![]() Visual
Studio - 7 Dicas de produtividade para Web
Visual
Studio - 7 Dicas de produtividade para Web
 |
Hoje vamos apresentar 7 dicas de produtividade para aplicações web no Visual Studio 2019. |
O Visual Studio apresenta algumas ferramentas úteis para aumentar sua produtividade como desenvolvedor web.
A seguir temos 7 dicas focadas na edição de código da web e na inicialização e depuração de aplicativos para web.
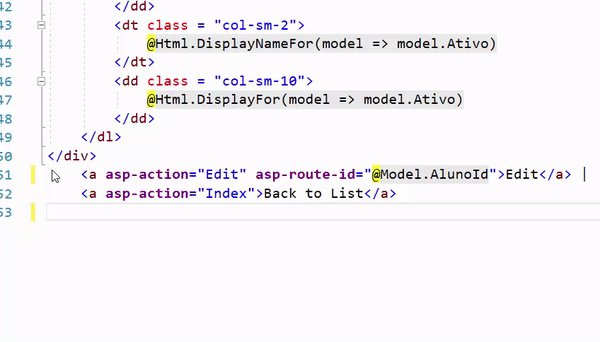
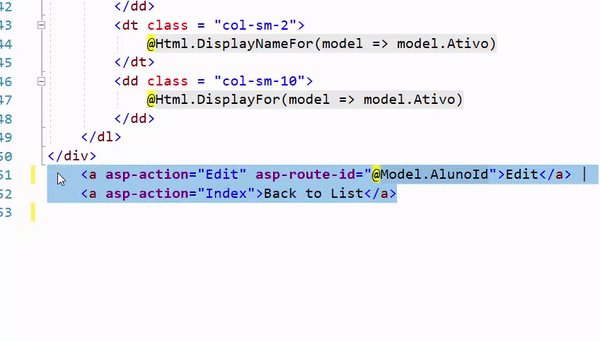
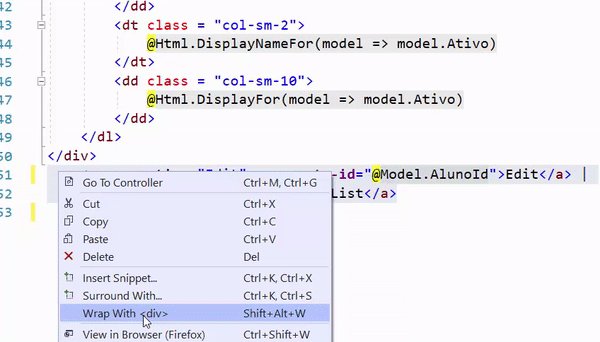
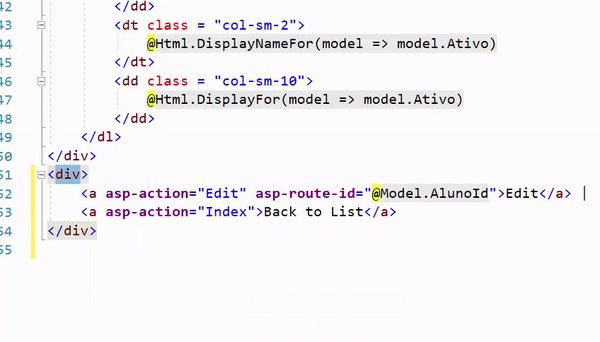
1- Envolvendo a seleção com uma div
Depois de fazer uma seleção no código, você pode envolvê-la com um elemento <div></div> usando a tecla de atalho Shift + Alt.W ou a opção Wrap with <div> do menu suspenso acionado via botão direito do mouse

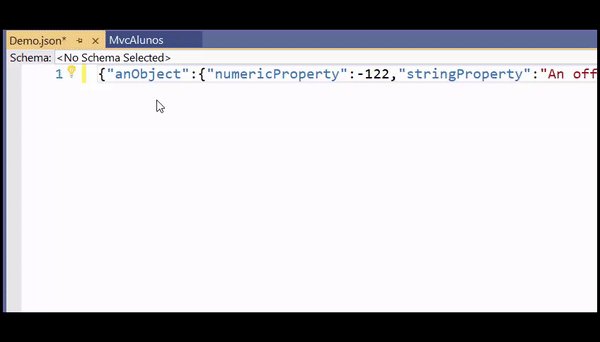
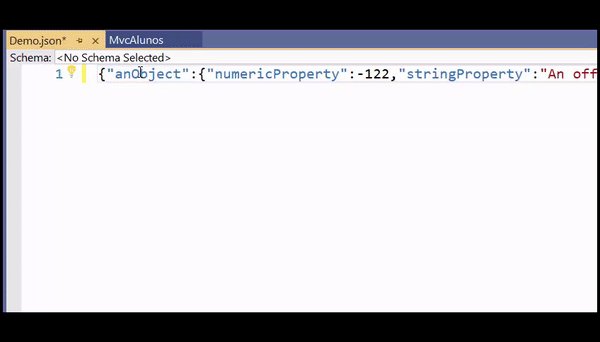
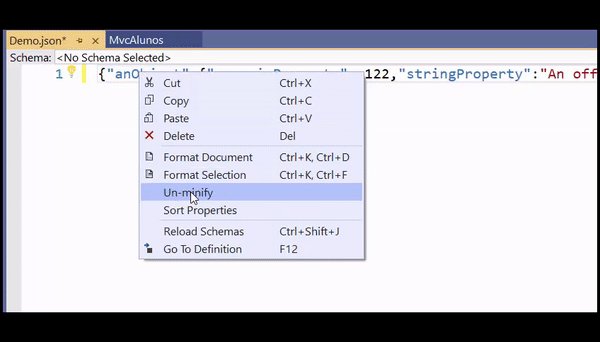
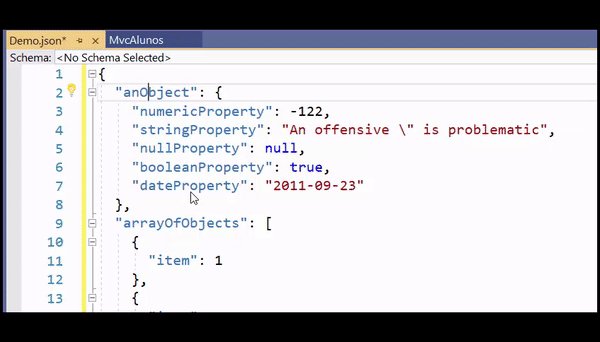
2- Usando a opção Un-minify para arquivos minificados
Você pode clicar com o botão direito do mouse em um conteúdo minificado (js, css, json, html, etc) e no menu suspenso acionar a opção Un-minify para exibir o conteúdo de forma mais amigável para leitura:

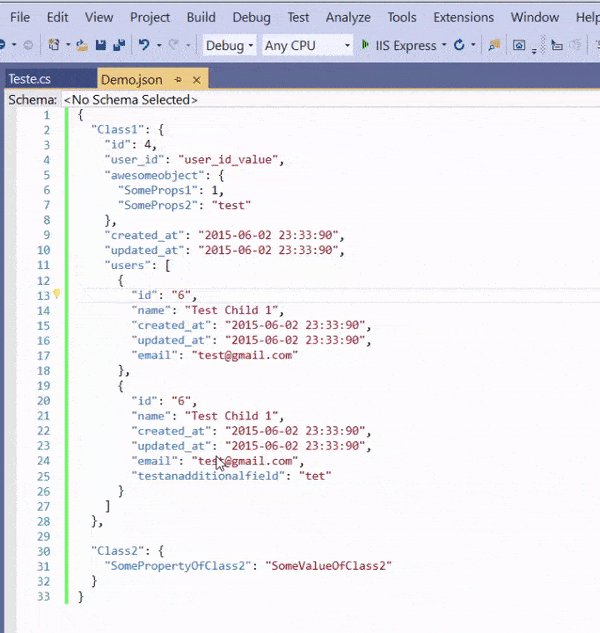
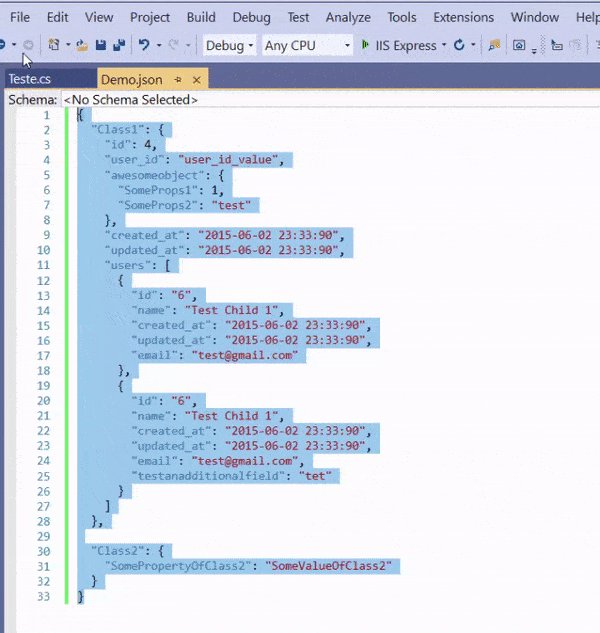
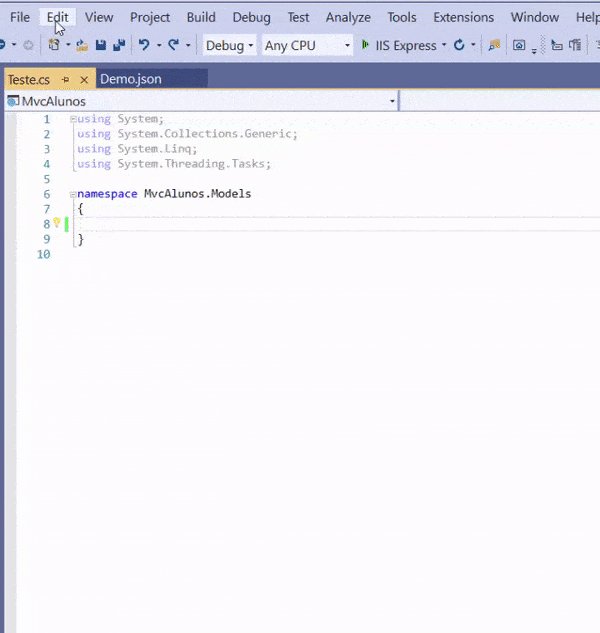
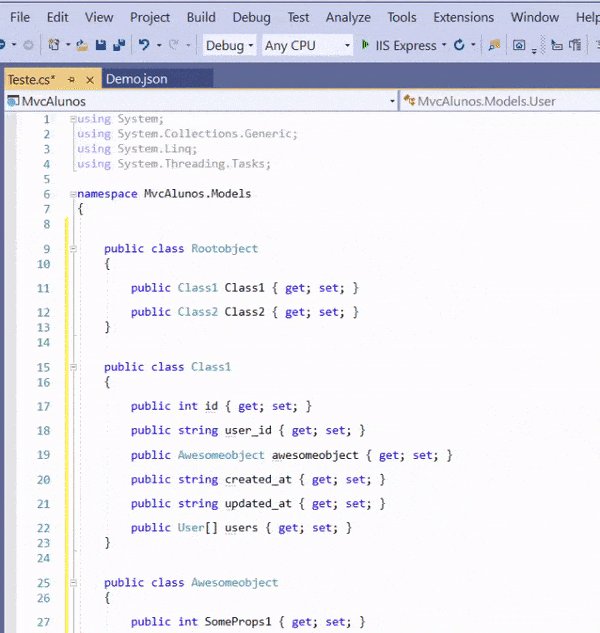
3- Crie uma classe C# a partir de um fragmento JSON
Podemos gerar uma classe C# a partir de qualquer arquivo JSON.
