
 |
Neste artigo vou apresentar o componente PancakeView do Xamarin Forms. |
Pensa em um componente fácil de usar e que permite configurar bordas, sombras, cantos arredondados de qualquer forma. Estou falando do PancakeView.
Vamos mostrar na prática como usar e você mesmo vai tirar as suas conclusões.
Para usar basta fazer o seguinte :
'Bora pra prática'...
Recursos usados:
Criando o projeto Xamarin Forms
Vamos criar um novo projeto Xamarin Forms no VS 2019 Community com o nome XF_FontsAwesome1.
Nota: Verifique se você precisa atualizar as versões do Xamarin Forms e do Xamarin.Essentials
Você pode ver como criar um projeto no Xamarin Forms neste link: Criar Projeto Xamarin Forms
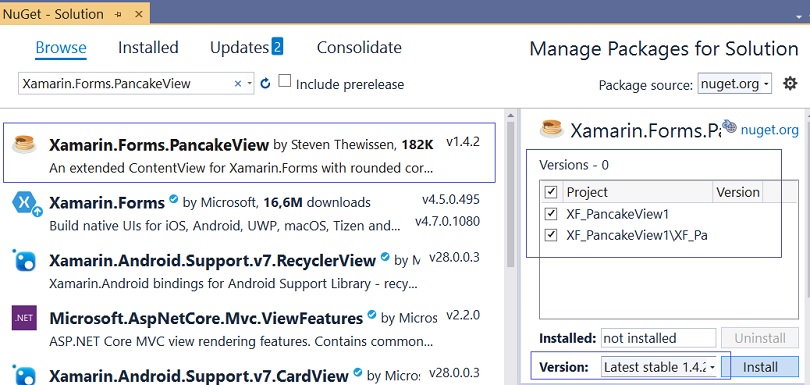
A seguir inclua o pacote Nuget Xamarin.Forms.PancakeView no seu projeto:

Abra o arquivo MainPage.xaml e inclua o código abaixo:
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:d="http://xamarin.com/schemas/2014/forms/design"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
xmlns:pancake="clr-namespace:Xamarin.Forms.PancakeView;assembly=Xamarin.Forms.PancakeView"
x:Class="XF_PancakeView1.MainPage">
<ScrollView>
<StackLayout>
<Label Text="Apresentando PancakeView"
FontSize="20"
Margin="10,5,10,5"
HorizontalOptions="Center"
HorizontalTextAlignment="Center" />
<pancake:PancakeView BackgroundColor="DarkRed"
CornerRadius="20"
Margin="10"
HorizontalOptions="FillAndExpand"
HeightRequest="100">
<Label Text="Bem-Vindo" HorizontalOptions="Center"
VerticalOptions="Center" FontAttributes="Bold"
FontSize="Title"
TextColor="White" />
</pancake:PancakeView>
<pancake:PancakeView
Margin="10"
BackgroundGradientAngle="50"
BackgroundGradientEndColor="Azure"
BackgroundGradientStartColor="DarkBlue"
CornerRadius="30,0,0,30"
HasShadow="True"
HeightRequest="120"
VerticalOptions="CenterAndExpand">
<Label Margin="15,0" FontSize="50" Text="PancakeView"
VerticalOptions="Center" />
</pancake:PancakeView>
<pancake:PancakeView
Margin="10"
BackgroundColor="DarkGreen"
HorizontalOptions="FillAndExpand"
HeightRequest="100"
CornerRadius="50,10,50,10"
BorderThickness="10"
BorderColor="Black">
<Label Text="PancakeView com borda diferente"
HorizontalOptions="Center" VerticalOptions="Center"
TextColor="White" FontSize="Large" />
</pancake:PancakeView>
<pancake:PancakeView BackgroundColor="DarkOrange"
Margin="20"
HorizontalOptions="FillAndExpand"
HeightRequest="100" CornerRadius="25"
Elevation="10"
Padding="20,0">
<Label Text="PancakeView com Sombra"
TextColor="Black" FontSize="Large"
HorizontalTextAlignment="Center"
HorizontalOptions="Center"
VerticalOptions="Center" />
</pancake:PancakeView>
</StackLayout>
</ScrollView>
</ContentPage>
|
No código acima temos 4 exemplos de uso dos recursos de PancakeView:
|
1- Uso padrão com texto no
seu interior e bordas arredondadas
<pancake:PancakeView
BackgroundColor="DarkRed" 2- Definindo um gradiente de cores e bordas distintas
<pancake:PancakeView 3- Criando bordas customizadas
<pancake:PancakeView 4- Aplicando efeito de sombra
<pancake:PancakeView
BackgroundColor="DarkOrange" |
|
|
Existem outras variações e opções de configurações que você pode usar.
Pegue o código
do projeto compartilhado aqui :
![]() XF_PancakeView1.zip
XF_PancakeView1.zip
"Foge também das paixões da mocidade; e segue a
justiça, a fé, o amor, e a paz com os que, com um coração puro, invocam o
Senhor."
2 Timóteo 2:22
Referências:
NET - Apresentando o padrão Model-View-ViewModel
Xamarin Forms - MVVM - Macoratti.net
NET - O padrão MVVM (Model-View-ViewModel)
Xamarin Forms - MVVM - A interface ICommand
Padrão de Projeto - Aprendendo o padrão MVVM ...