![]() Blazor
- CRUD usando o Google Cloud Firestore - I
Blazor
- CRUD usando o Google Cloud Firestore - I
 |
Hoje vamos iniciar a criação de uma aplicação Blazor que realiza um CRUD básico usando o banco de dados Cloud Firestore. |
Hoje vamos iniciar uma série de artigos onde vamos realizar as seguintes tarefas:
Para deixar o exemplo bem simples vamos usar como modelo de domínio as informações de alunos e para isso vamos usar um banco de dados SQL Server e uma tabela Alunos que contém informações como: AlunoId, Nome, Email, Cidade e Sexo.
Vamos usar os seguintes recursos:
Agora ao trabalho...
Configurando o Cloud Firestore
A primeira etapa é criar um projeto no console do Cloud Firestore;
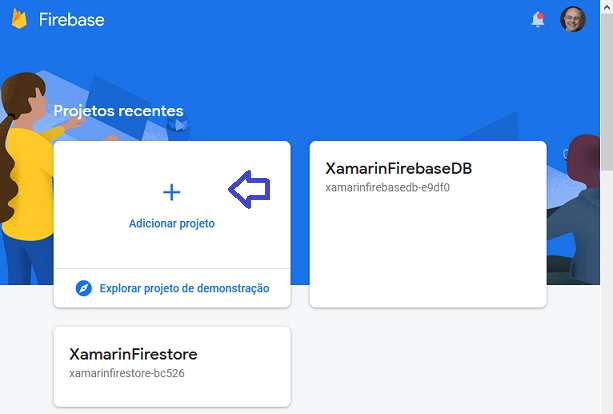
Navegue até https://console.firebase.google.com e faça login com sua conta do Google;
Clique no link Adicionar Projeto.

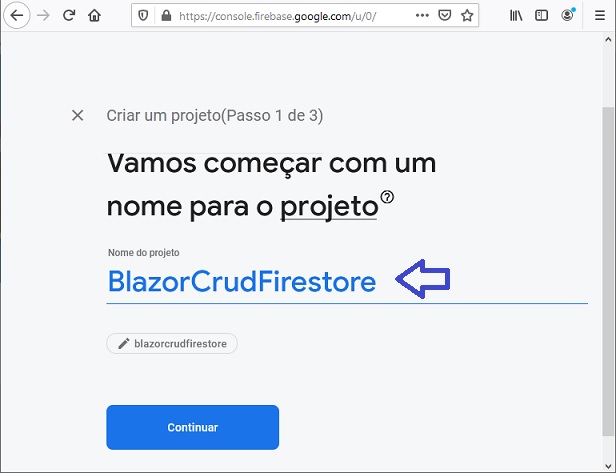
A janela pop-up que será aberta forneça o nome do seu projeto e clique no botão Continuar na parte inferior;

Na próxima janela você pode incluir o Google Analytics no seu projeto. Para o exemplo deste artigo não vamos incluir nada, assim desmarque a opção para Ativar o Google Analytics e clique no botão Criar Projeto.

Para concluir clique em Criar Projeto após o projeto ser criado.
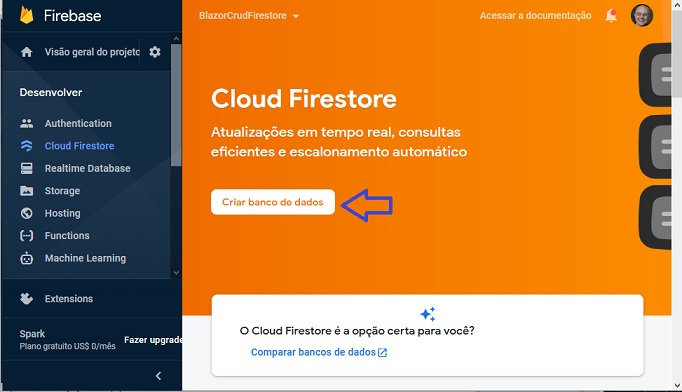
Agora vamos criar o banco de dados. Para isso clique em Cloud Firestore;

A seguir clique em : Criar banco de dados

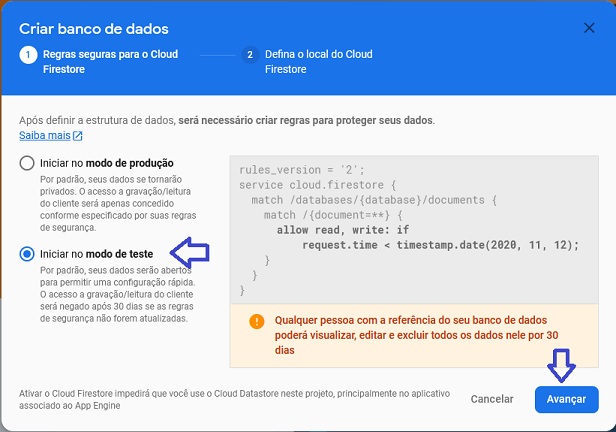
Na próxima janela marque a opção - Iniciar no modo de teste e clique em Avançar;

