 |
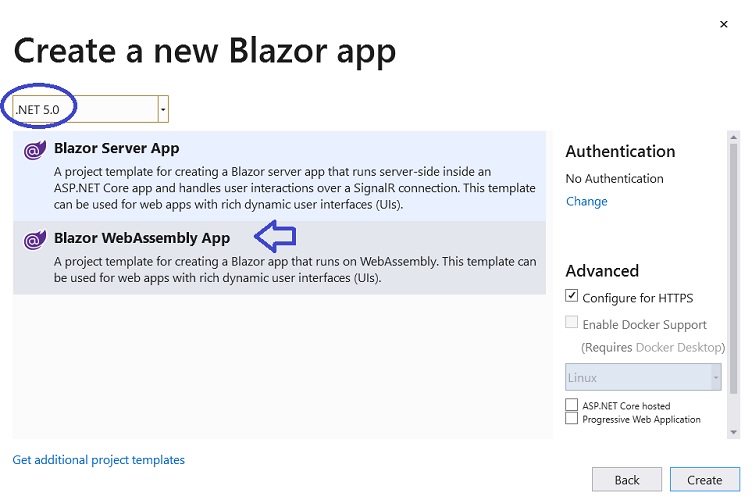
Neste artigo veremos como realizar a comunicação entre componentes em uma aplicação Blazor WebAssembly(WASM). |
Se você esta chegando agora e não sabe o que é o Blazor leia o artigo ASP .NET Core - Iniciando com o Blazor - Macoratti; se você já conhece e quer saber mais pode fazer o curso de Blazor Essencial.
Uma das principais vantagens do uso de eventos é que uma classe que publica um evento não precisa saber os detalhes dos assinantes em tempo de projeto. Como os eventos são baseadas em delegados (delegates), os assinantes só são adicionados quando o programa está sendo executado.
Existem três etapas para criar um manipulador de eventos dentro de uma classe na linguagem C#:
Assim em nosso exemplo teremos :


public class Program
{
public static async Task Main(string[] args)
{
var builder = WebAssemblyHostBuilder.CreateDefault(args);
builder.RootComponents.Add<App>("#app");
builder.Services.AddScoped(sp => new HttpClient { BaseAddress = new Uri(builder.HostEnvironment.BaseAddress) });
await builder.Build().RunAsync();
}
}
|
using System;
namespace Blazor_Comunicate1.Services
{
public interface IMensagemService
{
event Action<string> OnMensagem;
void EnviaMensagem(string message);
void LimpaMensagens();
}
}
|
using System;
namespace Blazor_Comunicate1.Services
{
public class MensagemService : IMensagemService
{
public event Action<string> OnMensagem;
public void EnviaMensagem(string message)
{
OnMensagem?.Invoke(message);
}
public void LimpaMensagens()
{
OnMensagem?.Invoke(null);
}
}
}
|
|
