| |
 |
Neste artigo vou apresentar o como usar os ícones da Font Awesome como imagens nas aplicações Xamarin Forms. |
Preparar imagens para usar em aplicações móveis exige um trabalho tedioso para ajustar as imagens às resoluções e tamanhos exigidos de forma a manter uma aparência consistente em sua aplicação.
Podemos reduzir bastante esse trabalho usando os ícones da Font Awesome como imagens nas aplicações Xamarin Forms e é isso que veremos a seguir.
Recursos usados:
Criando o projeto Xamarin Forms
Vamos criar um novo projeto Xamarin Forms no VS 2019 Community com o nome XF_FontsAwesome1.
Você pode ver como criar um projeto no Xamarin Forms neste link: Criar Projeto Xamarin Forms
A seguir vamos criar as seguintes pastas no projeto compartilhado : Helpers, Views, Models, ViewModels, Services

Baixando a Font Awesome e gerando o arquivo
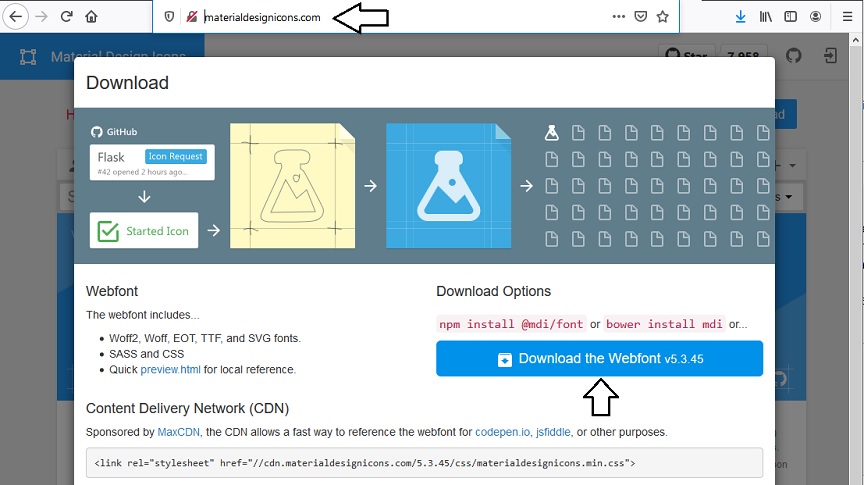
Acessando o site http://materialdesignicons.com/ podemos ver os ícones e fontes disponíveis. Clique no botão Download;
Você chegará no site abaixo. Para baixar a fonte clique no botão :
Download the Webfont vx.x.x.x

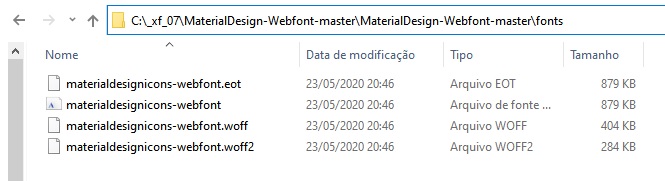
Após baixar descompacte o arquivo em uma pasta local do seu computador. Na pasta fonts temos os arquivos de fontes baixados. Vamos usar o arquivo materialdesignicons-webfont.ttf.

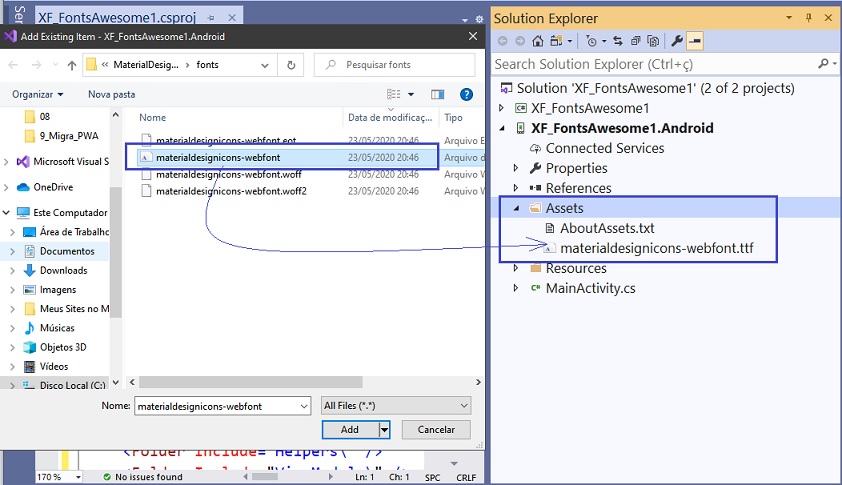
Vamos copiar o arquivo materialdesignicons-webfont.ttf para a pasta Assets do projeto Android:

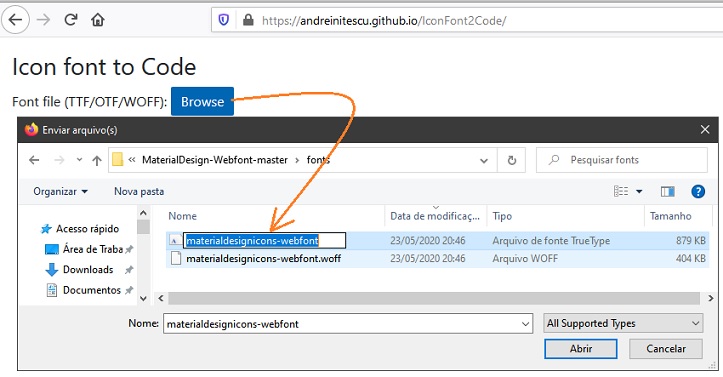
Agora, para facilitar o nosso trabalho vamos gerar um arquivo de classe C# a partir do arquivo de fontes baixados. Para isso podemos usar a ferramenta gratuíta acessando o link: https://andreinitescu.github.io/IconFont2Code

Clicando no botão Browse acesse a pasta onde foram baixados os arquivos das fontes e selecione o arquivo materialdesignicons-webfont.ttf :

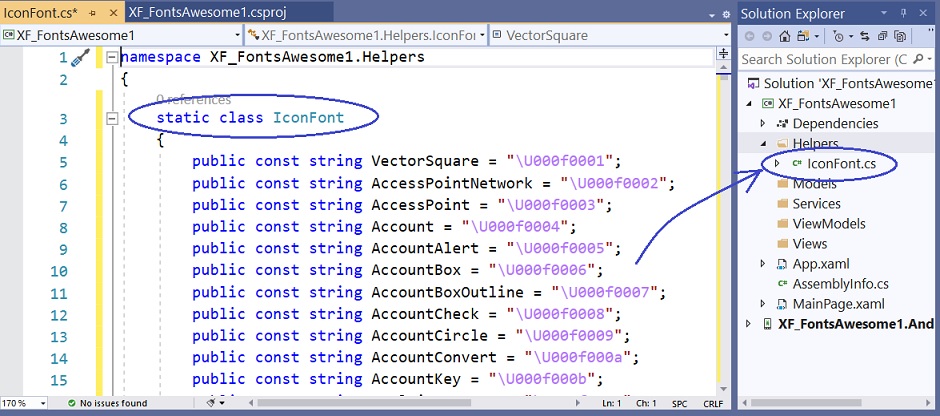
Será gerado um arquivo contendo os nomes e a representação usada pela fonte. Copie para o clipboard o código gerado e crie uma classe IconFont.cs na pasta Helpers:

Pronto já temos tudo pronto para usar as imagens apenas usando o nome da imagem.
Vamos voltar ao projeto e definir a exibição em um ListView das informações onde vamos usar as imagens.
Definindo a aplicação Xamarin Forms
Na pasta Models crie a classe Youtuber:
public class Youtuber
{
public string Nome { get; set; }
public string Descricao { get; set; }
public string ImageUrl { get; set; }
public string TwitterUrl { get; set; }
public string FacebookUrl { get; set; }
public string YoutubeUrl { get; set; }
}
|
Na pasta Services vamos criar a classe YoutubeService onde vamos criar os dados que iremos usar na aplicação :
using System.Collections.Generic;
using XF_FontsAwesome1.Models;
namespace XF_FontsAwesome1.Services
{
public class YoutuberService
{
public List<Youtuber> GetYoutubers()
{
return new List<Youtuber>()
{
new Youtuber
{
Nome="Macoratti",
Descricao="Microsoft MVP , criador do site Macoratti .net",
ImageUrl = "macoratti.jpg",
TwitterUrl="https://twitter.com/macorati",
FacebookUrl="https://www.facebook.com/josecarlos.macoratti",
YoutubeUrl="https://www.youtube.com/channel/UCoqYHkQy8q5nEMv1gkcZgSw"
},
new Youtuber
{
Nome="Janice",
Descricao="Web Developer na JcmSoft Inc.",
ImageUrl = "janice.jpg",
TwitterUrl="https://twitter.com/janice",
FacebookUrl="https://facebook.com/janice",
YoutubeUrl="https://youtube.com/user/janice"
}
};
}
}
}
|
Obs: Estou usando imagens locais colocadas na pasta Resources/drawable do projeto Android.
Na pasta ViewModels vamos definir a view model para o nosso modelo:
using System.Collections.Generic;
using XF_FontsAwesome1.Models;
using XF_FontsAwesome1.Services;
namespace XF_FontsAwesome1.ViewModels
{
public class YoutuberViewModel
{
public List<Youtuber> Youtubers { get; set; }
public YoutuberViewModel()
{
Youtubers = new YoutuberService().GetYoutubers();
}
}
}
|
Na pasta Views vamos criar a Content Page YoutuberPage.xaml:
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:d="http://xamarin.com/schemas/2014/forms/design"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
xmlns:helpers="clr-namespace:XF_FontsAwesome1.Helpers"
xmlns:vm="clr-namespace:XF_FontsAwesome1.ViewModels"
x:Class="XF_FontsAwesome1.Views.YoutuberPage">
<ContentPage.BindingContext>
<vm:YoutuberViewModel/>
</ContentPage.BindingContext>
<ContentPage.Resources>
<ResourceDictionary>
<OnPlatform x:Key="MaterialFontFamily" x:TypeArguments="x:String">
<On Platform="Android" Value="materialdesignicons-webfont.ttf#Material Design Icons" />
</OnPlatform>
</ResourceDictionary>
</ContentPage.Resources>
<ContentPage.Content>
<StackLayout>
<ListView ItemsSource="{Binding Youtubers}"
HasUnevenRows="true"
SeparatorVisibility="None">
<ListView.ItemTemplate>
<DataTemplate>
<ViewCell>
<ViewCell.View>
<Frame CornerRadius="10" Margin="10" HasShadow="True" BorderColor="DarkBlue">
<StackLayout>
<Image Source="{Binding ImageUrl}" WidthRequest="300" HeightRequest="200" Aspect="AspectFill"/>
<Label Text="{Binding Nome}" FontSize="Title" />
<Label Text="{Binding Descricao}" FontSize="Body" />
<StackLayout Orientation="Horizontal" Spacing="5" HorizontalOptions="CenterAndExpand">
<ImageButton
Source="{FontImage
FontFamily={StaticResource MaterialFontFamily},
Glyph={x:Static helpers:IconFont.Youtube},
Color=DarkRed,Size=45}"
BackgroundColor="Transparent"
Clicked="IB_Clicked"
CommandParameter="{Binding YoutubeUrl}" />
<ImageButton
Source="{FontImage
FontFamily={StaticResource MaterialFontFamily},
Glyph={x:Static helpers:IconFont.Facebook},
Color=DarkBlue,Size=45}"
BackgroundColor="Transparent"
Clicked="IB_Clicked"
CommandParameter="{Binding FacebookUrl}" />
<ImageButton
Source="{FontImage
FontFamily={StaticResource MaterialFontFamily},
Glyph={x:Static helpers:IconFont.Twitter},
Color=Black,Size=45}"
BackgroundColor="Transparent"
Clicked="IB_Clicked"
CommandParameter="{Binding TwitterUrl}" />
</StackLayout>
</StackLayout>
</Frame>
</ViewCell.View>
</ViewCell>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</StackLayout>
</ContentPage.Content>
</ContentPage>
|
Neste código cabe destacar:
1 - A definição dos namespaces para acessar o arquivo de fontes e as view models
xmlns:helpers="clr-namespace:XF_FontsAwesome1.Helpers"
xmlns:vm="clr-namespace:XF_FontsAwesome1.ViewModels"
2- A definição do ResourceDictionary para a plataforma Android indicando o arquivo que vamos acessar para usar as imagens:
|
<ContentPage.Resources> <ResourceDictionary> <OnPlatform x:Key="MaterialFontFamily" x:TypeArguments="x:String"> <On Platform="Android" Value="materialdesignicons-webfont.ttf#Material Design Icons" /> </OnPlatform> </ResourceDictionary> </ContentPage.Resources> |
3- A utilização das imagens no ImageButton para o Youtube, Facebook e Twitter:
<ImageButton
Source="{FontImage
FontFamily={StaticResource MaterialFontFamily},
Glyph={x:Static helpers:IconFont.Youtube},
Color=DarkRed,Size=45}"
BackgroundColor="Transparent"
Clicked="IB_Clicked"
CommandParameter="{Binding YoutubeUrl}" />
<ImageButton
Source="{FontImage
FontFamily={StaticResource MaterialFontFamily},
Glyph={x:Static helpers:IconFont.Facebook},
Color=DarkBlue,Size=45}"
BackgroundColor="Transparent"
Clicked="IB_Clicked"
CommandParameter="{Binding FacebookUrl}" />
<ImageButton
Source="{FontImage
FontFamily={StaticResource MaterialFontFamily},
Glyph={x:Static helpers:IconFont.Twitter},
Color=Black,Size=45}"
BackgroundColor="Transparent"
Clicked="IB_Clicked"
CommandParameter="{Binding TwitterUrl}" />
|
Executando o projeto em um emulador Genymotion teremos o resultado abaixo:

Pegue o código
do projeto compartilhado aqui :
![]() XF_FontsAwesome1.zip
XF_FontsAwesome1.zip
"E nós conhecemos, e cremos no amor que Deus nos tem. Deus
é amor; e quem está em amor está em Deus, e Deus nele."
1 João 4:16
Referências:
NET - Apresentando o padrão Model-View-ViewModel
Xamarin Forms - MVVM - Macoratti.net
NET - O padrão MVVM (Model-View-ViewModel)
Xamarin Forms - MVVM - A interface ICommand -
Padrão de Projeto - Aprendendo o padrão MVVM ...