
 |
Neste artigo vou apresentar o novo recurso Shapes do Xamarin Forms 4.7. |
Continuando a primeira parte do artigo vamos tratar das demais formas que derivam da classe Shape.
5- PolygonPage.xaml
A classe Polygon deriva da classe Shape e pode ser usada para desenhar polígonos, que são séries de linhas conectadas que formam formas fechadas. Esta classe define as seguintes propriedades:
O tipo PointsCollection é um objeto ObservableCollection de Point. A estrutura Point define propriedades X e Y, do tipo double, que representam um par de coordenadas x e y no espaço 2D.
Portanto, a propriedade Points deve ser definida como uma lista de pares de coordenadas xe coordenadas y que descrevem os pontos de vértice do polígono, delimitados por uma única vírgula e/ou um ou mais espaços. Por exemplo, "40,10 70,80" e "40 10, 70 80" são válidos.
Para desenhar um
polígono, crie um objeto Polygon e defina sua
propriedade Points como os vértices de uma forma. É
automaticamente desenhada uma linha que conecta o primeiro e o último ponto.
Para pintar o interior do polígono, defina sua propriedade
Fill como Cor.
Para dar um contorno ao polígono, defina sua propriedade
Stroke como Cor.
A propriedade StrokeThickness especifica a
espessura do contorno do polígono.
...
<ScrollView>
<StackLayout Margin="20">
<Label Text="Polygon" />
<Polygon Points="40,10 70,80 10,50"
Fill="AliceBlue"
Stroke="Red"
StrokeThickness="5" />
<Label Text="Polygon with dashed stroke" />
<Polygon Points="40,10 70,80 10,50"
Fill="AliceBlue"
Stroke="Green"
StrokeThickness="5"
StrokeDashArray="1,1"
StrokeDashOffset="6" />
<Label Text="EvenOdd polygon" />
<!-- FillRule não precisa ser definida porque EvenOdd é o valor default. -->
<Polygon Points="0 48, 0 144, 96 150, 100 0, 192 0, 192 96, 50 96, 48 192, 150 200 144 48"
Fill="Blue"
Stroke="Red"
StrokeThickness="3" />
<Label Text="NonZero polygon" />
<Polygon Points="0 48, 0 144, 96 150, 100 0, 192 0, 192 96, 50 96, 48 192, 150 200 144 48"
Fill="Black"
FillRule="Nonzero"
Stroke="Yellow"
StrokeThickness="3" />
</StackLayout>
</ScrollView>
...
|
Abaixo temos o resultado:

6- PathPage.xaml
A classe Path deriva da classe Shape e pode ser usada para desenhar curvas e formas complexas. Essas curvas e formas são frequentemente descritas usando objetos Geometry. Esta classe define as seguintes propriedades:
Para desenhar um Path (caminho), crie um objeto Path e defina sua propriedade Data. Existem duas técnicas para definir a propriedade Data:
|
