![]() Blazor -
Usando eventos C# e eliminando o uso do JavaScript
Blazor -
Usando eventos C# e eliminando o uso do JavaScript
 |
Podemos usar eventos C# ao invés de código JavaScript em nossas aplicações Blazor ? |
O Blazor permite codificar elementos front-end de uma aplicação usando C#. Isso significa que você pode ter um site interativo sem a necessidade de usar JavaScript. E também significa que você pode recrutar desenvolvedores que só tenham experiência em C#.
Então temos que
considerar os mecanismos de buscas ou SEO. Se você
estiver desenvolvendo um aplicativo Blazor Server, ele carregará a página
inteira, incluindo as partes interativas do aplicativo na fonte. Isso significa
que é mais fácil para os robôs de pesquisa rastrearem seu site.
Esse não é o caso com um framework JavaScript pois você precisa baixar software
adicional em seu servidor para que isso aconteça.
Neste artigo veremos como podemos implementar atributos de eventos HTML usando a linguagem C# em projetos Blazor. Vou apresentar o tratamento para os eventos OnClick, OnChange e OnBlur para dar uma idéia de como usar esta abordagem.
Para isso eu vou criar uma aplicação Blazor WebAssembly usando o ambiente do .NET 5.0.
1- OnClick com C#
Na aplicação vamos alterar o código do componente Index.razor na pasta Pages:
@page "/"
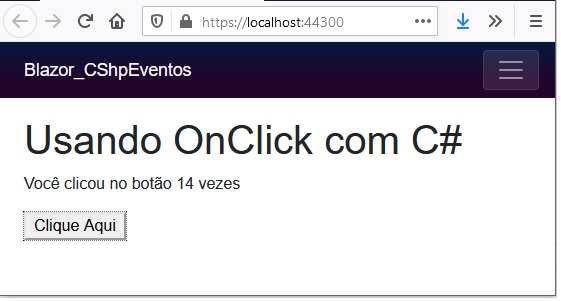
<h1>Usando OnClick com C#</h1>
<p>Você clicou no botão @Contador vezes</p>
<button @onclick="@Click">Clique Aqui</button>
@code {
public int Contador { get; set; }
private void Click(MouseEventArgs mouseEventArgs)
{
Contador++;
}
}
|
Neste código criamos uma propriedade Contador e um button que chama a função Click quando o botão for clicado.
Abaixo temos o resultado da execução após clicar algumas vezes no botão:

Quando a função Click for chamada, ela incrementa a contagem em 1. Ela atualiza o parágrafo "Você clicou no botão @Contador vezes", onde @Contador é atualizado em 1 unidade cada vez que o botão é clicado.
2- OnChange com C#
Neste exemplo
vamos criar um menu suspenso de seleção e uma propriedade string chamada
Linguagem. Quando uma opção na lista suspensa for
selecionada, ela chama uma função chamada Change.
Agora, ao usar o atributo de evento OnChange HTML,
espera-se que você passe um parâmetro do tipo ChangeEventArgs. Podemos
usar a propriedade Value neste tipo para obter o
valor selecionado. Fazemos isso dentro da função Change.
Portanto, quando a função Change for chamada, ela
atualiza a propriedade Linguagem com o valor. Como
resultado, ele atualiza o texto, informando que selecionamos uma determinada
linguagem.
Vamos alterar o nome do componente FetchData para Onchange.razor e alterar os itens no menu de navegação.
Assim o código do componente Onchange.razor é o seguinte:
@page "/onchange"
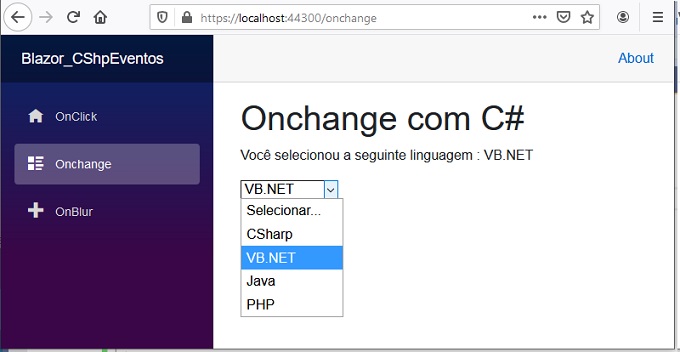
<h1>Onchange com C#</h1>
<p>Você selecionou a seguinte linguagem : @Linguagem </p>
<select @onchange="@Change">
<option value="">Selecionar...</option>
<option value="CSharp">CSharp</option>
<option value="VB.NET">VB.NET</option>
<option value="Java">Java</option>
<option value="PHP">PHP</option>
</select>
@code {
public string Linguagem { get; set; }
private void Change(ChangeEventArgs changeEventArgs)
{
Linguagem = changeEventArgs.Value.ToString();
}
}
|
Executando o projeto iremos obter o resultado a seguir:

3- OnBlur com C#
Por último, vamos dar uma olhada no atributo de evento HTML OnBlur. Para este exemplo, teremos duas propriedades.
Teremos também uma caixa de texto de entrada com dois atributos de evento HTML.
O atributo OnBlur atualizará a propriedade ValorExibido e é o que será mostrado na tela.
Portanto, o texto com o valor de entrada só será atualizado depois que o usuário clicar fora da caixa de texto.
@page "/onblur"
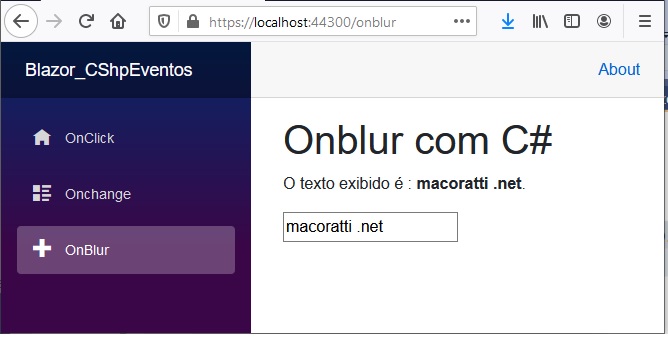
<h1>Onblur com C#</h1>
<p>O texto exibido é : <strong>@ValorExibido</strong>.</p>
<input type="text" @onchange="@ChangeValue" @onblur="@ExibirOValor" />
@code {
public string Valor { get; set; }
public string ValorExibido { get; set; }
private void ChangeValue(ChangeEventArgs changeEventArgs)
{
Valor = changeEventArgs.Value.ToString();
}
private void ExibirOValor(FocusEventArgs focusEventArgs)
{
ValorExibido = Valor;
}
}
|
Executando o projeto e digitando algo na caixa de texto ao sair teremos o resultado abaixo:

Dessa forma o Blazor oferece muitas opções...
Se você estiver
usando um aplicativo Blazor Server, poderá compartilhar dados para a
funcionalidade do lado do cliente e do lado do servidor via conexão
SignalR que é configurada entre o navegador e
o servidor.
Se houver uma biblioteca JavaScript que você realmente precise usar, no Blazor,
basta usar a interoperabilidade Javascript para injetar JavaScript em seu
aplicativo Blazor.
Portanto, se você é um desenvolvedor C#, não há razão para não tornar sua vida
mais fácil e aprender a fazê-lo do jeito Blazor.
Pegue o projeto
aqui: ![]() Blazor_CShpEventos.zip (sem as
referências)
Blazor_CShpEventos.zip (sem as
referências)
"Porque, como o
relâmpago ilumina desde uma extremidade inferior do céu até à outra extremidade,
assim será também o Filho do homem no seu dia."
Lucas 17:24
Referências:
ASP .NET Core - Implementando a segurança com .
ASP.NET Core MVC - Criando um Dashboard ...
C# - Gerando QRCode - Macoratti
ASP .NET - Gerando QRCode com a API do Google
ASP .NET Core - Gerenciador de Despesas ...
ASP .NET Core - Acessando dados com Entity .
ASP.NET Core Web API - Tratamento de erros
ASP .NET Core 2 - MiniCurso Básico
ASP .NET Core - Implementando a segurança .
Curso ASP .NET Core - Macoratti.net
ASP .NET Core 3.1 - Conteinerizando uma ...