Depois de copiar um fragmento JSON de um arquivo para a área de transferência usando o menu Edit-> Copy , podemos acionar o menu Edit -> Paste Special -> Paste JSON As Classes

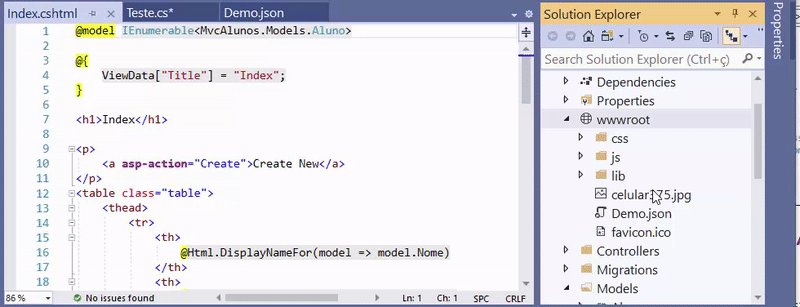
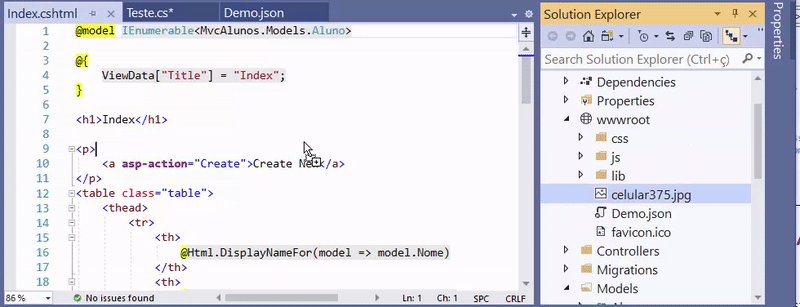
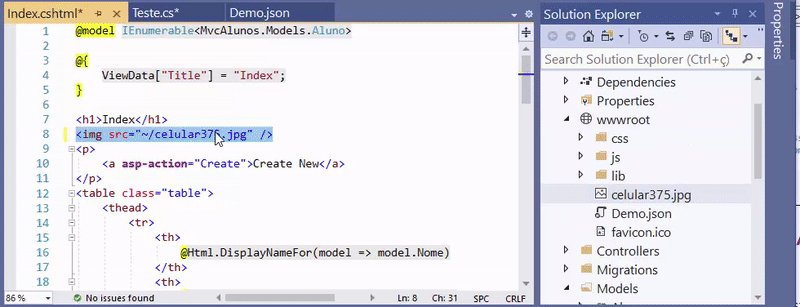
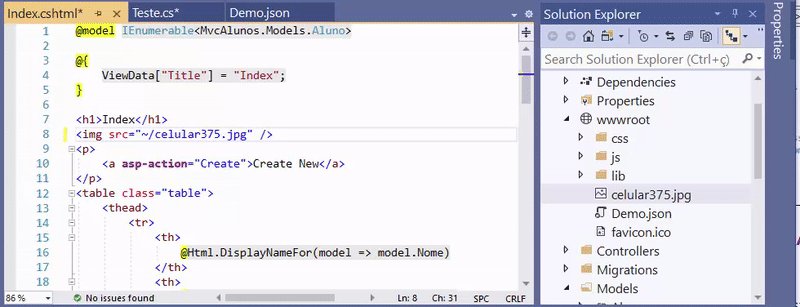
4- Arraste/solte uma imagem do Solution Explorer para o conteúdo HTML
Essa dica é bem antiga mas pode ajudar quem esta iniciando.
Você pode arrastar e soltar uma imagem a partir do Gerenciador de Soluções do Visual Studio para o conteúdo HTML, desta forma a tag <img> será criada com o caminho relativo apropriado da imagem:

5- Inserir os atributos width e
height das imagens
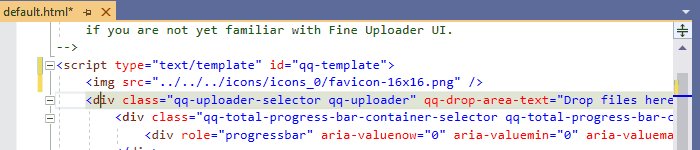
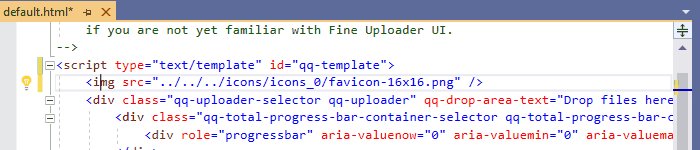
Podemos incluir os atributos width e height na tag <img> selecionando a tag <img> e quando a lâmpada amarela aparecer selecionar a opção: insert width and height attributes.
Esses atributos de tamanho de imagem são usados pelo renderizador do navegador para alocar a área necessária até que a imagem seja carregada. Esse truque é importante porque melhora a experiência do usuário no carregamento da página. Com esses truques, os elementos da página obtêm sua localização definitiva assim que aparecem.

6- Codificar uma imagem para base64
Outra dica relacionada à imagem e poder converter a imagem para o formato base64.
