
 |
Neste artigo veremos como usar o Firebase Storage em uma aplicação Xamarin Forms. |
O Firebase é uma plataforma de backend para a criação de aplicativos Web, Android e iOS , e, oferece banco de dados em tempo real, diferentes APIs, vários tipos de autenticação e plataformas de hospedagem e outros diversos serviços.
Assim a arquitetura Firebase é composta de vários componentes, que trabalham juntos para fornecer uma estrutura e infraestrutura para o desenvolvimento e hospedagem de aplicativos da Web e aplicativos para iOS e Android.
O Cloud Storage ou Firebase Storage é um serviço que foi criado para os desenvolvedores armazenarem e veicularem conteúdo gerado pelo usuário como, por exemplo, fotos ou vídeos. Ele é um serviço de armazenamento de objetos poderoso, simples e econômico criado para a escala do Google. Com os SDKs do Firebase para Cloud Storage, você usa a segurança do Google para fazer o upload e o download de arquivos nos aplicativos Firebase, independentemente da qualidade da rede.
Hoje vamos salvar e obter imagens a partir do Firebase Storage em uma aplicação Xamarin Forms.
Criando a conta e o configurando o Firebase
A primeira coisa a fazer é criar uma conta no Firebase acessando o Firebase Console.
Se você tiver uma conta ou após você se registrar e fazer o login será a apresentada a tela abaixo onde podemos adicionar um novo projeto clicando em : Adicionar projeto

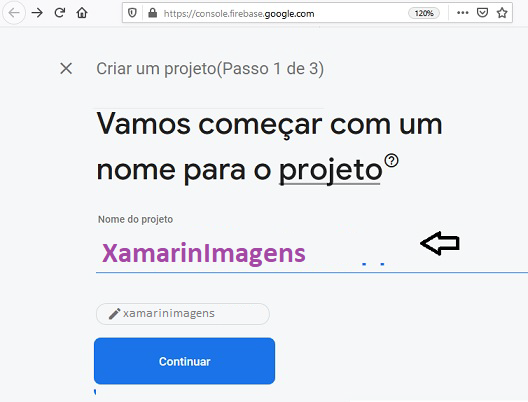
A seguir informe o nome do projeto e clique em Continuar:

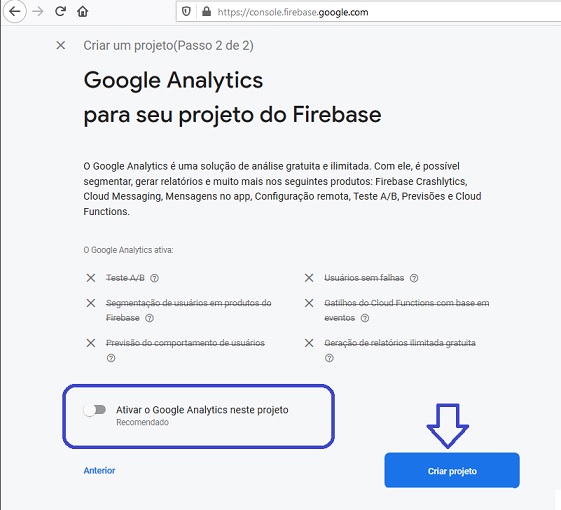
A seguir desative o Google Analytics e clique no botão para criar o projeto:

Se houver qualquer dúvida consulta a documentação aqui : https://firebase.google.com/docs?authuser=0
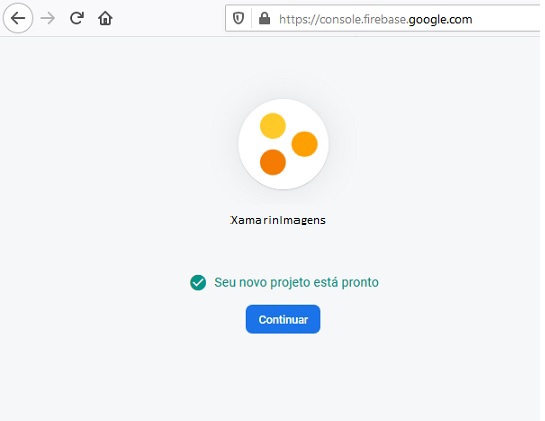
Ao final seu projeto será criado e você pode clicar em Continuar:

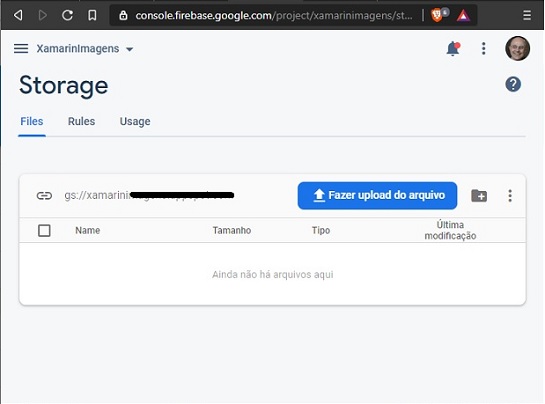
Vamos agora escolher a opção Storage no Firebase em nosso projeto. Para isso clique em Storage:
Na próxima janela clique em : Primeiros Passos.
A seguir precisamos alterar as seguintes regras de armazenamento :

Vamos alterar as regras para acessar os dados conforme abaixo:
service firebase.storage {
match /b/{bucket}/o {
match /{allPaths=**} {
allow read, write: if request.auth == null;
}
}
}
|
Clique no botão Próxima e defina o local do Cloud Storage aceitando a localização padrão:

Clique em Concluir e pronto você verá o resultado abaixo indicando que já podemos usar o Storage em nosso projetos Xamarin Forms.

Assim a parte de configuração do Firebase Storage esta concluída e no próximo artigo vamos criar a aplicação Xamarin Forms.
"E, chegando-se
Jesus, falou-lhes, dizendo: É-me dado todo o poder no céu e na terra."
Mateus 28:18
Referências:
NET - Apresentando o padrão Model-View-ViewModel
Xamarin Forms - MVVM - Macoratti.net
NET - O padrão MVVM (Model-View-ViewModel) revisitado
Xamarin Forms - MVVM - A interface ICommand
Padrão de Projeto - Aprendendo o padrão MVVM ...