A seguinte linha de código é necessária
// de outra forma o Blazor não vai reconhecer
// a mudança de estado e não vai atualizar a UI
InvokeAsync(() =>
{
StateHasChanged();
});
}
}), null, 1000, 1000);
}
}
|
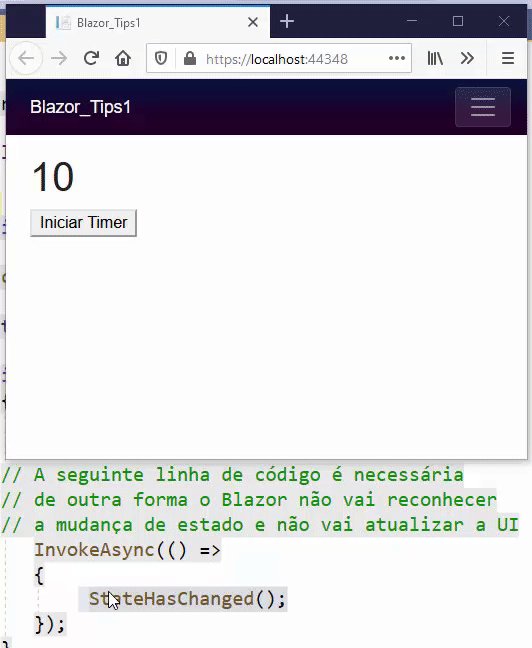
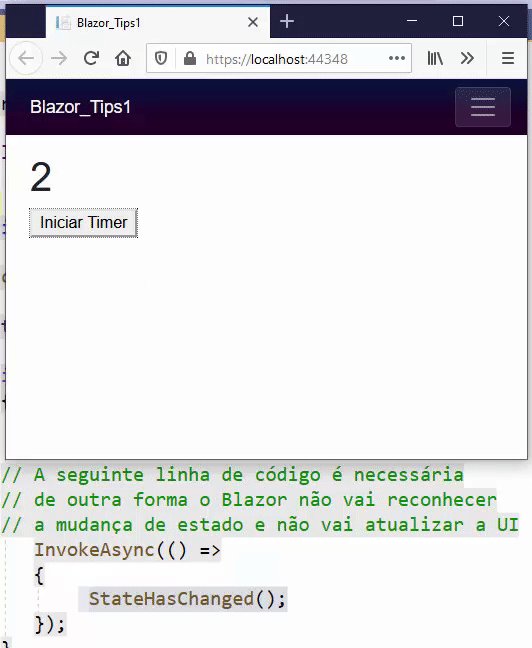
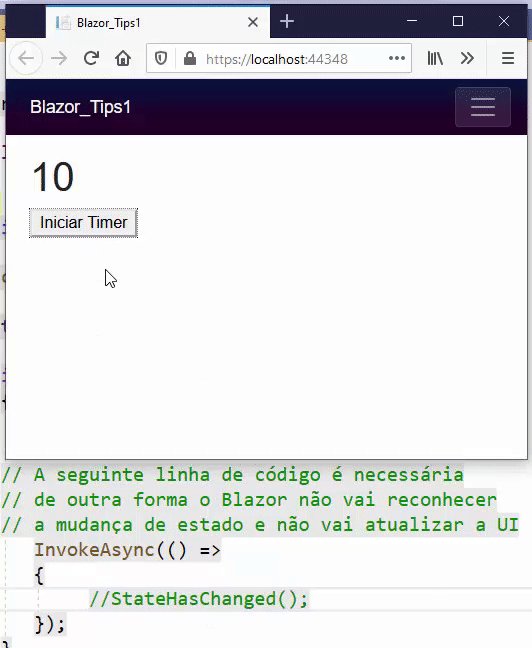
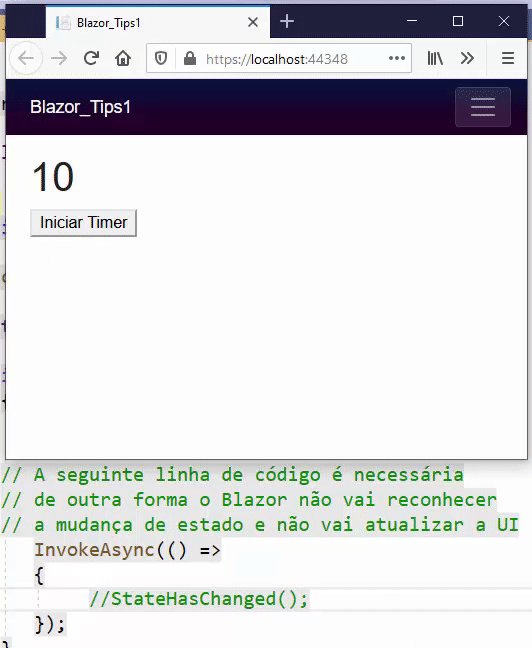
Executando o projeto, vamos comparar o resultado da execução com a linha de código StateHasChanged() comentada e sem comentar para mostrar o seu efeito:

Código do projeto : Blazor_Tips1.zip
(sem as referêcias)
2 - Como criar uma aplicação Blazor com design responsivo tanto para desktop quanto para mobile ?
