![]() Xamarin
Forms - Exibindo Vídeos
Xamarin
Forms - Exibindo Vídeos
 |
Neste artigo vou mostrar como podemos exibir vídeos em uma aplicação Xamarin Forms. |
Este é mais um artigo sobre como exibir vídeos no Xamarin Forms, e, desta vez eu vou usar o plugin Xam.Forms.VideoPlayer.
Então vamos ao que interessa...
Recursos usados:
Criando o projeto no VS Community 2019
Abra o VS 2019 Community e clique em New Project;
Selecione a opção Mobile App(Xamarin.Forms) e clique em Next;

Informe o nome XF_Video1, selecione o local onde vai criar o projeto e clique no botão Create;
Na janela New Mobile App selecione Blank e marque Android e clique em Create;

Nota: Eu vou criar um projeto mobile apenas para Android.
Projeto criado agora vamos atualizar o Xamarin Forms.
No meu Tools abra o Manage Nuget Packages for Solution e a seguir clique em Updates , marque Xamarin.Forms (se ele aparecer) e atualize a versão do Xamarin Forms no projeto.
Incluindo os pacotes no projeto
1- No menu Tools clique em Nuget Package Manager -> Mange Nuget Packages for Solution
2- Clique em Browse e digite : Xam.Forms.VideoPlayer
3- Selecione o item encontrado, marque todos os projetos e clique no botão Install

Vamos agora definir as configuração para o projeto Android
Definindo a configuração para o projeto Android
Abra o arquivo MainActivity no projeto Android e no método OnCreate inclua a linha em azul como mostrado a seguir:
...
protected override void OnCreate(Bundle savedInstanceState)
{
TabLayoutResource = Resource.Layout.Tabbar;
ToolbarResource = Resource.Layout.Toolbar;
base.OnCreate(savedInstanceState);
Xam.Forms.VideoPlayer.Android.VideoPlayerRenderer.Init();
Xamarin.Essentials.Platform.Init(this, savedInstanceState);
global::Xamarin.Forms.Forms.Init(this, savedInstanceState);
LoadApplication(new App());
}
|
A seguir no arquivo AndroidManifest.xaml inclua o atributo android:usesCleartextTraffic="True" na tag <application>:
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android" android:versionCode="1"
android:versionName="1.0" package="com.companyname.xf_video1" android:installLocation="auto">
<uses-sdk android:minSdkVersion="21" android:targetSdkVersion="28" />
<application android:usesCleartextTraffic="True" android:label="XF_Video1.Android"
android:theme="@style/MainTheme"></application>
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.INTERNET" />
</manifest>
|
Este atributo Indica se o app pretende usar tráfego de rede em texto simples, como HTTP em texto simples. Definimos também as permissões de acesso a internet .
Criando a página HomePage
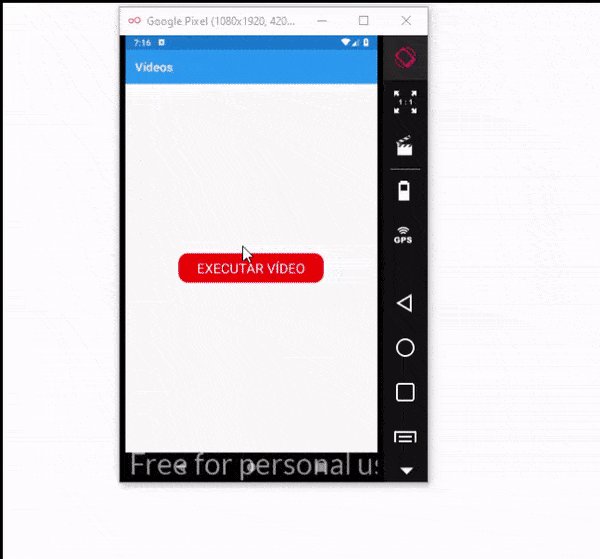
Vamos criar uma nova Content Page no projeto chamada HomePage e incluir o código para exibir um botão com um evento Clicked onde vamos acionar a exibição do vídeo:
Inclua o código a seguir no arquivo HomePage.xaml :
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="XF_Video1.HomePage"
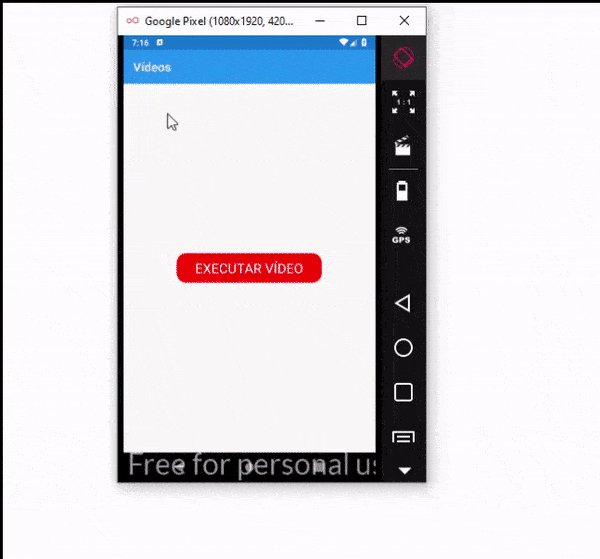
Title="Vídeos">
<ContentPage.Content>
<StackLayout>
<Button BackgroundColor="Red" TextColor="White" FontSize="Large"
Padding="30,0" VerticalOptions="CenterAndExpand"
HorizontalOptions="CenterAndExpand"
BorderRadius="15"
BorderWidth="2"
Text="Executar Vídeo" Clicked="Button_Clicked"></Button>
</StackLayout>
</ContentPage.Content>
</ContentPage>
|
No arquivo HomePage.xaml.cs inclua o código abaixo para o evento Clicked que vai navegar para a página MainPage onde vamos exibir o vídeo:
using Xamarin.Forms;
using Xamarin.Forms.Xaml;
namespace XF_Video1
{
[XamlCompilation(XamlCompilationOptions.Compile)]
public partial class HomePage : ContentPage
{
public HomePage()
{
InitializeComponent();
}
async void Button_Clicked(System.Object sender, System.EventArgs e)
{
await Navigation.PushAsync(new MainPage());
}
}
}
|
No arquivo MainPage.xaml vamos substituir o código existente pelo código a seguir:
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:video="clr-namespace:Xam.Forms.VideoPlayer;assembly=Xam.Forms.VideoPlayer"
x:Class="XF_Video1.MainPage"
NavigationPage.HasNavigationBar="False">
<Grid BackgroundColor="Beige">
<Grid.RowDefinitions>
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<video:VideoPlayer PlayCompletion="videoPlayer_PlayCompletion"
Grid.Row="0" x:Name="videoPlayer"
BackgroundColor="Black"
HorizontalOptions="FillAndExpand"
VerticalOptions="FillAndExpand"/>
<ActivityIndicator Grid.Row="0"
HorizontalOptions="Center"
VerticalOptions="Center"
Color="White"
BackgroundColor="Transparent"
IsVisible="False">
<ActivityIndicator.Triggers>
<DataTrigger TargetType="ActivityIndicator"
Binding="{Binding Source={x:Reference videoPlayer},
Path=Status}"
Value="{x:Static video:VideoStatus.NotReady}">
<Setter Property="IsVisible" Value="True" />
<Setter Property="IsRunning" Value="True" />
</DataTrigger>
<DataTrigger TargetType="ActivityIndicator"
Binding="{Binding Source={x:Reference videoPlayer},
Path=IsBuffering}"
Value="true">
<Setter Property="IsVisible" Value="True" />
<Setter Property="IsRunning" Value="True" />
</DataTrigger>
</ActivityIndicator.Triggers>
</ActivityIndicator>
<Button VerticalOptions="StartAndExpand" HorizontalOptions="StartAndExpand"
Margin="20" x:Name="CloseButton" Clicked="CloseButton_Clicked"
Text="Fechar" TextColor="White" BackgroundColor="Transparent"
FontSize="20"></Button>
</Grid>
</ContentPage>
|
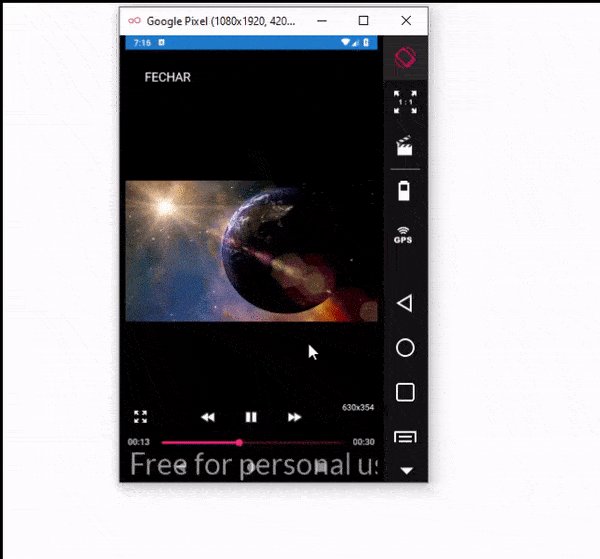
Neste código definimos um Grid com uma linha e após criar a tag vídeo em um namespace, configuramos o plugin para exibir o vídeo.
Temos aqui a utilização de um ActivityIndicator usando o recurso Triggers que vai exibir o ícone enquanto o vídeo estiver em preparação para ser exibido.
Para encerrar a exibição temos o botão Fechar com o evento Clicked cujo código veremos a seguir.
No arquivo MainPage.xaml.cs vamos definir a fonte do vídeo que no nosso exemplo será um arquivo mp4 obtido a partir de uma uri remota: https://static.videezy.com/system/resources/previews/000/041/026/original/alb_earth1007_1080p_24fps.mp4"
Abaixo temos o código usado:
using Xam.Forms.VideoPlayer;
using Xamarin.Forms;
namespace XF_Video1
{
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
UriVideoSource uriVideoSurce = new UriVideoSource()
{
Uri = "https://static.videezy.com/system/resources/previews/000/041/026/original/alb_earth1007_1080p_24fps.mp4"
};
videoPlayer.Source = uriVideoSurce;
}
async void CloseButton_Clicked(System.Object sender, System.EventArgs e)
{
videoPlayer.Pause();
await Navigation.PopAsync();
}
async void videoPlayer_PlayCompletion(System.Object sender, System.EventArgs e)
{
await DisplayAlert("Vídeo", "Exibição concluída", "OK");
}
private async void VideoPlayer_PlayError(object sender, VideoPlayer.PlayErrorEventArgs e)
{
await Navigation.PopAsync();
}
}
}
|
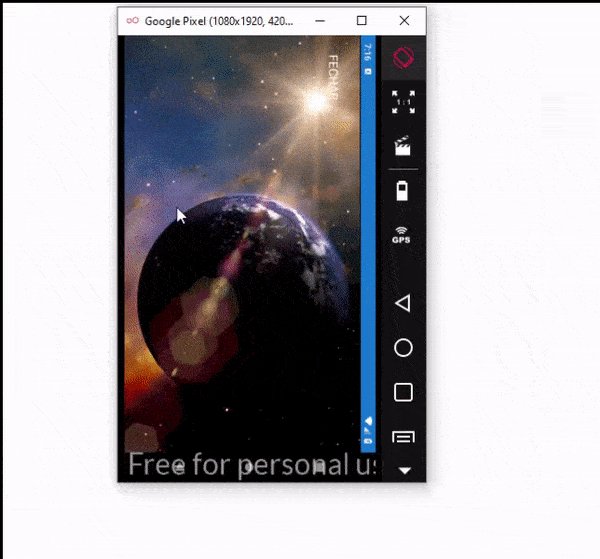
Executando o projeto teremos o resultado abaixo:

Pegue o projeto sem as referências aqui:
![]() XF_Video1.zip (sem as referências)
XF_Video1.zip (sem as referências)
"Visto como na sabedoria de Deus o mundo não conheceu a
Deus pela sua sabedoria, aprouve a Deus salvar os crentes pela loucura da
pregação.
Porque os judeus pedem sinal, e os gregos buscam sabedoria;
Mas nós pregamos a Cristo crucificado, que é escândalo para os judeus, e loucura
para os gregos."
1 Coríntios 1:21-23
Referências:
NET - Apresentando o padrão Model-View-ViewModel
Xamarin Forms - MVVM - Macoratti.net
NET - O padrão MVVM (Model-View-ViewModel) revisitado
Xamarin Forms - MVVM - A interface ICommand
Padrão de Projeto - Aprendendo o padrão MVVM ..