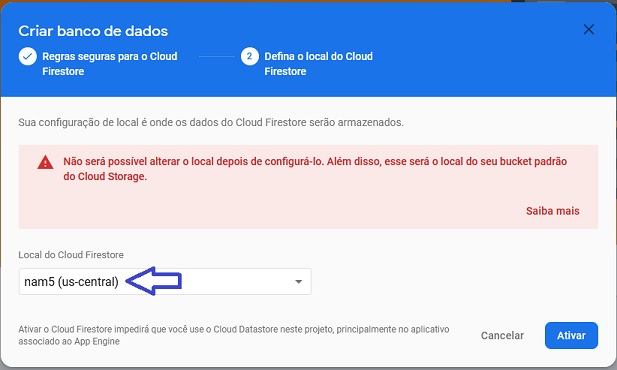
Informe a localização do Cloud Firestore (aceite o valor padrão) e clique em Ativar;

Será apresentada a janela onde vamos definir os dados.
Agora vamos criar uma coleção de cidades para armazenar o nome da cidade dos Alunos pois vamos apresentar esta lista de cidades na nossa aplicação Blazor.
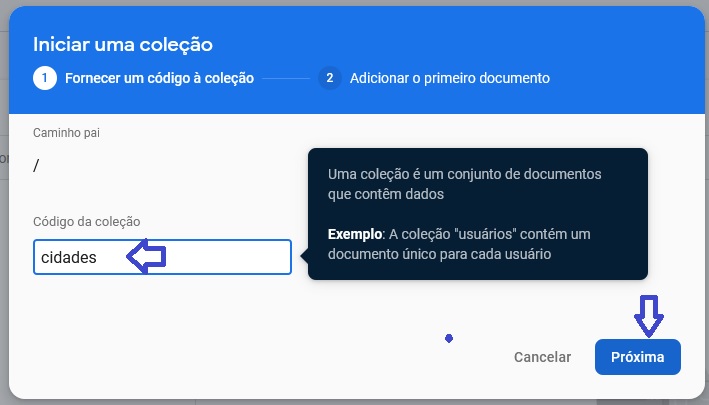
Assim clique em - Iniciar a coleção :

A seguir defina o ID da coleção como "cidades". Clique em “Próxima”.

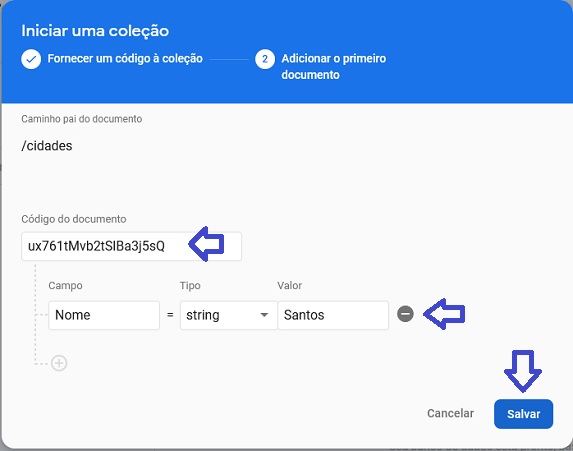
Defina o valor do campo como "Nome", selecione string na lista suspensa Tipo e preencha o valor com o nome da cidade como "Santos".
Para salvar clique no link para gerar o código do documento e Clique em Salvar;

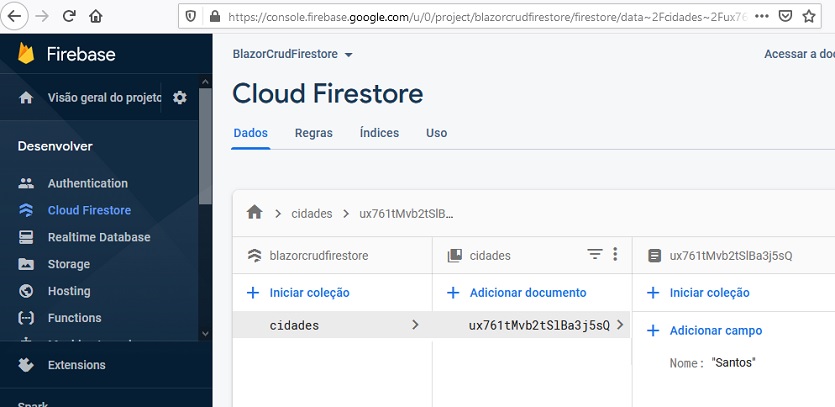
Você verá o banco de dados Cloud Firestore exibindo os dados incluídos;