Uma aplicação
Blazor renderiza a interface do usuário como um conteúdo HTML no lado do cliente
(navegador). Portanto, com base na largura da janela de visualização em um
dispositivo, você pode determinar se é um Desktop ou um dispositivo móvel e,
assim, criar páginas da Web responsivas conforme o ambiente.
A meta tag chamada “viewport” é usada para projetar
a capacidade responsividade da página Web e está incluída em todos os
aplicativos Blazor:
O estilo CSS torna os designs responsivos nas aplicações Blazor.
Exemplo de arquivo CSS com a tag 'viewport':
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
* {
box-sizing: border-box;
}
.row::after {
content: "";
clear: both;
display: table;
}
[class*="col-"] {
float: left;
padding: 15px;
}
html {
font-family: "Lucida Sans", sans-serif;
}
.header {
background-color: #9933cc;
color: #ffffff;
padding: 15px;
}
... |
A ViewPort ou janela de visualização é a
área visível do usuário em uma página da web.
A janela de visualização varia com o dispositivo e será menor em um telefone
celular do que em uma tela de computador.
Antes dos tablets e telefones celulares, as páginas da web eram projetadas
apenas para telas de computador e era comum que as páginas da web tivessem um
design estático e um tamanho fixo.
Então, quando começamos a navegar na Internet usando tablets e telefones
celulares, as páginas da web de tamanho fixo eram muito grandes para caber na
janela de visualização. Para corrigir isso, os navegadores nesses dispositivos
reduziram a página da web inteira para caber na tela.
O HTML5 introduziu um método para permitir que os web designers controlem a
janela de visualização, por meio da tag <meta>.
Exemplo:
<meta name = "viewport" content = "width = device-width,
initial-scale = 1.0">
Isso fornece ao navegador instruções sobre como controlar as dimensões e a
escala da página.
A parte width ou largura do dispositivo
define a largura da página para seguir a largura da tela do dispositivo (que irá
variar dependendo do dispositivo).
A parte da initial-scale (escala inicial) =
1.0 define o nível de zoom inicial quando a página é carregada pela primeira vez
pelo navegador.
E estamos conversados.
"Bom é ter
esperança, e aguardar em silêncio a salvação do Senhor."
Lamentações 3:26
Referências:
ASP .NET Core - Implementando a segurança com .
ASP.NET Core MVC - Criando um Dashboard ...
C# - Gerando QRCode - Macoratti
ASP .NET - Gerando QRCode com a API do Google
ASP .NET Core - Gerenciador de Despesas ...
ASP .NET Core - Acessando dados com Entity .
ASP.NET Core Web API - Tratamento de erros
ASP .NET Core 2 - MiniCurso Básico
ASP .NET Core - Implementando a segurança .
Curso ASP .NET Core - Macoratti.net
ASP .NET Core 3.1 - Conteinerizando uma ...