... <ScrollView> <StackLayout Margin="20"> <Label Text="Path" /> <Path Data="M 10,50 L 200,70" Stroke="Black" Aspect="Uniform" HorizontalOptions="Start" /> <Label Text="Cubic Bezier Path" /> <Path Data="M 10,100 C 100,0 200,200 300,100" Stroke="Black" Aspect="Uniform" HorizontalOptions="Start" /> <Label Text="Windows Logo" /> <Path Stroke="Black" Aspect="Uniform" HorizontalOptions="Start" HeightRequest="100" WidthRequest="100" Data="M13.908992,16.207977L32.000049,16.207977 32.000049,31.999985 13.908992,30.109983z M0,16.207977L11.904009,16.207977 11.904009,29.900984 0,28.657984z M11.904036,2.0979624L11.904036,14.202982 2.7656555E-05,14.202982 2.7656555E-05,3.3409645z M32.000058,0L32.000058,14.203001 13.909059,14.203001 13.909059,1.8890382z" /> <Label Text="Heart" /> <Path Stroke="Yellow" Fill="Red" Aspect="Uniform" HorizontalOptions="Start" HeightRequest="100" WidthRequest="100" Data="M8.0886959,0L8.687694,0C12.279728,0.2989963 14.275696,2.2949993 15.971676,4.9890003 16.271724,4.5899982 16.470699,4.1909961 16.670711,3.8920001 18.765678,0.89799553 23.056684,-1.0980074 27.247655,0.79800445 28.544711,1.3970038 29.842683,2.2949993 30.740692,3.5919966 31.239652,4.3909931 31.837675,5.6880059 31.93765,6.8849973 32.336696,10.677006 30.740692,13.470998 29.442659,15.866003L26.648658,15.866003C26.149696,15.168005 26.050697,14.069998 25.351663,13.571004 24.453716,14.369009 24.353679,15.966009 23.75572,17.064001 23.156721,17.263006 22.457687,16.96401 21.759691,17.163 21.260667,17.761999 20.960681,19.359001 20.761707,20.257011 20.761707,19.458 20.561695,17.761999 20.462695,16.664007 20.262683,14.668997 20.162708,12.472997 19.963674,10.278004 19.863698,9.3800086 19.963674,8.1830015 19.164724,8.1830015 18.566703,8.1830015 18.466728,9.3800086 18.466728,9.9790077 18.266715,12.07401 17.867731,14.27001 17.468683,16.465002 16.969722,15.467001 16.670711,14.27001 16.171687,14.27001 15.57269,14.668997 15.27368,15.36701 14.973692,15.966009L13.975708,15.966009C13.876709,15.666998 13.576723,15.567007 13.277712,15.567007 12.878725,15.567007 12.47974,15.966009 12.47974,16.465002 12.47974,16.96401 12.878725,17.362997 13.277712,17.362997 13.476686,17.362997 13.776735,17.263006 13.876709,17.064001 14.375732,17.163 15.073729,17.064001 15.57269,17.064001 15.871701,16.664007 15.971676,16.265005 16.171687,15.966009 16.76971,16.763998 16.670711,18.161003 17.767694,18.660011 18.166679,18.361 18.266715,17.961998 18.366691,17.463003 18.566703,16.066 18.865714,14.569006 19.065725,13.071996 19.065725,12.873006 19.164724,11.675008 19.264699,11.375997 19.464712,14.069998 19.763723,17.761999 19.963674,20.556007 20.062671,21.354011 20.262683,21.554008 20.861682,21.953011 21.360704,21.554008 21.459703,21.454002 21.659715,20.855003 21.958665,20.157005 22.0587,19.359001 22.258712,18.560005 22.757675,18.461006 23.75572,18.760002 24.353679,18.461006 24.852703,17.662008 25.052713,16.364996 25.4517,15.567007 25.750711,16.066 25.950662,16.763998 26.249671,17.163L28.844699,17.163C28.445651,17.761999 27.846654,18.361 27.447667,18.760002 24.253703,22.352013 