
Hoje veremos como usar o padrão repositório em uma aplicação Blazor Server para exibir os posts de um blog.

 |
Hoje veremos como usar o padrão repositório em uma aplicação Blazor Server para exibir os posts de um blog. |
|
Se você esta chegando agora e não sabe o que é o Blazor leia o artigo ASP .NET Core - Iniciando com o Blazor - Macoratti; se você já conhece e quer saber mais pode fazer o curso de Blazor Essencial.
Para mostrar como podemos aplicar o padrão repositório vamos criar um projeto Blazor Server onde vamos exibir no menu lateral as categorias e na página principal os posts de cada categoria selecionada.
Para facilitar o nosso trabalho vamos usar os recursos do Entity Framework Core.
Recursos usados:
Criando o projeto no VS Community 2019
bra o VS 2019 Community (versão mínima 16.4) e selecione a opção Create a New Project;
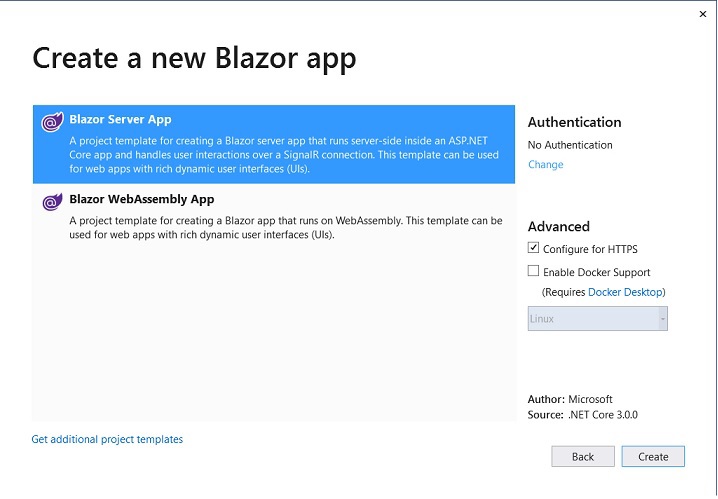
A seguir selecione a opção Blazor app e clique em next;

Informe o nome do projeto : BlogApp, a localização e clique em Create;
Selecione a opção - Blazor Server App. Não vamos usar autenticação e vamos habilitar o https.

Clique no botão Create para criar o projeto.
Com o projeto criado vamos limpar o projeto excluindo os arquivos abaixo e suas referências:
Após isso vamos instalar os seguintes pacotes em nosso projeto:
Podemos fazer isso acionando a opção menu Tools-> Manage Nuget Packages for Solution, selecionando a aguia Browse, e, selecionando pacote e os projetos para a seguir clicar no botão Install.
Criando o modelo de domínio
Na pasta Data do projeto vamos criar o nosso modelo de domínio. Para isso vamos criar uma classe Categoria :
using System.Collections.ObjectModel;
namespace BlogApp.Data
{
public class Categoria
{
public Categoria()
{
Posts = new Collection<Post>();
}
public int CategoriaId { get; set; }
[MaxLength(100)]
public string Nome { get; set; }
public bool Ativo { get; set; }
public virtual Collection<Post> Posts { get; set; }
}
}
|
E a seguir vamos criar a classe Post :
using System;
using System.ComponentModel.DataAnnotations;
namespace BlogApp.Data
{
public class Post
{
public int PostId { get; set; }
[MaxLength(150)]
public string Titulo { get; set; }
[MaxLength(250)]
public string Conteudo { get; set; }
public bool Ativo { get; set; }
[MaxLength(100)]
public string Autor { get; set; }
public DateTimeOffset? PublicadoEm { get; set; }
public DateTimeOffset? AtualizadoEm { get; set; }
public virtual Categoria Categoria { get; set; }
public virtual int CategoriaId { get; set; }
}
}
|
No código das entidades definimos as propriedades de navegação para definir o relacionamento entre Post e Categoria como sendo de um para muitos. Estamos usando as convenções para realizar essa definição e por isso não precisamos fazer mais nada.
Aplicamos também o atributo Data Annotations [MaxLength()], ao nosso modelo para os tipos string e assim limitar o tamanho das colunas que serão geradas nas respectivas tabelas.
A seguir vamos criar o arquivo de contexto AppDbContext que herda de DbContext onde vamos definir a obtenção da string de conexão e o mapeamento das entidades para as tabelas usando a propriedade do tipo DbSet.
using Microsoft.EntityFrameworkCore;
using Microsoft.Extensions.Configuration;
using System.IO;
using System.Reflection;
namespace BlogApp.Data
{
public class AppDbContext : DbContext
{
protected IConfiguration _configuration;
public AppDbContext(IConfiguration configuration)
{
_configuration = configuration;
}
public AppDbContext()
{
_configuration = new ConfigurationBuilder()
.AddJsonFile(Path.GetDirectoryName(Assembly.GetExecutingAssembly()
.Location) + @"\appsettings.json").Build();
}
protected override void OnConfiguring(DbContextOptionsBuilder builder)
{
// define a string de conexão
builder.UseSqlServer(_configuration["ConnectionStrings:DefaultConnection"]);
}
public DbSet<Categoria> Categorias { get; set; }
public DbSet<Post> Posts { get; set; }
}
}
|
Estamos definindo o provedor para o SqlServer e obtendo a string de conexão 'DefaultConnection' do arquivo appsettings.json e definindo os DbSets para Categoria e Post mapeando-as paras tabelas Categorias e Posts.
A seguir vamos definir a string de conexão com o banco de dados no arquivo appsettings.json:
| { "ConnectionStrings": { "DefaultConnection": "Data Source=Macoratti;Initial Catalog=BlogMacDB;Integrated Security=True" }, "Logging": { "LogLevel": { "Default": "Information", "Microsoft": "Warning", "Microsoft.Hosting.Lifetime": "Information" } }, "AllowedHosts": "*" } |
Para concluir podemos definir no método ConfigureServices do arquivo Startup o registro do contexto AppdbContext:
public void ConfigureServices(IServiceCollection services)
{
services.AddDbContext<AppDbContext>(options => { }, ServiceLifetime.Transient);
services.AddRazorPages();
services.AddServerSideBlazor();
}
|
Neste momento podemos criar uma migração inicial e aplicá-la ao banco de dados :
add-migration inicial
update-database
Com isso teremos o banco de dados BlogMacDB e as tabelas Categorias e Posts criados.
Vamos incluir alguns registros nas tabelas para poder realizar o teste.

Na próxima parte do artigo vamos implementar o padrão repositório em nosso projeto.
Pegue o projeto aqui:
![]() BlogApp.zip
(sem as referências)
BlogApp.zip
(sem as referências)
"Muitas são,
Senhor meu Deus, as maravilhas que tens operado para
conosco, e os teus pensamentos não se podem contar
diante de ti; se eu os quisera anunciar, e deles falar,
são mais do que se podem contar."
Salmos 40:5
ASP .NET Core - Iniciando com o Blazor
ASP .NET Core - CRUD usando Blazor e Entity ... -
Blazor - O novo framework SPA da Microsoft -
Blazor - Vale a pena usar o Blazor
Core - Iniciando com Blazor (.NET Core 3.0) - III -
ASP .NET Core - CRUD usando Blazor e Entity ...
ASP .NET Core Blazor - Gerenciando Usuários e ...
Visual Studio Code - Suporte ao desenvolvimento Blazor