
Hoje veremos como usar Formulários e realizar a validação no Blazor.
 |
Hoje veremos como usar Formulários e realizar a validação no Blazor. |
Se você esta chegando agora e não sabe o que é o Blazor leia o artigo ASP .NET Core - Iniciando com o Blazor - Macoratti; se você já conhece e quer saber mais pode fazer o curso de Blazor Essencial.
Formulários e validações
Os formulários e a validação são suportados no Blazor usando anotações de dados ou Data Annotations.
O recurso Data Annotations permite descrever as regras que queremos aplicar ao nosso modelo de propriedades, e o Blazor vai cuidar de aplicá-las e exibir mensagens apropriadas para nossos usuários conforme a definição das regras.
Para este recurso devemos usar o namespace System.ComponentModel.DataAnnotations pois é ele que provê atributos de classes (usados para definir metadados) e métodos que podemos usar em nossas classes para alterar as convenções padrão e definir um comportamento personalizado que pode ser usado em vários cenários.
No exemplo abaixo temos um tipo ExemploModel onde estamos definindo uma lógica de validação para a propriedade Nome usando os atributo Data Annotations [Required] e [StringLength] :
using System.ComponentModel.DataAnnotations;
public class ExemploModel
{
[Required]
[StringLength(50, ErrorMessage = "O nome é muito extenso.")]
public string Nome { get; set; }
}
|
A seguir temos alguns atributos mais usados para validação:
No exemplo a seguir temos um modelo ExemploModel com várias propriedades decoradas com os atributos Data Annotation para validação:
|
using System.ComponentModel.DataAnnotations; public class ExemploModel { public int Id { get; set; } [Required] [StringLength(50)] public string Nome { get; set; } [Required] [EmailAddress] public string Email { get; set; } [Required] [Phone] public string Telefone { get; set; } [Required] [CreditCard] public string CartaoCredito { get; set; } [Required] [Range(18, 100, ErrorMessage = "Valor para {0} deve estar entre {} e {2}.")] public int Idade { get; set; } } |
Formulários com EditForm
Você pode definir um formulário em um aplicativo Blazor usando o componente "EditForm".
O mecanismo Blazor valida apenas o valor da propriedade do modelo de entrada definido no componente "EditForm", e para isso o Blazor fornece um componente DataAnnotationsValidator que informa ao mecanismo Blazor para validar um modelo usando Data Annotations.
O Blazor fornece dois componentes para exibir erros de validação de modelo na tela.
O componente
Blazor EditForm fornece retorno de chamada de
evento OnValidSubmit que é acionado quando um
formulário é enviado com êxito sem nenhum erro de validação. O retorno de
chamada do evento OnInvalidSubmit é acionado quando
um formulário é enviado com um erro de validação.
O Blazor também fornece um conjunto de componentes de entrada integrados que
recebem e validam a entrada do usuário. Esses componentes validam o conteúdo
quando são alterados ou quando um formulário é enviado.
A seguir temos os componentes de entradas integrados ao EditForm :
| Componente | Renderiza como |
| InputText | <input> |
| InputCheckbox | <input type="checkbox"> |
| InputNumber | <input type="number"> |
| InputTextArea | <textarea> |
| InputSelect | <select> |
| InputDate | <input type="date"> |
Como o componente EditForm renderiza um elemento HTML <form> padrão, é realmente possível usar elementos de formulário HTML padrão, como <input> e <select>, em nossa marcação, mas, como no componente EditForm, é recomendado usar os vários Controles de entrada do Blazor, porque eles vêm com funcionalidades adicionais, como validação.
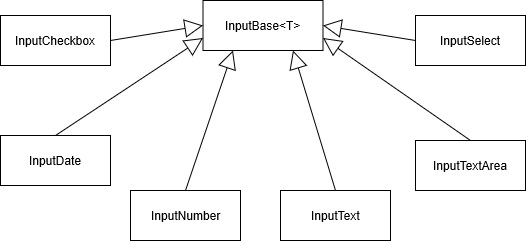
Todos os
componentes de entrada no Blazor são descendentes da classe
InputBase<T> :

A seguir temos a definição de um formulário usando o componente EditForm e alguns dos componentes de entrada:
<EditForm Model="@exemploModel" OnValidSubmit="HandleValidSubmit">
<DataAnnotationsValidator />
<ValidationSummary />
<InputText id="name" @bind-Value="exemploModel.Nome" />
<InputText id="email" @bind-Value="exemploModel.Email" />
<InputNumber id="idade" @bind-Value="exemploModel.Idade" />
<button type="submit">Enviar</button>
</EditForm>
@code {
private ExemploModel exempleModel = new ExemploModel();
private void HandleValidSubmit()
{
Console.WriteLine("OnValidSubmit");
}
}
|
Todos os
componentes de entrada, incluindo o EditForm,
suportam atributos arbitrários. Qualquer atributo que não corresponda a um
parâmetro de componente é adicionado ao elemento HTML renderizado.
Os componentes de entrada fornecem um comportamento padrão para validar na
edição e alterar sua classe CSS para refletir o estado do campo.
Alguns componentes incluem lógica de análise útil, como InputDate<TValue> e InputNumber<TValue> que manipulam valores não analisáveis normalmente, registrando-os como erros de validação. Os tipos que podem aceitar valores nulos também suportam a nulidade do campo de destino (por exemplo, int?).
O EditForm cria um EditContext como um valor em cascata que rastreia os metadados sobre o processo de edição, incluindo quais campos foram modificados e as mensagens de validação atuais e também fornece eventos convenientes para envios válidos e inválidos (OnValidSubmit, OnInvalidSubmit).
Como alternativa, podemos usar OnSubmit para acionar a validação e verificar os valores dos campos com o código de validação personalizado.
Em outro artigo iremos criar um exemplo prático usando os conceitos apresentados.
"Fui buscado dos que não
perguntavam por mim, fui achado daqueles que não me
buscavam; a uma nação que não se chamava do meu nome eu
disse: Eis-me aqui. Eis-me aqui."
Isaías 65:1
ASP .NET Core - Iniciando com o Blazor
ASP .NET Core - CRUD usando Blazor e Entity ..
Blazor - O novo framework SPA da Microsoft
Visual Studio Code - Suporte ao desenvolvimento Blazor
Vale a pena usar o Blazor
ASP .NET Core Blazor - Gerenciando Usuários e Perfis