Vamos incluir mais algumas cidades clicando em : Adicionar documento e repetindo o processo acima para as cidades Campinas, Sorocaba, Jundiaí e São Paulo.
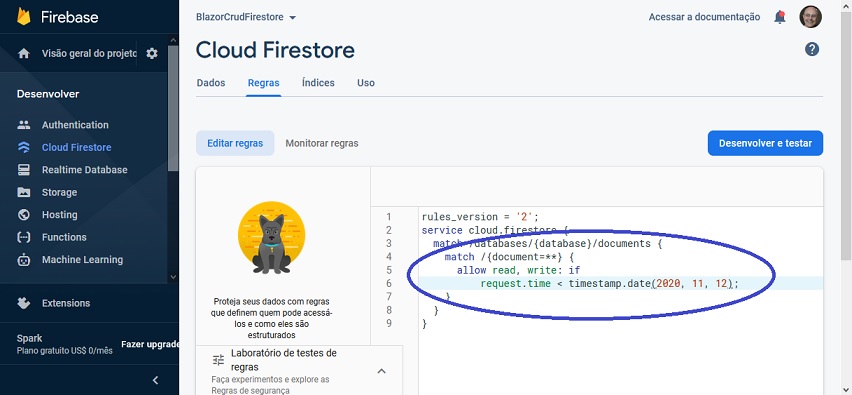
Para concluir abra a guia Regras e defina uma restrição de acesso para acessar o seu banco de dados. Por padrão é definido um intervalo de data onde o acesso para leitura e escrita esta habilitado. Altere esse valor para um intervalo apropriado.

Pronto ! Já criamos uma coleção com as cidades que vamos exibir em nossa aplicação no Cloud Firestore.
Configurando as credenciais do aplicativo
Para poder acessar o banco de dados de nosso projeto, precisamos definir a variável de ambiente GOOGLE_APPLICATION_CREDENTIALS para apontar para um arquivo de chave de conta de serviço JSON.
Isso definirá um
canal de autenticação de nosso aplicativo para o Cloud
Firestore.
Para gerar o arquivo de chave da conta de serviço, siga as etapas a
seguir:
1- Navegue até
https://console.cloud.google.com/iam-admin/;
2- Faça login com a mesma conta do Google que você usou para criar o projeto Firestore;
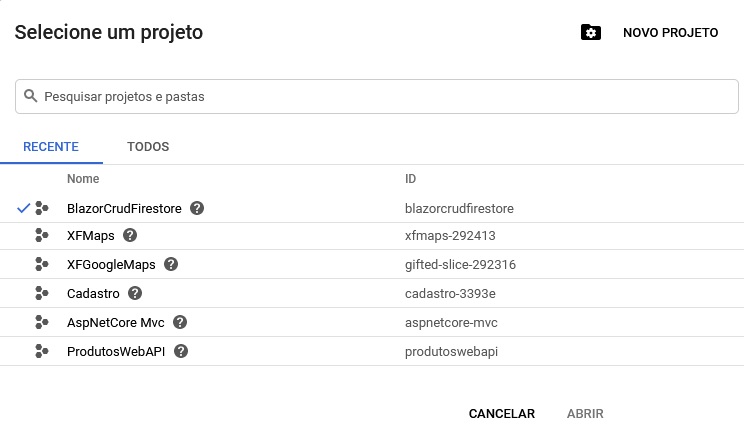
3- Selecione o Projeto BlazorCrudFirestore na lista suspensa da barra de menus na parte superior;

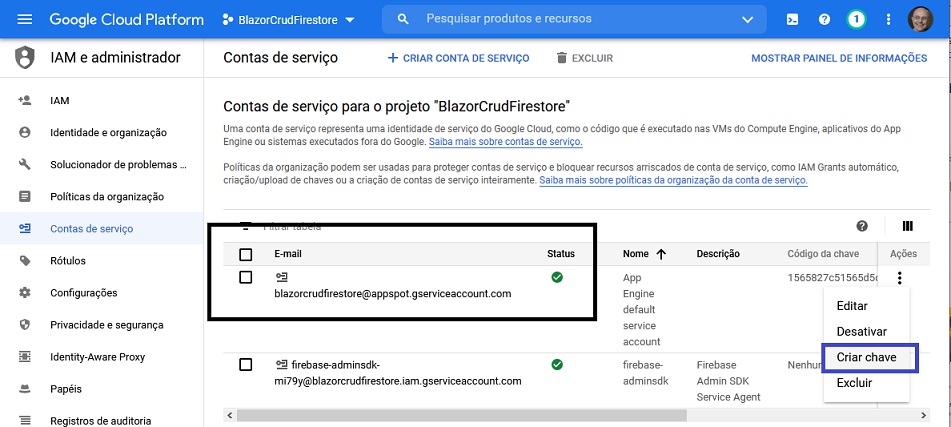
4- Selecione "Contas de serviço" no menu à esquerda.
5- Selecione a conta de serviço para a qual deseja criar a chave (a conta blazorcurdfirestore) e clique no botão mais na coluna "Ações" dessa linha e, em seguida, clique em "Criar chave".

