| |
 |
Neste artigo vamos recordar os conceitos básicos sobre o Grid, seu comportamento e utilização. |
O Grid é um layout que organiza seus componentes filhos em linhas e colunas, que podem ter tamanhos proporcionais ou absolutos.
Por padrão, uma Grade contém uma linha e uma coluna. Além disso, uma Grade pode ser usada como um layout pai que contém outros layouts filhos.
É importante destacar que o Grid possui um desempenho muito melhor que usar uma combinação de StackLayouts.
Neste artigo vou destacar apenas o código XAML usado para criar grades com linhas e colunas.
Grid mais básico possível
|
<Grid Margin="10,10,10,10"> <Label Text="Grid contém uma linha e uma coluna." /> </Grid> |
Adicionando tamanho a cada célula do grid
a-) Modo Absolute
Possui um tamanho fixo que você pode incluir na propriedade Height da linha ou Width da coluna.
<Grid Margin="10,10,10,10">
<Grid.RowDefinitions>
<RowDefinition Height="100"/>
<RowDefinition Height="60"/>
<RowDefinition Height="40"/>
</Grid.RowDefinitions>
</Grid>
|
|
b-) Modo Auto
A altura da linha ou largura da coluna vai se adaptar ao tamanho do componente filho.
<Grid Margin="10,10,10,10">
<Grid.RowDefinitions>
<RowDefinition Height="100"/>
<RowDefinition Height="60"/>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
</Grid>
|
|
Utilize o modo Auto no menor número de linhas/colunas possível pois cada linha ou coluna definida com tamanho Auto fará com que o mecanismo de layout realize cálculos adicionais de layout impactando o desempenho.
Em vez disso, use linhas e colunas de tamanho fixo, se possível. Como alternativa, defina linhas e colunas para ocupar uma quantidade proporcional de espaço usando o modo Star(*).
a-) Modo Star (*)
A altura restante da linha ou largura da coluna serão alocadas proporcionalmente ao tamanho do espaço disponível da célula.
<Grid Margin="10,10,10,10">
<Grid.RowDefinitions>
<RowDefinition Height="5*"/>
<RowDefinition Height="3*"/>
<RowDefinition Height="2*"/>
</Grid.RowDefinitions>
</Grid>
|
|
Para adicionar linhas e/ou colunas à grade, temos duas propriedades:
1-
Grid.RowDefinitions - Para adicionar linhas;
2- Grid.ColumnDefinitions - Para adicionar colunas;
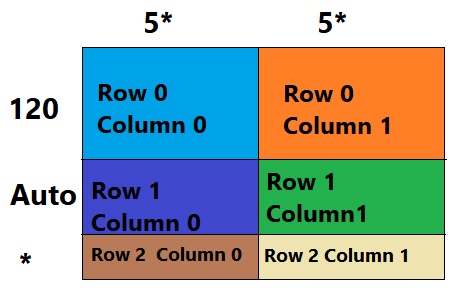
<Grid Margin="10,10,10,10"> <Grid.RowDefinitions> <RowDefinition Height="120"/> <RowDefinition Height="Auto"/> <RowDefinition Height="*"/> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition Width="5*"/> <ColumnDefinition Width="5*"/> </Grid.ColumnDefinitions> </Grid> |
 |
Para incluir um
elemento em uma célula, basta especificar em qual coluna e linha você deseja
colocá-lo, por exemplo:
Se quisermos adicionar um BoxView na primeira linha
e primeira coluna os valores para Row e Column
serão 0, assim basta atribuir os valores a :
Grid.Row e Grid.Column:
<Grid Margin="10,10,10,10">
<Grid.RowDefinitions>
<RowDefinition Height="120"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="5*"/>
<ColumnDefinition Width="5*"/>
</Grid.ColumnDefinitions>
<BoxView Grid.Row="0" Grid.Column="0" BackgroundColor="Indigo"/>
</Grid>
|
Se você deseja que uma célula ocupe mais de uma linha/coluna, pode usar a propriedade Row.Span ou Column.Span e especificar qual célula você deseja estender.
<Grid Margin="10,10,10,10">
<Grid.RowDefinitions>
<RowDefinition Height="120"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="5*"/>
<ColumnDefinition Width="5*"/>
</Grid.ColumnDefinitions>
<BoxView Grid.Row="0" Grid.Column="0" BackgroundColor="Indigo"
Grid.ColumnSpan="2" />
</Grid>
|
E se você deseja incluir mais espaços entre as colunas e linhas pode usar as propriedades RowSpacing e ColumnSpacing.
<Grid Margin="10,10,10,10" RowSpacing="10" ColumnSpacing="10">
<Grid.RowDefinitions>
<RowDefinition Height="120"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="5*"/>
<ColumnDefinition Width="5*"/>
</Grid.ColumnDefinitions>
<BoxView Grid.Row="0" Grid.Column="0" BackgroundColor="Indigo"
Grid.ColumnSpan="2" />
</Grid>
|
A partir da versão 4.7 do Xamarin Forms a sintaxe da declaração de linhas e colunas na criação de um Grid foi simplificada.
Antes do Xamarin.Forms 4.7, era necessário especificar cada definição de coluna e linha separadamente e esse processo era literalmente entediante e enchia o saco.
Compare como era e como ficou:
|
Antes do Xamarin 4.7 |
A partir do Xamarin 4.7 |
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="1*" />
<ColumnDefinition Width="2*" />
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="*" />
<ColumnDefinition Width="300" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="1*" />
<RowDefinition Height="Auto" />
<RowDefinition Height="25" />
<RowDefinition Height= "14" />
<RowDefinition Height="20" />
</Grid.RowDefinitions>
</Grid>
|
<Grid ColumnDefinitions="1*, 2*, Auto, *, 300"
RowDefinitions="1*, Auto, 25, 14, 20">
</Grid>
|
Para concluir vamos crir um grid com 3 linhas e 2 colunas:
|
<Grid.RowDefinitions> <RowDefinition Height="2*" /> <RowDefinition /> <RowDefinition Height="100" /> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition /> <ColumnDefinition /> </Grid.ColumnDefinitions> |
|
Vamos colocar uma BoxView verde e uma Label com texto na coluna 0 e linha 0 :
<BoxView Color="Green" />
<Label Text="Row 0, Column 0" HorizontalOptions="Center"
VerticalOptions="Center" />
Vamos colocar uma BoxView azul e uma Label com texto na linha 0 e coluna 1 :
<BoxView Grid.Column="1" Color="Blue" />
<Label Grid.Column="1" Text="Row 0, Column 1"
HorizontalOptions="Center" VerticalOptions="Center" />
Vamos colocar uma BoxView cinza e uma Label com texto na linha 1 e coluna 0 :
<BoxView Grid.Row="1" Color="Teal" />
<Label Grid.Row="1" Text="Row 1, Column 0" HorizontalOptions="Center"
VerticalOptions="Center" />
Vamos colocar uma BoxView purple e uma Label com texto na linha 1 e coluna 1 :
<BoxView Grid.Row="1" Grid.Column="1" Color="Purple" />
<Label Grid.Row="1" Grid.Column="1" Text="Row1, Column 1"
HorizontalOptions="Center" VerticalOptions="Center" />
Vamos colocar uma BoxView vermelha e uma Label com texto na linha 2 e coluna 0 e vamos mesclar as duas colunas usando ColumnSpan igual a 2:
<BoxView Grid.Row="2" Grid.ColumnSpan="2" Color="Red" />
<Label Grid.Row="2" Grid.ColumnSpan="2" Text="Row 2, Columns
0 and 1" HorizontalOptions="Center"
VerticalOptions="Center" />
Veja o código completo abaixo:
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:d="http://xamarin.com/schemas/2014/forms/design"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
x:Class="XF_Grid.MainPage">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="2*" />
<RowDefinition />
<RowDefinition Height="100" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<BoxView Color="Green" />
<Label Text="Row 0, Column 0" HorizontalOptions="Center" VerticalOptions="Center" />
<BoxView Grid.Column="1" Color="Blue" />
<Label Grid.Column="1" Text="Row 0, Column 1" HorizontalOptions="Center" VerticalOptions="Center" />
<BoxView Grid.Row="1" Color="Teal" />
<Label Grid.Row="1" Text="Row 1, Column 0" HorizontalOptions="Center" VerticalOptions="Center" />
<BoxView Grid.Row="1" Grid.Column="1" Color="Purple" />
<Label Grid.Row="1" Grid.Column="1" Text="Row1, Column 1" HorizontalOptions="Center" VerticalOptions="Center" />
<BoxView Grid.Row="2" Grid.ColumnSpan="2" Color="Red" />
<Label Grid.Row="2" Grid.ColumnSpan="2" Text="Row 2, Columns 0 and 1" HorizontalOptions="Center" VerticalOptions="Center" />
</Grid>
</ContentPage>
|
E estamos conversados.
"Não se turbe o
vosso coração; credes em Deus, crede também em mim.
Na casa de meu Pai há muitas moradas; se não fosse assim, eu vo-lo teria dito.
Vou preparar-vos lugar."
João 14:1,2
Referências:
NET - Apresentando o padrão Model-View-ViewModel
Xamarin Forms - MVVM - Macoratti.net
NET - O padrão MVVM (Model-View-ViewModel) revisitado
Xamarin Forms - MVVM - A interface ICommand
Padrão de Projeto - Aprendendo o padrão MVVM ...