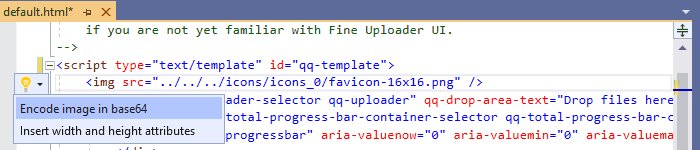
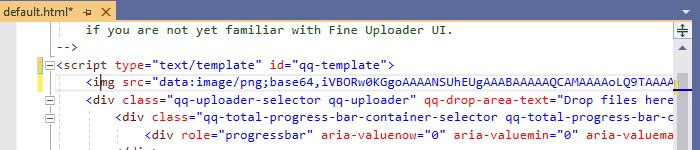
Basta selecionar a tag <img> e quando o bulbo amarelo aparecer selecione a opção : Encode image in base64

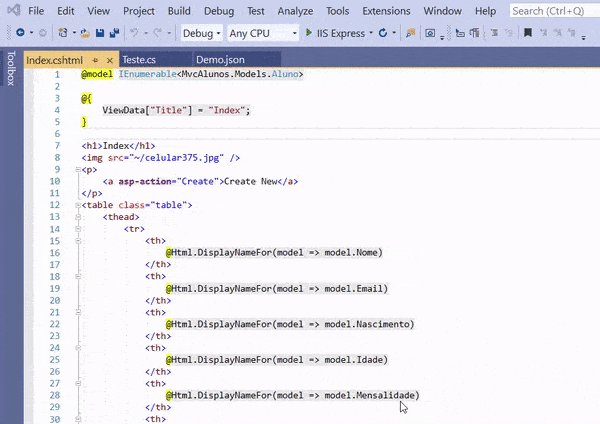
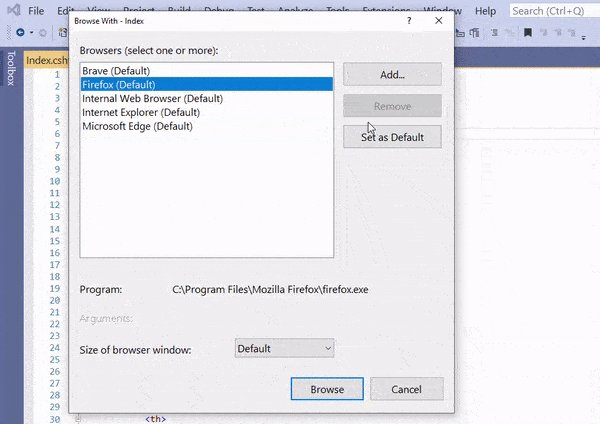
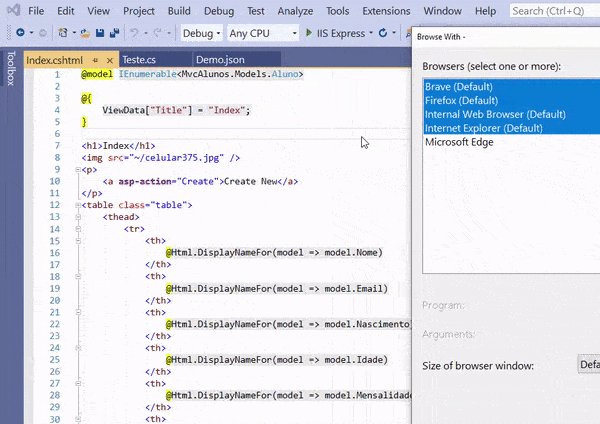
7- Iniciar diversos navegadores para Executar e debugar sua app web
Na caixa de diálogo Browser with ou Navegar com, você pode selecionar mais de um navegador para iniciar a sua aplicação. Isso é muito útil para testar seu aplicativo em vários navegadores.
Você pode abrir esta janela da seguinte forma:

São dicas simples mas que podem fazer a diferença no dia a dia...
E estamos conversados...
"Bom é ter
esperança, e aguardar em silêncio a salvação do Senhor."
Lamentações 3:26
Referências:
C# - Usando OpenFileDialog - Macoratti
Visual Studio - Dicas de produtitivade - Escrevendo código ...
Visual Studio - Dica de produtividade
Visual Studio - Dicas de Produtividade
Visual Studio - Dica de produtividade - Quick ...
Visual Studio - Dica de produtividade - Nuget
Visual Studio - Macoratti.net