20.162708,25.545008 16.071712,27.641001 10.982733,24.84701 5.6937417,20.955009 2.4007186,15.567007 0.90371192,13.071996 -0.79226869,8.9810066 0.40475065,5.3889946 0.60476232,4.8900012 0.90371192,4.4899921 1.2037603,3.9909992 2.4007183,1.7959909 5.0947441,2.1702817E-07 8.0886959,0z" /> <Label Text="Xamagon" /> <Path Fill="#3498db" TranslationX="-30" TranslationY="-30" Data="M 75.6446,45 C 72.2146,45.0073 68.857,46.9543 67.1304,49.9245 L 40.2748,96.5755 C 38.5751,99.5537 38.5751,103.446 40.2748,106.424 L 67.1304,153.076 C 68.8572,156.046 72.2146,157.993 75.6446,158 L 129.355,158 C 132.785,157.993 136.143,156.046 137.87,153.076 L 164.725,106.424 C 166.425,103.446 166.425,99.5537 164.725,96.5755 L 137.87,49.9245 C 136.143,46.9543 132.785,45.0067 129.355,45 L 75.6446,45 75.6446,45 Z M 76.132,72.2914 C 76.2058,72.2841 76.2832,72.2841 76.3572,72.2914 L 85.6215,72.2914 C 86.0316,72.2999 86.4294,72.5369 86.6342,72.8929 L 102.35,100.899 C 102.429,101.037 102.48,101.191 102.499,101.35 102.519,101.191 102.57,101.037 102.649,100.899 L 118.327,72.8929 C 118.538,72.5261 118.955,72.2878 119.377,72.2914 L 128.641,72.2914 C 129.462,72.2987 130.076,73.332 129.692,74.0582 L 114.351,101.5 129.692,128.904 C 130.113,129.635 129.483,130.716 128.641,130.709 L 119.377,130.709 C 118.947,130.705 118.528,130.45 118.327,130.07 L 102.649,102.064 C 102.57,101.925 102.519,101.771 102.499,101.613 102.48,101.771 102.429,101.925 102.35,102.064 L 86.6342,130.07 C 86.4387,130.439 86.0388,130.692 85.6215,130.709 L 76.3572,130.709 C 75.5156,130.716 74.8863,129.635 75.3071,128.904 L 90.6476,101.5 75.3071,74.0582 C 74.9394,73.3956 75.388,72.4329 76.132,72.2914 L 76.132,72.2914 Z" /> </StackLayout> </ScrollView> ... |
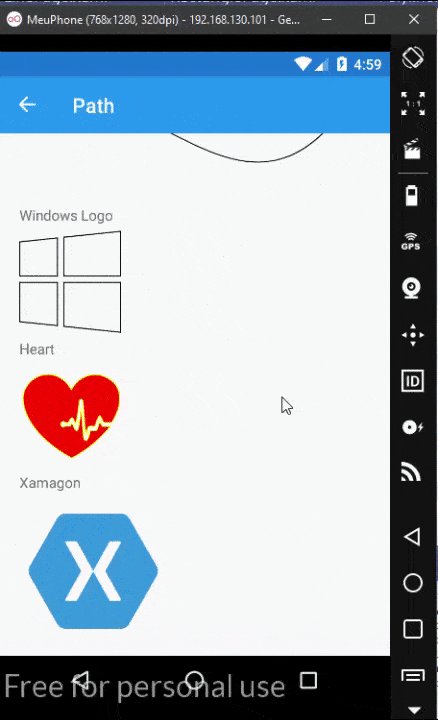
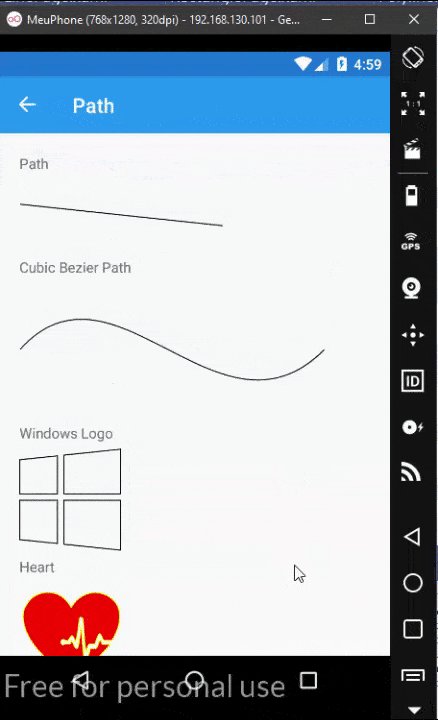
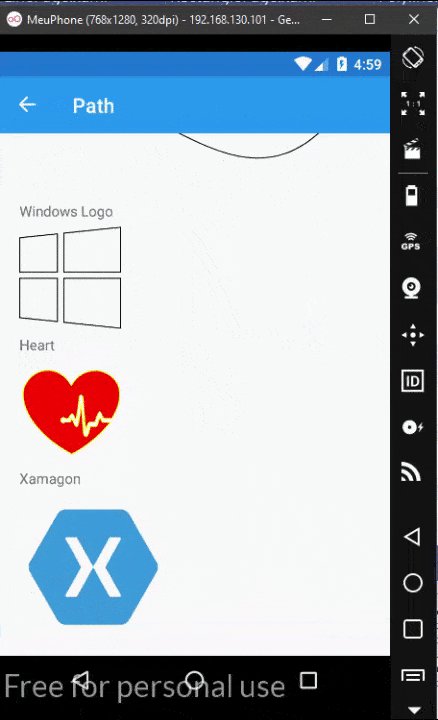
Abaixo temos o resultado:

Além disso temos a classe Geometry (e as classes que derivam dela) permitem descrever a geometria de uma forma 2D. Temos geometrias simples como EllipseGeometry, LineGeometry ou RectangleGeometry e geometrias mais complexas como PathGeometry.
Em outro artigo vamos tratar com mais detalhes do recurso Geometry.
Pegue o código
do projeto compartilhado aqui : ![]() XF_Shapes1_2.zip
XF_Shapes1_2.zip
"Ninguém jamais
viu a Deus; se nos amamos uns aos outros, Deus está em nós, e em nós é perfeito
o seu amor.
Nisto conhecemos que estamos nele, e ele em nós, pois que nos deu do seu
Espírito.
E vimos, e testificamos que o Pai enviou seu Filho para Salvador do mundo."
1 João 4:12-14
Referências:
NET - Apresentando o padrão Model-View-ViewModel
Xamarin Forms - MVVM - Macoratti.net
NET - O padrão MVVM (Model-View-ViewModel) revisitado
Xamarin Forms - MVVM - A interface ICommand
Padrão de Projeto - Aprendendo o padrão MVVM ..