
Hoje veremos como usar a biblioteca Blazor Radzen (que possui muitos componentes grátis que podem ser usados em aplicações Blazor) para criar um gráfico de Pizza.
 |
Hoje veremos como usar a biblioteca Blazor Radzen (que possui muitos componentes grátis que podem ser usados em aplicações Blazor) para criar um gráfico de Pizza. |
Se você esta chegando agora e não sabe o que é o Blazor leia o artigo ASP .NET Core - Iniciando com o Blazor - Macoratti; se você já conhece e quer saber mais pode fazer o curso de Blazor Essencial.
Criando um gráfico de Pizza usando a biblioteca Radzen
Hoje vamos criar um gráfico de pizza usando a biblioteca Blazor Radzen usando componentes gratuitos.
Para isso vamos precisar fazer o seguinte:
Para ver como realizar essas tarefas veja o meu artigo : Apresentando a biblioteca Blazor Radzen
Vamos a seguir mostrar um exemplo prático.
Recursos usados:
Criando o projeto no VS Community 2019
bra o VS 2019 Community (versão mínima 16.4) e selecione a opção Create a New Project;
A seguir selecione a opção Blazor app e clique em next;

Informe o nome do projeto : Blazor_Radzen_Grafico1, a localização e clique em Create;
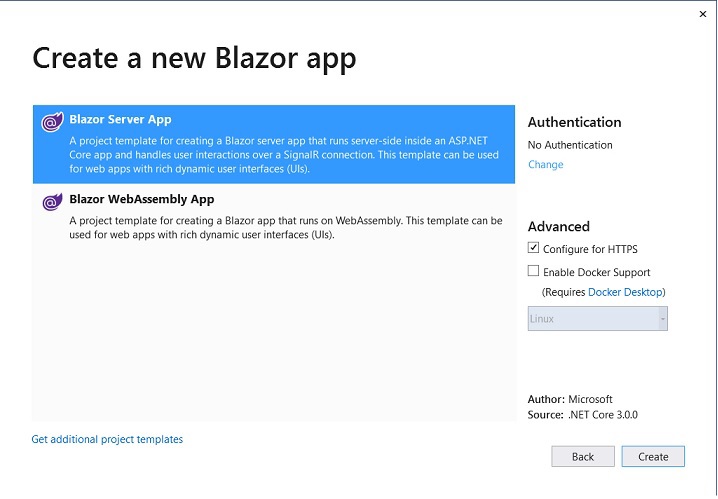
A seguir teremos uma janela com duas opções :
Selecione a primeira opção - Blazor Server App. Não vamos usar autenticação e vamos habilitar o https.

Clique no botão Create para criar o projeto.
Antes de prosseguir vamos limpar o projeto excluindo os arquivos abaixo e suas referências:
Vamos também ajustar o arquivo NavMenu.razor deixando apenas a opção Home e a opção Gráfico Pizza para acessar o componente Grafico.razor que iremos criar para exibir o gráfico de pizza.
|
... <div class="@NavMenuCssClass" @onclick="ToggleNavMenu"> <ul class="nav flex-column"> <li class="nav-item px-3"> <NavLink class="nav-link" href="" Match="NavLinkMatch.All"> <span class="oi oi-home" aria-hidden="true"></span> Home </NavLink> </li> <li class="nav-item px-3"> <NavLink class="nav-link" href="grafico"> <span class="oi oi-plus" aria-hidden="true"></span> Gráfico de Pizza </NavLink> </li> </ul> </div> ... |
Agora na pasta Pages crie o componente Blazor Grafico.razor e inclua o código abaixo:
@page "/grafico"
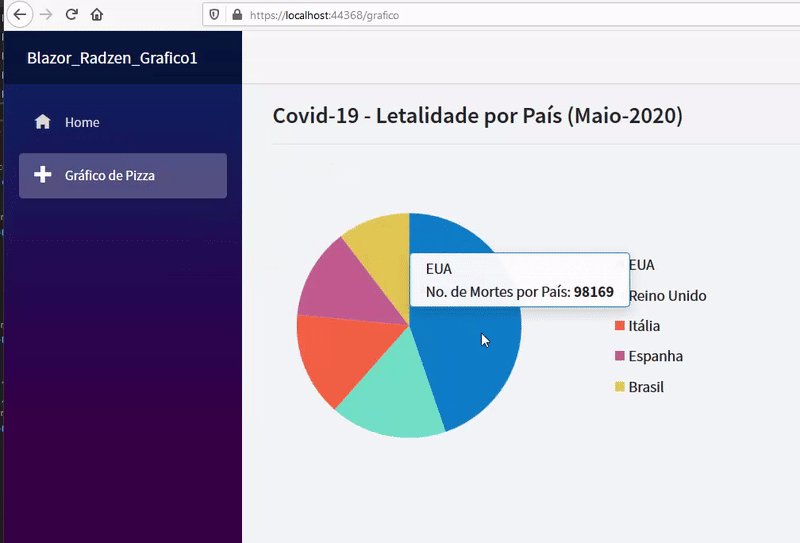
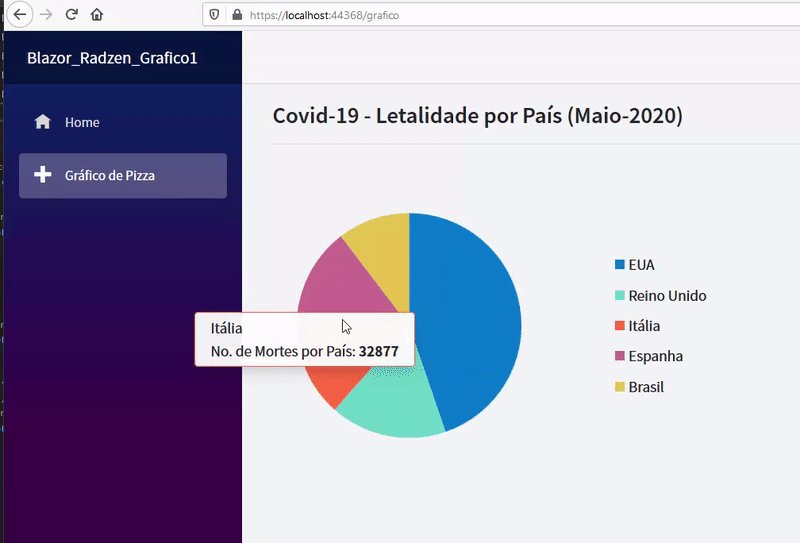
<h2>Covid-19 - Letalidade por País (Maio-2020)</h2>
<hr />
<div class="row">
<div class="col-md-6 col-sm-12 p-4">
<RadzenChart>
<RadzenPieSeries Data="@covid19" Title="No. de Mortes por País"
CategoryProperty="Pais" ValueProperty="Mortes" />
</RadzenChart>
</div>
</div>
@code {
class DataItem
{
public string Pais { get; set; }
public double Mortes { get; set; }
}
DataItem[] covid19 = new DataItem[] {
new DataItem
{
Pais = "EUA",
Mortes = 98169
},
new DataItem
{
Pais = "Reino Unido",
Mortes = 36793
},
new DataItem
{
Pais = "Itália",
Mortes = 32877
},
new DataItem
{
Pais = "Espanha",
Mortes = 28773
},
new DataItem
{
Pais = "Brasil",
Mortes = 22746
},
};
}
|
Nota: Os dados foram obtidos neste site: https://br.tradingview.com/covid19/
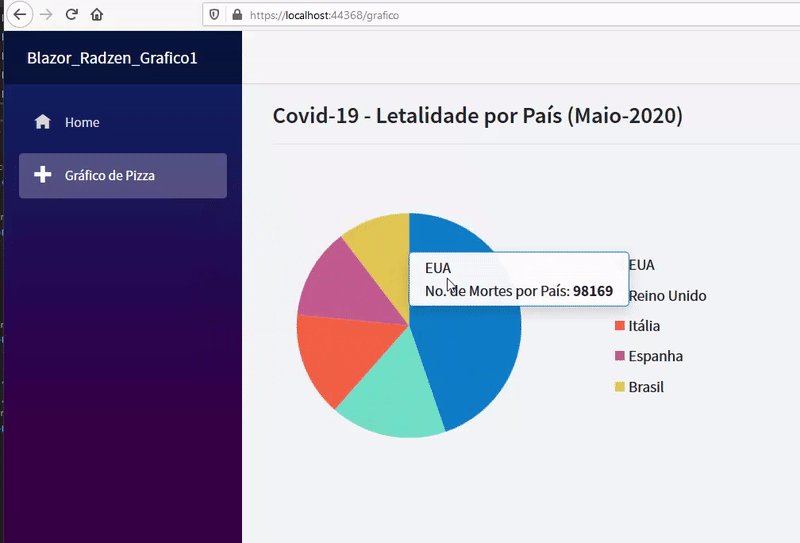
Executando o projeto teremos o resultado abaixo:

Da mesma forma podemos criar outros tipos de gráficos usando a biblioteca Blazor Radzen.
Aguarde mais artigos sobre o Blazor onde vou mostrar a utilização da biblioteca Radzen Blazor.
Pegue o projeto aqui:
![]() Blazor_Radzen_Grafico1.zip
Blazor_Radzen_Grafico1.zip
"E Jesus lhe disse: Ninguém, que lança mão do arado e
olha para trás, é apto para o reino de Deus."
Lucas 9:62
ASP .NET Core - Criando uma aplicação com Angular 2 - Macoratti.net
ASP .NET Core - Criando uma aplicação Web no ... - Macoratti.net
ASP .NET Core - Iniciando com o Blazor - Macoratti
ASP .NET Core - CRUD usando Blazor e Entity ... - Macoratti
Blazor - O novo framework SPA da Microsoft - Macoratti.net
Visual Studio Code - Suporte ao desenvolvimento Blazor