Será aberta uma janela modal pop-up será aberto solicitando que você selecione o tipo de chave.
Selecione "JSON" e clique no botão criar.

Isso criará uma chave privada para acessar sua conta Firestore e fará o download de um arquivo de chave JSON para sua máquina.
Vamos usar esse arquivo para definir a variável de ambiente GOOGLE_APPLICATION_CREDENTIALS em nosso projeto.
Concluímos aqui a parte de configuração do ambiente para acesso ao Firestore.
Criando a aplicação Blazor
Abra o VS 2019 Community (versão mínima 16.5) e selecione a opção Create a New Project;
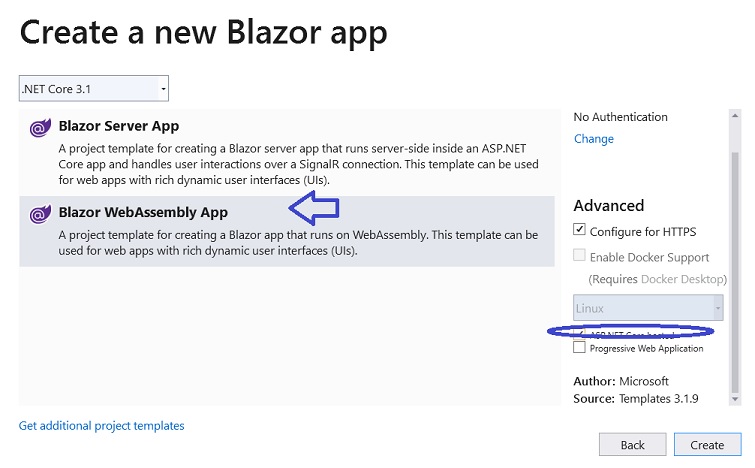
A seguir selecione a opção Blazor app e clique em Next;

Informe o nome do projeto : Blazor_Firestore, a localização e clique em Create;
Selecione a opção - Blazor WebAssembly App e marque a opção ASP.NET Core hosted;

Clique no botão Create para criar o projeto.
Ao final teremos uma solução com 3 projetos criados:

Com o projeto criado vamos fazer as seguintes alterações e ajustes:
Exclua os arquivos abaixo e suas referências:
Vamos aproveitar apenas o arquivo Index.razor.
Incluindo a referência ao Firestore
Precisamos incluir uma referência ao Firestore em nosso projeto Blazor.
Para isso vamos adicionar a referência ao pacote Google Cloud Firestore, o que nos permitirá acessar nosso banco de dados do aplicativo Blazor.
- Clique com o
botão direito no projeto Blazor_Firestore.Shared.;
- Selecione "Manage Nuget Packages";
- Selecione a guia Browse e informe :
Google.Cloud.Firestore

Clique em Install e confirme;
Pronto nosso projeto Blazor já possui a referência para acessar o Cloud Firestore.
Na próxima parte do artigo vamos criar o modelo de domínio, a camada de acesso aos dados e a API da nossa aplicação.
"(Disse Jesus) Ainda um pouco, e o
mundo não me verá mais, mas vós me vereis; porque eu vivo, e vós vivereis."
João 14:19
Referências:
ASP .NET Core - Implementando a segurança com .
ASP.NET Core MVC - Criando um Dashboard .
C# - Gerando QRCode - Macoratti
Dicas para boas práticas de programação
ASP .NET - Gerando QRCode com a API do Google
Visual Studio - Dicas de Produtividade VII
.NET - Dicas de site com livros gratuitos para ...
ASP .NET MVC 5 - 10 boas práticas que fazem a diferença
eBook - 25 dicas para melhorar o desempenho ...
Blazor Server - CRUD com Entity Framework ...
Blazor - Passando dados para Componentes -
ASP .NET Core - CRUD usando Blazor e Entity
ASP .NET Core Blazor - Gerenciando Usuários e Perfis
ASP .NET Core - Iniciando com o Blazor