![]() Xamarin
Forms - Xamarin Community Toolkit - I
Xamarin
Forms - Xamarin Community Toolkit - I
 |
Hoje vamos iniciar a apresentação de alguns recursos interessantes presentes no Xamarin Community Toolkit. |
O Xamarin Community Toolkit é uma coleção de elementos comuns para desenvolvimento móvel com o Xamarin.Forms que podemos replicar em vários aplicativos.
Ele simplifica e demonstra as tarefas comuns para desenvolvedor ao criar aplicativos com Xamarin.Forms. Vale a pena consultar. Quem sabe aquele recurso que você esta procurando não esta disponível neste pacote ?
Hoje vamos apresentar o recurso AvatarView.
Hoje em dia, quase todos os aplicativos móveis precisam de uma interface de usuário, como uma imagem de círculo que exibe iniciais e uma imagem de avatar (como listas de contatos, imagens em tokens e telas de usuário de chat).
O recurso AvatarView permite que você exiba imagens em um círculo e/ou texto com as inicias do nome do usuário de forma bem simples.
Para usar o AvatarView, você primeiro inclui o namespace
do kit de ferramentas:
xmlns: views = "clr-namespace: Xamarin.CommunityToolkit.UI.Views;
assembly = Xamarin.CommunityToolkit"
Em seguida, coloque a visualização em seu XAML:
<views: AvatarView Text = "DO" Size = "46" Color = "#
FF3300" TextColor = "White" />
Além de texto o AvatarView também suporta Source
para carregar imagens, além de algumas outras propriedades.
Vamos ver isso funcionando na prática.
Recursos usados:
Criando o projeto no VS Community 2019
Abra o VS 2019 Community e clique em New Project;
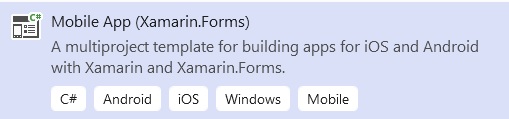
Selecione a opção Mobile App(Xamarin.Forms) e clique em Next;

Informe o nome AvatarApp , selecione o local onde vai criar o projeto e clique no botão Create;
Na janela New Mobile App selecione Blank e marque Android e clique em Create;

Nota: Eu vou criar um projeto mobile apenas para Android.
Projeto criado agora vamos atualizar o Xamarin Forms.
No meu Tools abra o Manage Nuget Packages for Solution e a seguir clique em Updates , marque Xamarin.Forms (se ele aparecer) e atualize a versão do Xamarin Forms no projeto.
Incluindo os pacotes no projeto
1- No menu Tools clique em Nuget Package Manager -> Mange Nuget Packages for Solution
2- Marque a opção Include prerelease
3- Clique em Browse e digite : Xamarin.CommunityToolkit
4- Selecione o item encontrado, marque todos os projetos e clique no botão Install