public class Program { public static async Task Main(string[] args) { var builder = WebAssemblyHostBuilder.CreateDefault(args); builder.RootComponents.Add<App>("#app"); builder.Services.AddSingleton<IMensagemService, MensagemService>(); builder.Services.AddScoped(sp => new HttpClient { BaseAddress = new Uri(builder.HostEnvironment.BaseAddress) });
await builder.Build().RunAsync(); |
|
@using System.Net.Http @using System.Net.Http.Json @using Microsoft.AspNetCore.Components.Forms @using Microsoft.AspNetCore.Components.Routing @using Microsoft.AspNetCore.Components.Web @using Microsoft.AspNetCore.Components.Web.Virtualization @using Microsoft.AspNetCore.Components.WebAssembly.Http @using Microsoft.JSInterop @using Blazor_Comunicate1 @using Blazor_Comunicate1.Shared @using Blazor_Comunicate1.Services |
Definindo o envio da mensagem
Vamos a seguir
alterar o código do componente Index.razor e
definir o envio da mensagem:
@page "/"
@inject IMensagemService MensagemService
<div class="card mb-3">
<h4 class="card-header">Blazor WebAssembly Component Communication</h4>
<div class="card-body">
<button @onclick="EnviaMensagem" class="btn btn-primary mr-2">Envia Mensagem</button>
<button @onclick="LimpaMensagens" class="btn btn-secondary">Limpa Mensagens</button>
</div>
</div>
@code {
private void EnviaMensagem()
{
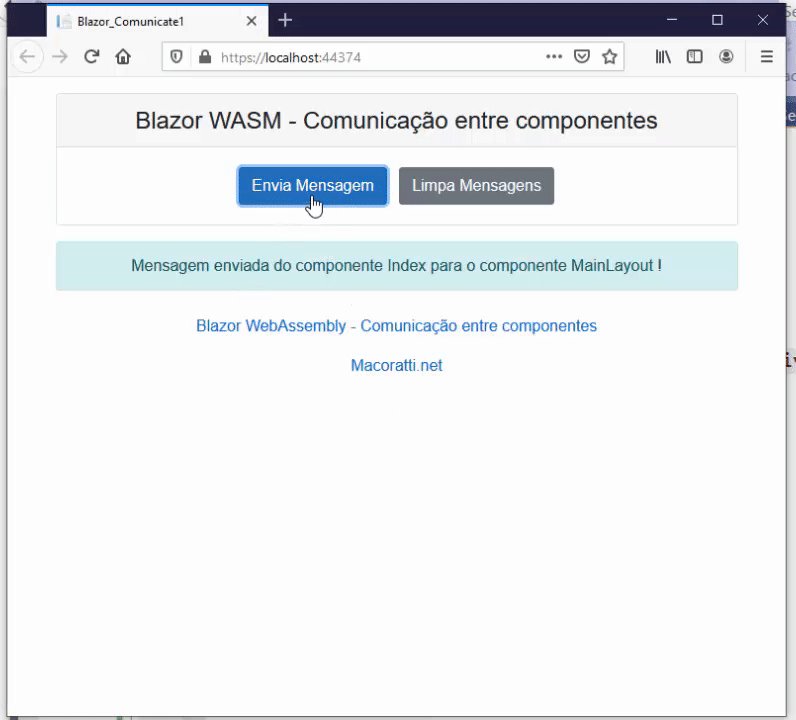
MensagemService.EnviaMensagem("Mensagem enviada do componente Index para o componente MainLayout !");
}
private void LimpaMensagens()
{
MensagemService.LimpaMensagens();
}
}
|
Aqui injetamos o serviço no componente e usamos os métodos para enviar e limpar mensagens.
Consumindo a mensagem
Agora vamos alterar o código do componente MainLayout que vai consumir as mensagens:
@inherits LayoutComponentBase
@implements IDisposable
@inject IMensagemService MensagemService
<div class="container text-center my-3">
@Body
@foreach (var mensagem in mensagens)
{
<div class="alert alert-sm alert-info">@mensagem</div>
}
</div>
@code {
private List<string> mensagens = new List<string>();
protected override void OnInitialized()
{
// se inscreve no evento OnMensagem
MensagemService.OnMensagem += MessageHandler;
}
public void Dispose()
{
// cancela inscrição no evento OnMensagem
MensagemService.OnMensagem -= MessageHandler;
}
private void MessageHandler(string mensagem)
{
if (mensagem != null)
mensagens.Add(mensagem);
else
mensagens.Clear();
StateHasChanged();
}
}
|
Aqui o componente de MainLayout usa o serviço de mensagem para assinar novas mensagens e adicioná-las à lista de mensagens que é renderizada abaixo de @Body em um laço @foreach,
Um mensagem nula informa ao componente para limpar a lista de mensagens. Depois que uma mensagem é recebida, o método StateHasChanged () é chamado para acionar uma atualização na IU.
Agora é só alegria...
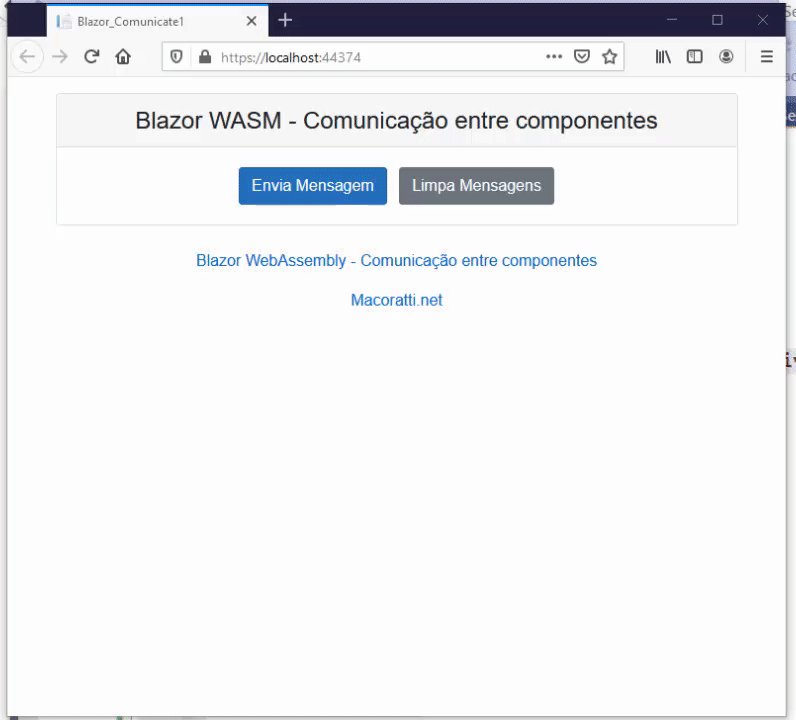
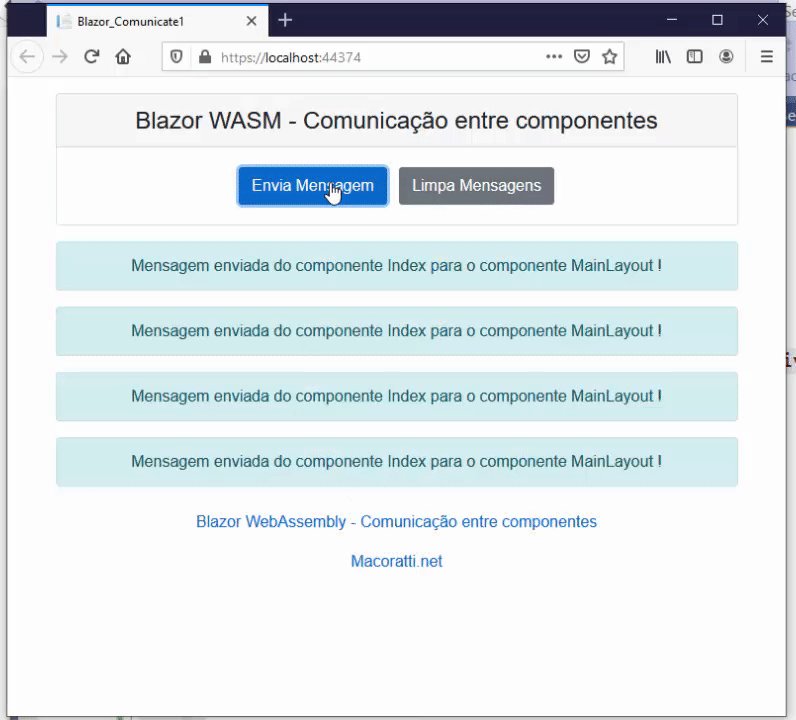
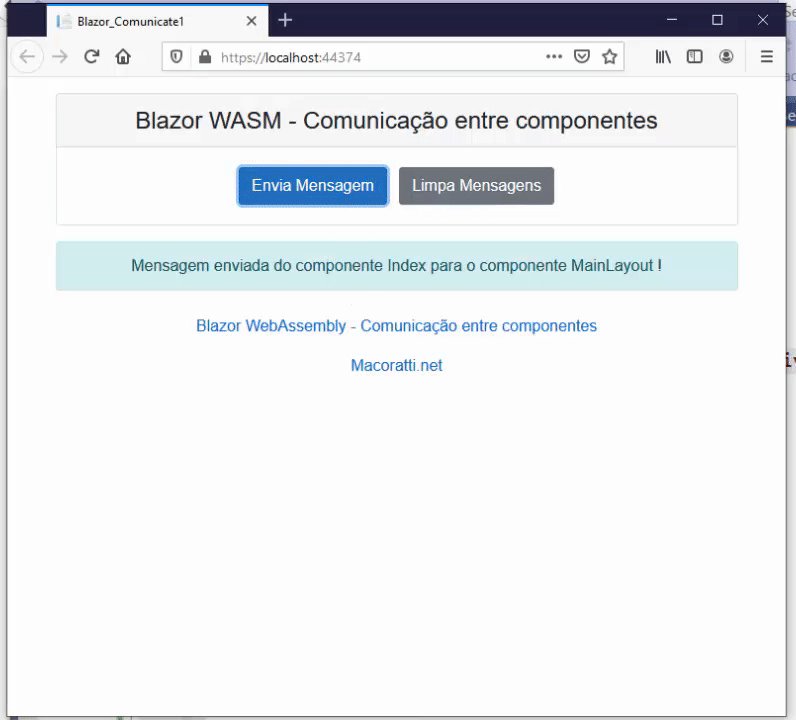
Executando o projeto veremos a comunicação entre os componentes conforme abaixo:

Pegue o
projeto aqui:
![]() Blazor_Comunicate1.zip (sem as
referências)
Blazor_Comunicate1.zip (sem as
referências)
Referências: