
 |
Neste artigo veremos como gerenciar dados de usuários usando o banco de dados Realtime Database do Firebase. |
Neste artigo vamos usar o Firebase com base de dados para criar um usuário com email e senha, fazer o login com esse usuário, deletar um usuário existente e alterar a senha de um usuário existente.
O Firebase é mais um dos serviços do Google e ele possui muitas funcionalidades, e, a que iremos usar neste artigo será a funcionalidade Databases, mais especificamente o Realtime Database.
O Firebase Realtime Database é um banco de dados hospedado na nuvem onde os dados são armazenados como JSON e sincronizados em tempo real com todos os clientes conectados.
Ao criar aplicações multiplataformas para mobile ou web todos os clientes dessas aplicações podem compartilhar uma instância do Realtime Database e receber automaticamente atualizações com os dados mais recentes.
Para iniciar vou descrever como você pode criar um projeto e um banco de dados no Firebase.
Criando a conta e o configurando o Firebase
A primeira coisa a fazer é criar uma conta no Firebase acessando o Firebase Console.
Se você tiver uma conta ou após você se registrar e fazer o login será a apresentada a tela abaixo onde podemos adicionar um novo projeto clicando em : Adicionar projeto

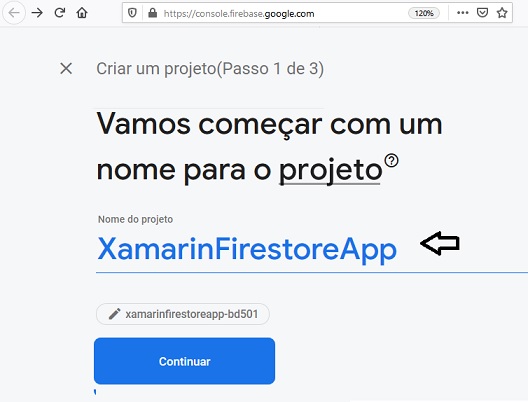
A seguir informe o nome do projeto e clique em Continuar:

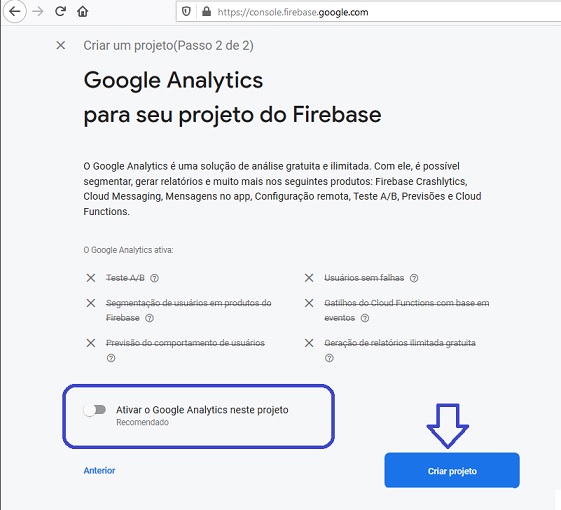
A seguir desative o Google Analytics e clique no botão para criar o projeto:

Se houver qualquer dúvida consulta a documentação aqui : https://firebase.google.com/docs?authuser=0
Ao final seu projeto será criado e você pode clicar em Continuar:

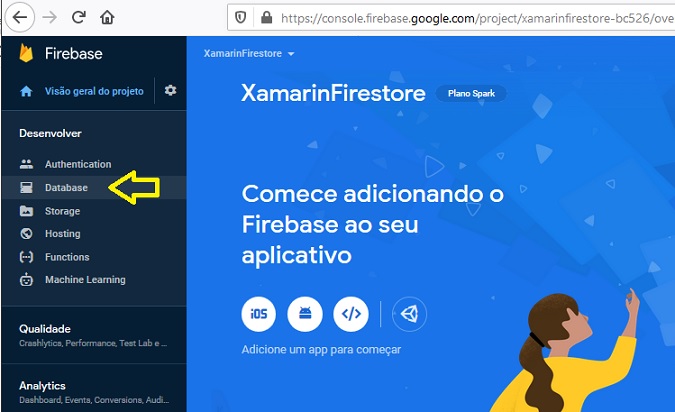
Vamos agora incluir o Firebase em nosso projeto. Para isso clique em Database:

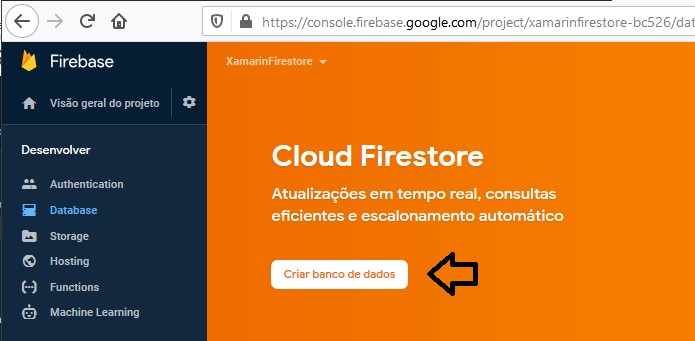
A seguir clique em : Criar banco de dados

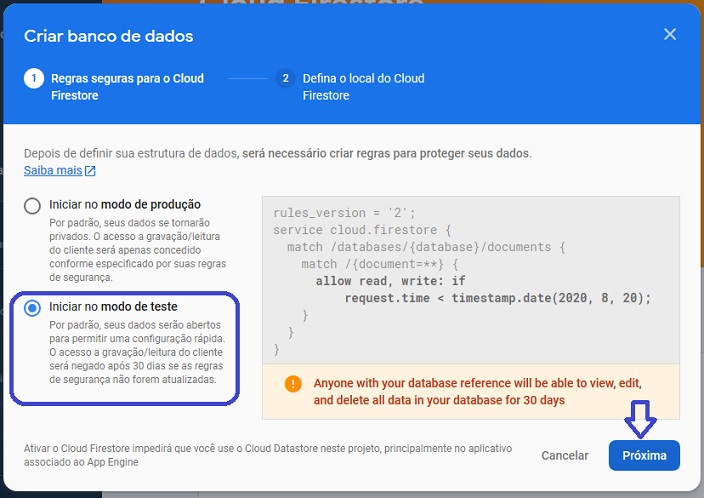
Agora selecione a opção : iniciar no modo de teste e cliqem no botão : Próxima:

Observe que neste modo qualquer pessoa que possua a referência ao nosso banco de dados vai poder visualizar, editar e deletar todos os dados do banco de dados.
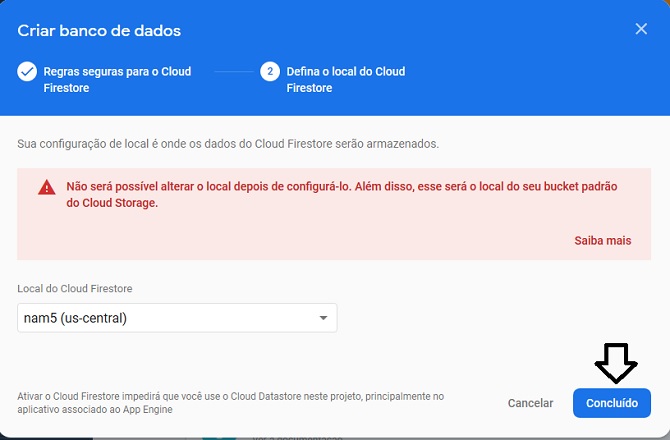
Para concluir defina a localização de armazenamento aceitando o valor padrão e clicando em Concluido:

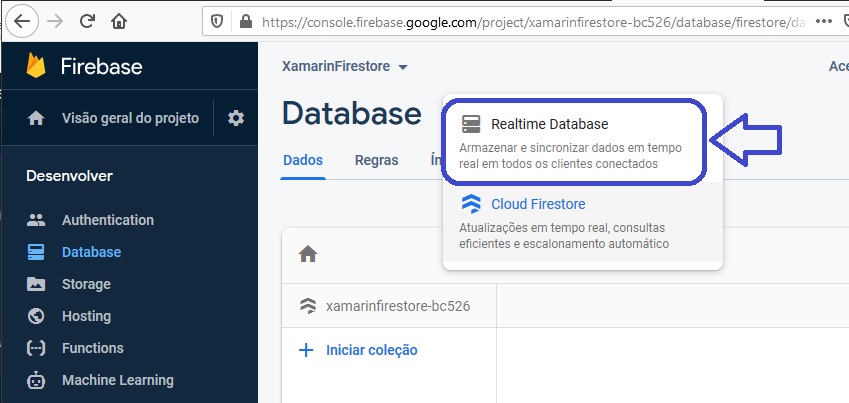
Seu banco de dados já esta pronto para ser usado. A seguir vamos clicar em - Cloud Firestore:

Vamos selecionar a opção Realtime Database

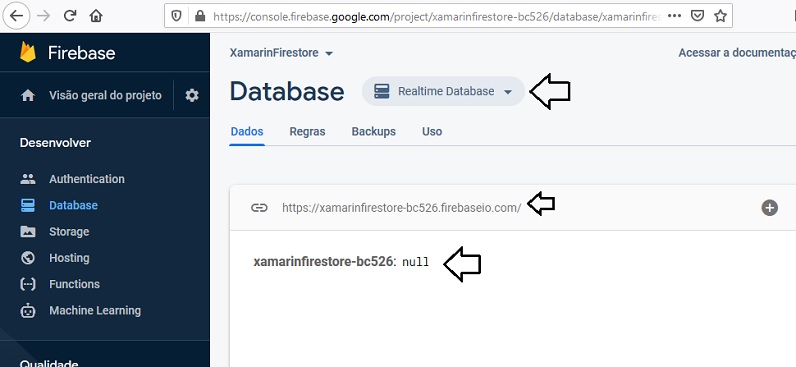
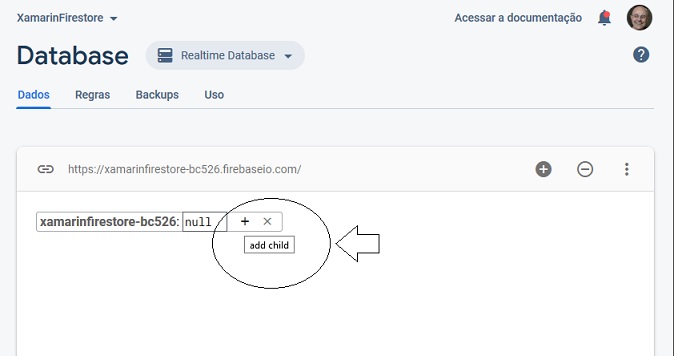
Pronto. Seu banco agora possui um link de referência - https://xamarinfirestore-bc526.firebaseio.com/ - que será usado para fazer o acesso.
Obs: O seu link deverá ser diferente do mostrado aqui.

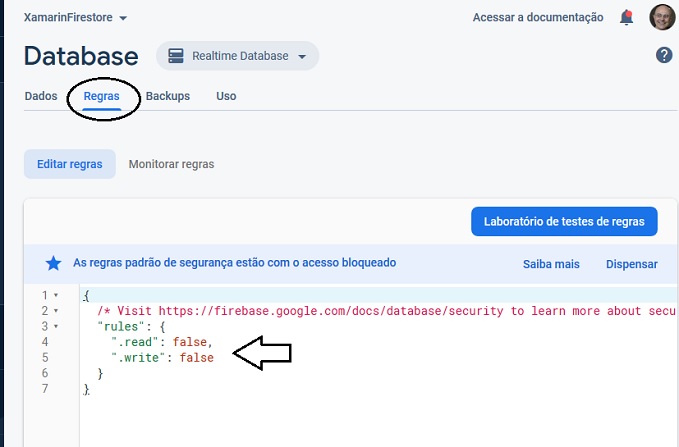
Temos que alterar as regras de acesso aos dados pois por padrão a leitura e a escrita estão definidos como false e assim não será possível ler nem escrever dados.

Clique em Regras e altera a regra de acesso conforme mostra a figura:

Após clicar em Publicar seu banco Firebase estará pronto para ser acessado e você poderá ler e escrever dados.

Assim a parte de configuração do Firebase esta concluída e podemos continuar com o Xamarin Forms.
Faremos isso na próxima parte do artigo. Aguarde...
"Porque o Filho
do homem (Jesus) veio buscar e salvar o que se havia perdido."
Lucas 19:10
Referências:
NET - Apresentando o padrão Model-View-ViewModel
Xamarin Forms - MVVM - Macoratti.net
NET - O padrão MVVM (Model-View-ViewModel) revisitado
Xamarin Forms - MVVM - A interface ICommand
Padrão de Projeto - Aprendendo o padrão MVVM ..