 |
Neste artigo veremos como realizar um CRUD básico usando o base de dados Firebase em uma aplicação Xamarin Forms. |
 |
Neste artigo veremos como realizar um CRUD básico usando o base de dados Firebase em uma aplicação Xamarin Forms. |
O Firebase é mais um dos serviços do Google e ele possui muitas funcionalidades, e, a que iremos usar neste artigo será a funcionalidade Databases.
Criando a conta e o configurando o Firebase
A primeira coisa a fazer é criar uma conta no Firebase acessando o Firebase Console.
Se você tiver uma conta ou após você se registrar e fazer o login será a apresentada a tela abaixo onde podemos adicionar um novo projeto clicando em : Adicionar projeto

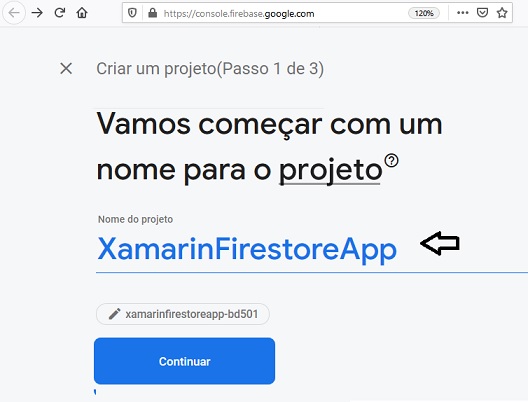
A seguir informe o nome do projeto e clique em Continuar:

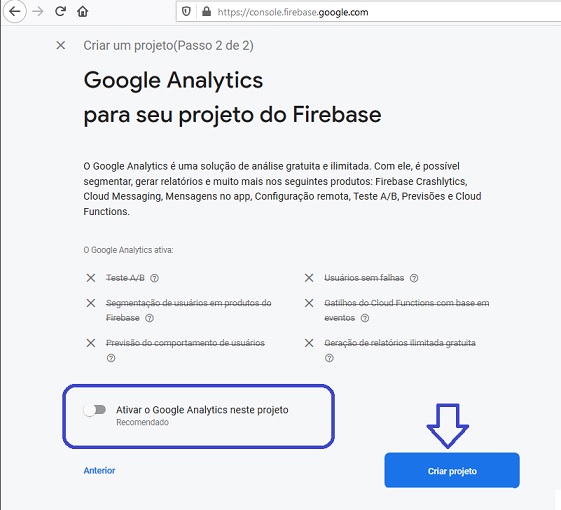
A seguir desative o Google Analytics e clique no botão para criar o projeto:

Se houver qualquer dúvida consulta a documentação aqui : https://firebase.google.com/docs?authuser=0
Ao final seu projeto será criado e você pode clicar em Continuar:

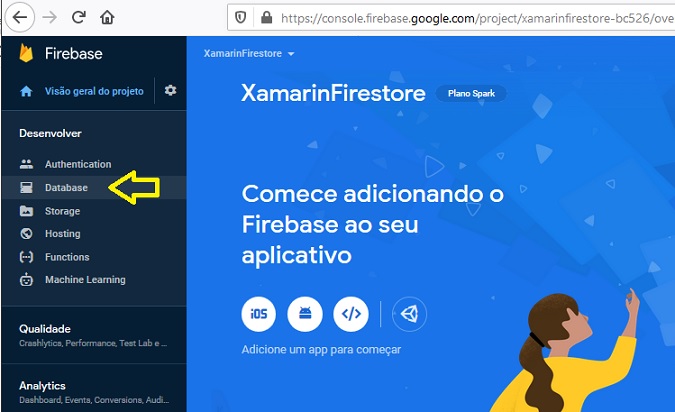
Vamos agora incluir o Firebase em nosso projeto. Para isso clique em Database:

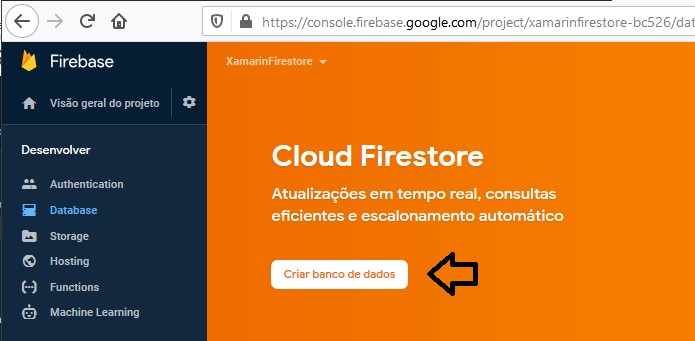
A seguir clique em : Criar banco de dados

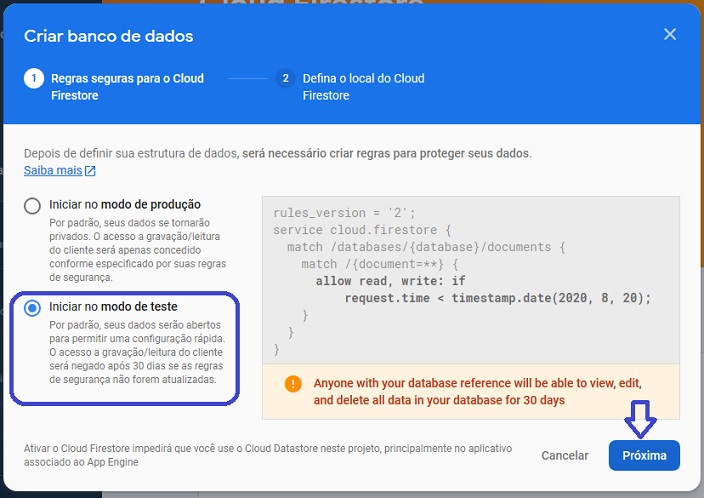
Agora selecione a opção : iniciar no modo de teste e cliqem no botão : Próxima:

Observe que neste modo qualquer pessoa que possua a referência ao nosso banco de dados vai poder visualizar, editar e deletar todos os dados do banco de dados.
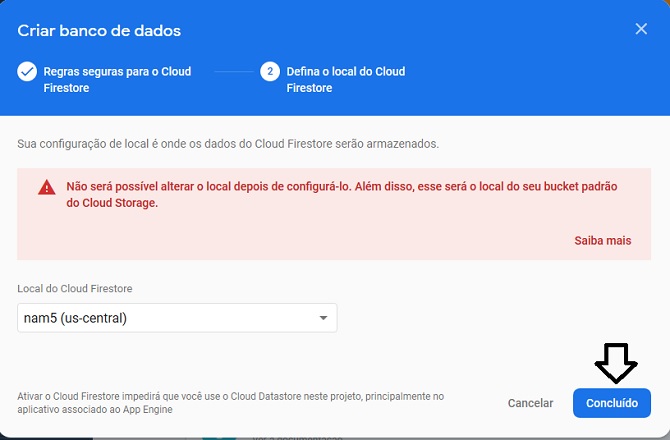
Para concluir defina a localização de armazenamento aceitando o valor padrão e clicando em Concluido:

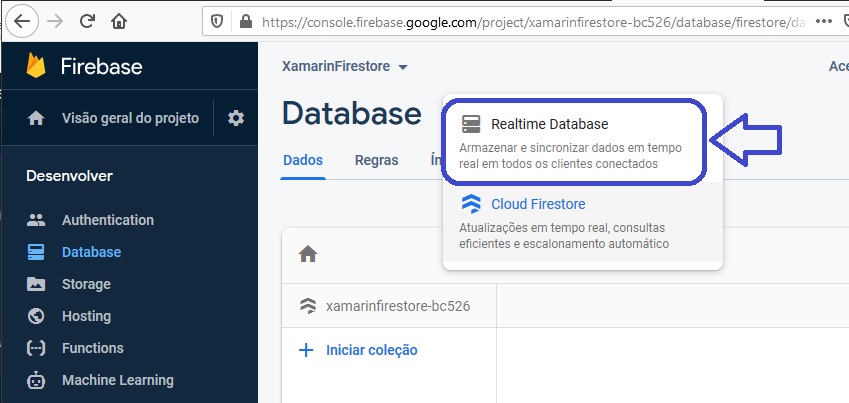
Seu banco de dados já esta pronto para ser usado. A seguir vamos clicar em - Cloud Firestore:

O Firebase fornece duas soluções de banco de dados baseadas em nuvem e acessíveis ao cliente que oferecem suporte à sincronização de dados em tempo real:
Para este artigo vamos selecionar a opção Realtime Database :

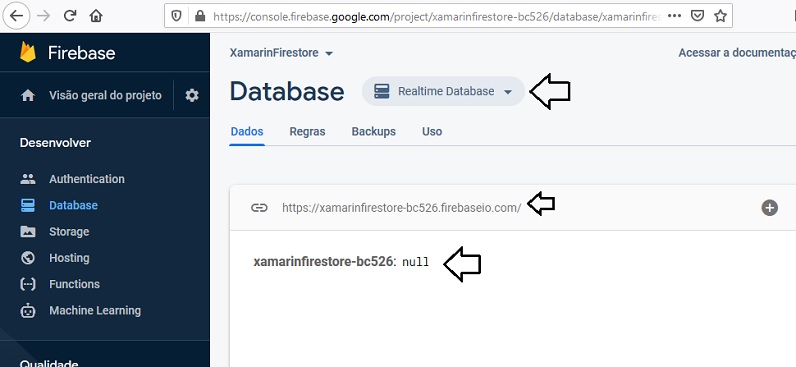
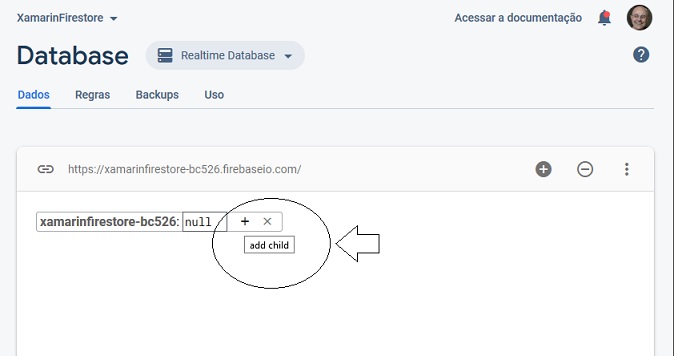
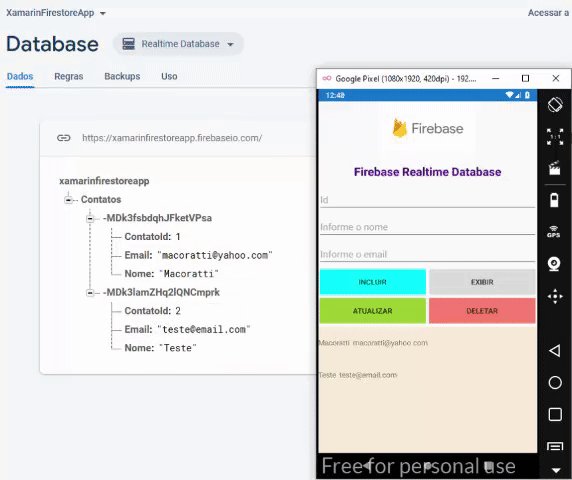
Pronto. Seu banco agora possui um link de referência - https://xamarinfirestoreapp.firebaseio.com/ - que será usado para fazer o acesso.
Obs: O seu link deverá ser diferente do mostrado aqui. E eu vou proteger o link após a conclusão do projeto.

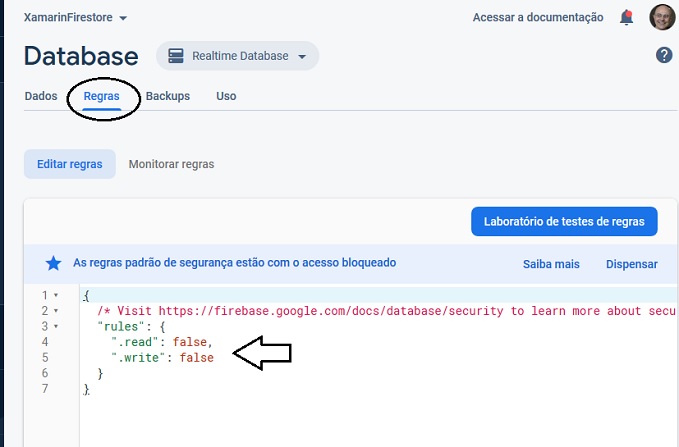
Temos que alterar as regras de acesso aos dados pois por padrão a leitura e a escrita estão definidos como false e assim não será possível ler nem escrever dados.

Clique em Regras e altera a regra de acesso conforme mostra a figura:

Após clicar em Publicar seu banco Firebase estará pronto para ser acessado e você poderá ler e escrever dados.

Assim a parte de configuração do Firebase esta concluída e podemos continuar com o Xamarin Forms.
Recursos usados:
Criando o projeto Xamarin Forms
Vamos criar um novo projeto Xamarin Forms no VS 2019 Community com o nome XF_CrudFirebase.
Nota: Verifique se você precisa atualizar as versões do Xamarin Forms e do Xamarin.Essentials
Você pode ver como criar um projeto no Xamarin Forms neste link: Criar Projeto Xamarin Forms
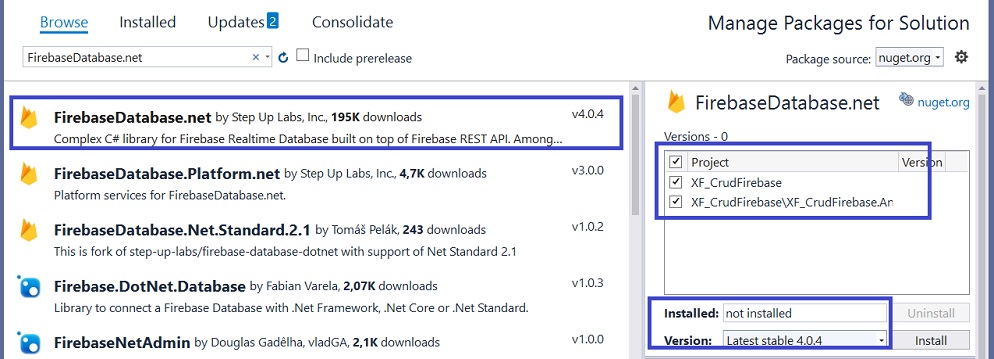
A seguir vamos incluir o seguinte pacote no projeto criado:

A seguir vamos criar as pastas Models e Services no projeto compartilhado:
No projeto Android, na pasta Resources/drawable vamos incluir o arquivo firebase.jpg que iremos usar na página do CRUD.
Na pasta Models crie a classe Contato que representa um contato que iremos gerenciar em nossa aplicação :
|
public class Contato { public string ContatoId { get; set; } public string Nome { get; set; } public string Email { get; set; } } |
Para entender como iremos armazenar os dados no Firebase
Agora vamos criar a classe FirebaseService onde vamos implementar a funcionalidades para acessar nossa base de dados Firebase e realizar as operações CRUD.
Aqui vamos usar o
link de referência ao nosso banco de dados Firebase que para a minha conta tem o
seguinte valor:
https://xamarinfirestoreapp.firebaseio.com/.
Iremos usar também a referência à biblioteca Firebase.Database e Firebase.DatabaseQuery onde vamos usar a classe FirebaseClient e definir os métodos:
Para isso crie a classe FirebaseService na pasta Services;
1- Vamos iniciar criando os métodos AddContato() e GetContatos() para obter todos os contatos do Firebase:
using Firebase.Database;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using XF_CrudFirebase.Models;
namespace XF_CrudFirebase.Services
{
public class FirebaseService
{
FirebaseClient firebase =
new FirebaseClient("https://xamarinfirestoreapp.firebaseio.com/");
public async Task AddContato(int contatoId, string nome, string email) { await firebase .Child("Contatos") .PostAsync(new Contato() { ContatoId = contatoId, Nome = nome, Email= email }); } public async Task<List<Contato>> GetContatos() { return (await firebase .Child("Contatos") .OnceAsync<Contato>()).Select(item => new Contato { Nome = item.Object.Nome, Email = item.Object.Email, ContatoId = item.Object.ContatoId }).ToList(); } } } |
Assim poderemos incluir contatos e obter a lista de contatos do firebase.
Agora vamos criar uma interface com o usuário bem simples onde vamos poder incluir os dados do Contato e usar botões de comando para acionar os serviços da classe FirebaseService.
Abra o arquivo MainPage.xaml e substitua o código existente pelo código abaixo :
|
<?xml
version="1.0" encoding="utf-8" ?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:d="http://xamarin.com/schemas/2014/forms/design" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d" x:Class="XF_CrudFirebase.MainPage">
<StackLayout>
<Label Margin="0,0,0,10" Text="Firebase Realtime Database"
<Entry x:Name="txtId" Placeholder="Id"></Entry>
<StackLayout HorizontalOptions="CenterAndExpand" Orientation="Horizontal">
<CollectionView x:Name="listaContatos"
BackgroundColor="AntiqueWhite">
</StackLayout> </ContentPage> |
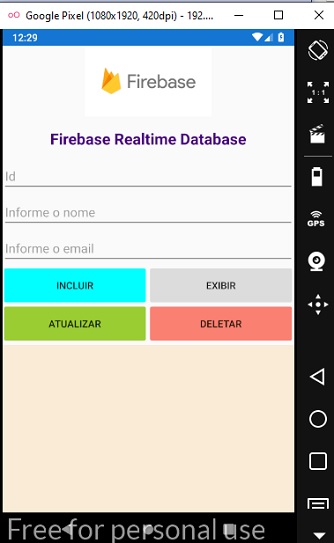
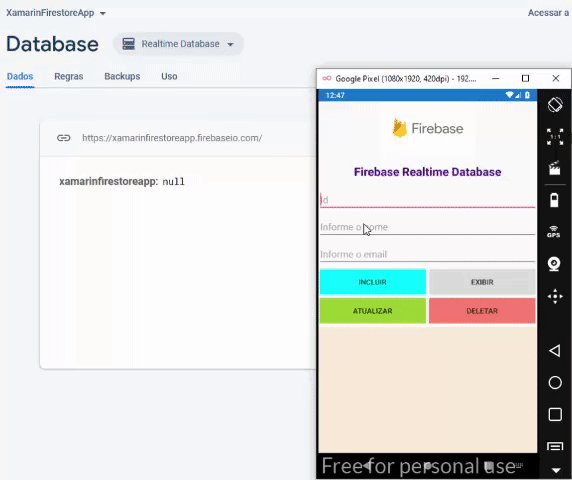
Executando o projeto iremos obter a view exibida na figura abaixo:

Vamos definir o código abaixo no arquivo MainPage.xam.cs para poder interagir com os dados definindo a fonte de dados para a CollectionView:
using System;
using System.ComponentModel;
using Xamarin.Forms;
using XF_CrudFirebase.Services;
namespace XF_CrudFirebase
{
[DesignTimeVisible(false)]
public partial class MainPage : ContentPage
{
FirebaseService fbService = new FirebaseService();
public MainPage()
{
InitializeComponent();
}
protected async override void OnAppearing()
{
base.OnAppearing();
var contatos = await fbService.GetContatos();
listaContatos.ItemsSource = contatos;
}
private async void BtnIncluir_Clicked(object sender, System.EventArgs e)
{
await fbService.AddContato(Convert.ToInt32(txtId.Text), txtNome.Text, txtEmail.Text);
txtId.Text = string.Empty;
txtNome.Text = string.Empty;
txtEmail.Text = string.Empty;
await DisplayAlert("Success", "Contato incluído com sucesso", "OK");
var contatos = await fbService.GetContatos();
listaContatos.ItemsSource = contatos;
}
private void BtnExibir_Clicked(object sender, System.EventArgs e)
{}
private void BtnDeletar_Clicked(object sender, System.EventArgs e)
{}
private void BtnAtualizar_Clicked(object sender, System.EventArgs e)
{}
}
}
|
Neste código definimos no evento Click do botão para incluir contato o código que chama o método AddContato() para incluir um contato e a seguir lista os contatos existentes.
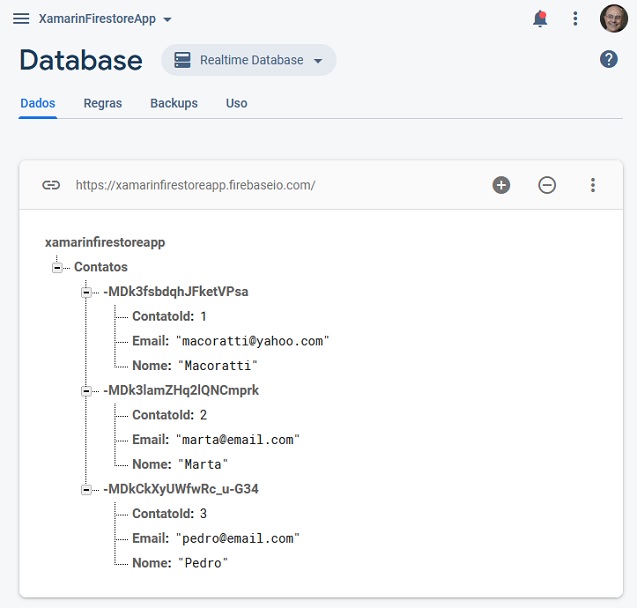
A figura abaixo mostra como será visualizada a estrutura de dados no Firebase:

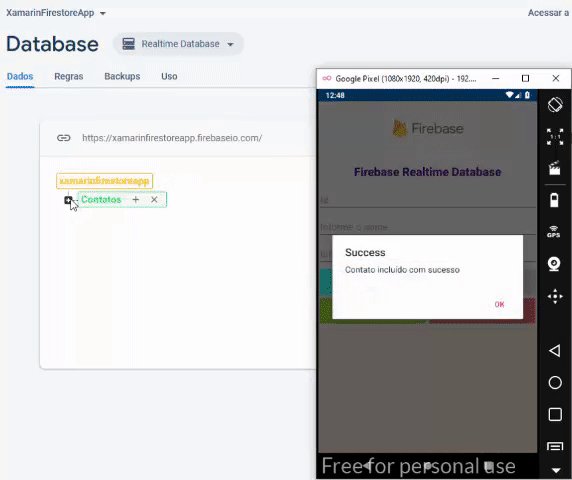
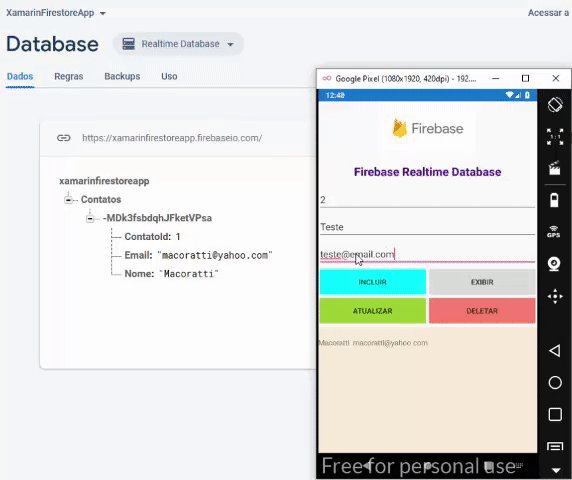
Executando o projeto vamos incluir alguns dados e teremos o resultado a seguir:

Na próxima parte do artigo vamos criar os métodos para atualizar, obter um contato e deletar dados do firebase.
"No princípio
era o Verbo, e o Verbo estava com Deus, e o Verbo era Deus.
Ele estava no princípio com Deus.
Todas as coisas foram feitas por ele, e sem ele nada do que foi feito se fez."
João 1:1-3
Referências:
NET - Apresentando o padrão Model-View-ViewModel -
Xamarin Forms - MVVM - Macoratti.net
NET - O padrão MVVM (Model-View-ViewModel) revisitado -
Xamarin Forms - MVVM - A interface ICommand -
Padrão de Projeto - Aprendendo o padrão MVVM ...