Definindo o layout em MainPage
Vamos definir um layout bem simples no arquivo MainPage.xaml.
<?xml version="1.0" encoding="utf-8"?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xamarin.CommunityToolkit.UI.Views;assembly=Xamarin.CommunityToolkit"
x:Class="AvatarApp.MainPage">
<ContentPage.Content>
<StackLayout>
<Label Text="Agenda" BackgroundColor="Orange" TextColor="Black" HorizontalTextAlignment="Center"
FontSize="Large"/>
<CollectionView ItemsSource="{Binding ContentItemsCollection,Mode=TwoWay}">
<CollectionView.ItemsLayout>
<LinearItemsLayout ItemSpacing="10" Orientation="Vertical" />
</CollectionView.ItemsLayout>
<CollectionView.ItemTemplate>
<DataTemplate>
<Grid RowDefinitions="Auto,Auto" ColumnDefinitions="Auto,*">
<views:AvatarView Text="{Binding Nome}"
Source="{Binding Foto}" Size="80"
Margin="5"
Color="DarkBlue" TextColor="White" />
<Label Grid.Row="0" TextColor="Gray" FontSize="Medium"
VerticalOptions="CenterAndExpand"
HorizontalOptions="StartAndExpand"
Grid.Column="1" Text="{Binding Contato}"/>
<BoxView Grid.Row="1" Grid.ColumnSpan="2" HeightRequest="1"
BackgroundColor="LightGray"/>
</Grid>
</DataTemplate>
</CollectionView.ItemTemplate>
</CollectionView>
</StackLayout>
</ContentPage.Content>
</ContentPage>
|
Definimos o namespace para poder usar o AvatarView:
xmlns:views="clr-namespace:Xamarin.CommunityToolkit.UI.Views;assembly=Xamarin.CommunityToolkit"
Usamos uma CollectionView para exibir uma lista de nomes e/ou imagens com a configuração de um Grid com duas linhas e uma coluna.
Para usar o AvatarView usamos a vinculação com o Nome e usamos a propriedade Source para vincular as imagens:
<views:AvatarView Text="{Binding Nome}" Source="{Binding Foto}" Size="80" Margin="5" Color="DarkBlue" TextColor="White" />
A seguir no arquivo MainPage.xaml.cs temos o código onde definimos a vinculação dos dados com uma ObservableCollection onde definimos os nomes e imagens dos contatos a serem exibidas:
using System.Collections.ObjectModel;
using Xamarin.Forms;
namespace AvatarApp
{
public partial class MainPage : ContentPage
{
public class Contatos
{
public string Nome { get; set; }
public string Foto { get; set; }
public string Contato { get; set; }
}
private ObservableCollection<Contatos> _ContentItemsCollection;
public ObservableCollection<Contatos> ContentItemsCollection
{
get
{
return _ContentItemsCollection;
}
set
{
if (value == _ContentItemsCollection) return;
_ContentItemsCollection = value;
OnPropertyChanged();
}
}
public MainPage()
{
InitializeComponent();
BindingContext = this;
ContentItemsCollection = new ObservableCollection<Contatos>
{
new Contatos{Nome ="JC", Foto = "Foto7.jpg" ,Contato = "+11-89784344"},
new Contatos{Nome ="MS", Foto = "Foto8.jpg",Contato = "+11-99084376"},
new Contatos{Nome ="MA", Foto = "Foto1.jpg",Contato = "+16-95673234" },
new Contatos{Nome ="BR", Foto = "",Contato = "+61-87643678"},
new Contatos{Nome ="CT", Foto = "Foto2.jpg",Contato = "+12-86564351"},
new Contatos{Nome ="DA", Foto = "",Contato = "+11-878234301"},
new Contatos{Nome ="EL", Foto = "Foto3.jpg",Contato = "+21-98464607"},
new Contatos{Nome ="FR", Foto = "Foto4.jpg",Contato = "+31-78939966"},
new Contatos{Nome ="GR", Foto = "Foto5.jpg",Contato = "+62-87673599"},
new Contatos{Nome ="JM", Foto = "",Contato = "+62-99870355"},
new Contatos{Nome ="AS", Foto = "",Contato = "+22-87593585"},
new Contatos{Nome ="JM", Foto = "",Contato = "+22-98748909"},
new Contatos{Nome ="PR", Foto = "",Contato = "+11-99876059"},
new Contatos{Nome ="AM", Foto = "Foto6.jpg",Contato = "+11-96784311"}
};
}
}
}
|
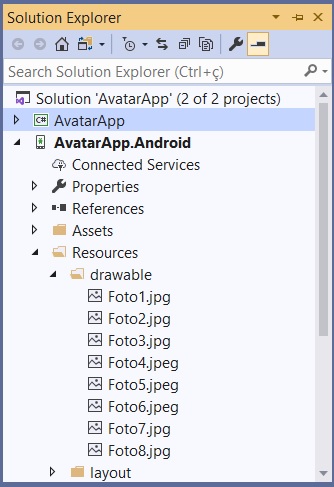
Para o projeto Android incluímos as imagens usadas na pasta Resources/drawable:

Executando o projeto teremos o resultado abaixo:
![]()
Na próxima parte do artigo vamos continuar a mostrar outros recursos do Xamarin Community Toolkit.
Pegue o projeto sem as referências aqui:
![]() AvatarViewApp.zip
AvatarViewApp.zip
"Porque não nos pregamos a nós mesmos, mas a Cristo
Jesus, o Senhor; e nós mesmos somos vossos servos por amor de Jesus.
Porque Deus, que disse que das trevas resplandecesse a luz, é quem resplandeceu
em nossos corações, para iluminação do conhecimento da glória de Deus, na face
de Jesus Cristo."
2 Coríntios 4:5,6
Referências: