
Hoje veremos como colocar o foco em um controle de formulário no Blazor usando JavaScript.
 |
Hoje veremos como colocar o foco em um controle de formulário no Blazor usando JavaScript. |
Se você esta chegando agora e não sabe o que é o Blazor leia o artigo ASP .NET Core - Iniciando com o Blazor - Macoratti; se você já conhece e quer saber mais pode fazer o curso de Blazor Essencial.
Colocando o foco em um controle via JavaScript
Para poder colocar o foco em um controle de formulário Blazor vamos criar uma pequena aplicação Blazor para simular o cadastro dos dados de um Cliente.
A seguir vamos criar uma função JavaScript para colocar o foco em um elemento e vamos usar este recurso para colocar o foco nos controles do formulário.
Vejamos isso na prática.
Recursos usados:
Criando o projeto no VS Community 2019
bra o VS 2019 Community (versão mínima 16.4) e selecione a opção Create a New Project;
A seguir selecione a opção Blazor app e clique em next;

Informe o nome do projeto : Blazor_FocusInput, a localização e clique em Create;
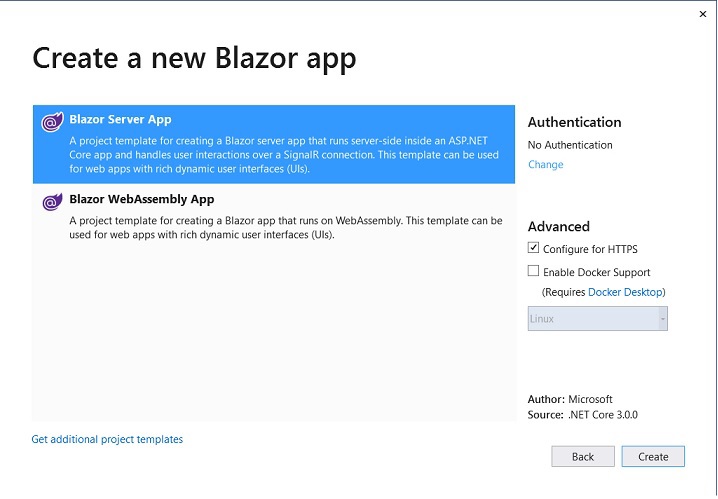
Selecione a Blazor Server App. Não vamos usar autenticação e vamos habilitar o https.

Clique no botão Create para criar o projeto.
Com o projeto criado podemos (é opcional) limpar o projeto excluindo os arquivos abaixo e suas referências:
Na pasta Data do projeto vamos criar a classe Cliente com os dados abaixo:
public class Cliente
{
public string Nome { get; set; }
public int Idade { get; set; }
public string Email { get; set; }
}
|
Na pasta wwwroot vamos criar o arquivo JavaScript Utils.js com o seguinte código:
function focusById(elementId) {
var element = document.getElementById(elementId);
if (element) {
element.focus();
}
}
|
Este código vai receber o id de um Elemento e vai colocar o foco neste elemento.
Após temos que incluir no arquivo _Host.cshtml a referência ao script criado no arquivo:
...
<script src="Utils.js"></script>
<script src="_framework/blazor.server.js"></script>
</body>
</html>
|
Agora vamos criar o formulário alterando o código do componente Index.razor da pasta Pages:
@page "/"
@inject IJSRuntime js
<h3>Blazor - AutoFocus com JS</h3>
<EditForm Model="cliente">
<div class="form-group">
<label>Nome</label>
<InputText id="txtNome" class="form-control" @bind-Value="@cliente.Nome" />
</div>
<div class="form-group">
<label>Email</label>
<InputText id="txtEmail" class="form-control" @bind-Value="@cliente.Email" />
</div>
<div class="form-group">
<label>Idade</label>
<InputNumber class="form-control" @bind-Value="@cliente.Idade" />
</div>
<div>
<button @onclick="Valida">Validar</button>
</div>
</EditForm>
@code{
private Cliente cliente = new Cliente();
private async void Valida()
{
if (String.IsNullOrEmpty(cliente.Email))
await Focus("txtEmail");
}
protected async override Task OnAfterRenderAsync(bool firstRender)
{
if(firstRender)
{
await Focus("txtNome");
}
}
public async Task Focus(string elementId)
{
await js.InvokeVoidAsync("focusById", elementId);
}
}
|
Neste código fizemos o seguinte:
1- Injetamos o serviço Interop JS : @inject IJSRuntime js
3- Criamos o método Focus() invocando a função JavaScript focusById() criada passando o id do elemento;
4- No evento OnAfterRenderAsync(bool firstRender) chamamos o método Focus("txtNome");
5- No evento Valida() verificamos se o valor do Email foi fornecido; se não for invocamos o método Focus("txtEmail");
Agora é só alegria...
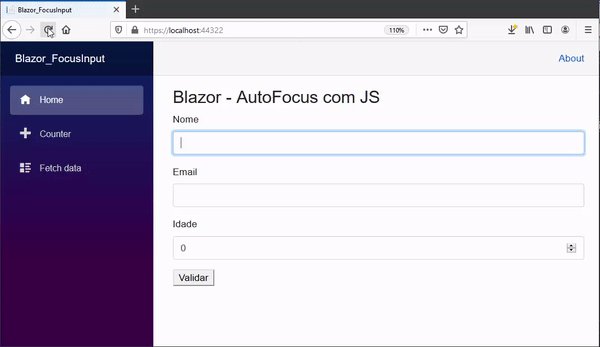
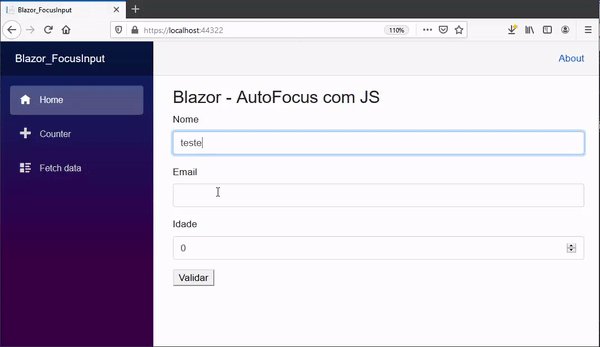
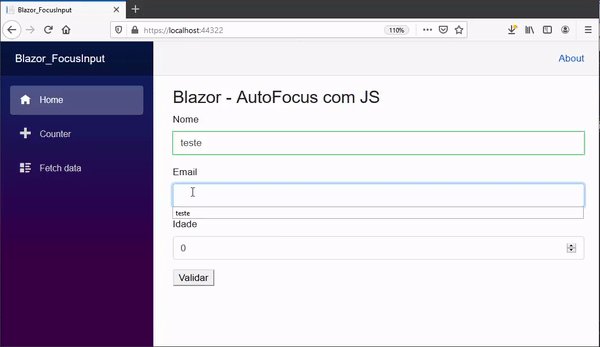
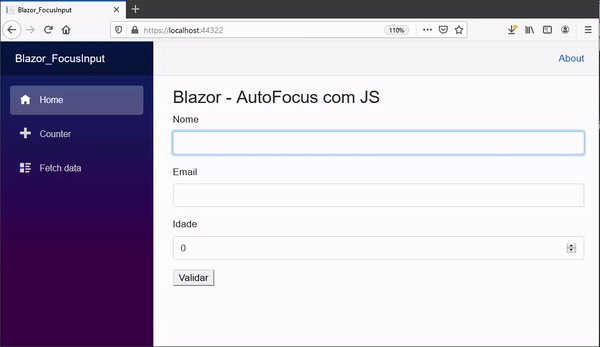
Executando o projeto veremos que inicialmente o campo Nome vai receber o foco, e, se clicarmos no botão sem fornecer o valor para Email o foco vai para este campo:

Aguarde mais artigos sobre o Blazor.
Pegue o projeto aqui:
![]() Blazor_FocusInput.zip
(sem as referências)
Blazor_FocusInput.zip
(sem as referências)
"Não se turbe o vosso coração;
credes em Deus, crede também em mim.
Na casa de meu Pai há muitas moradas; se não fosse
assim, eu vo-lo teria dito. Vou preparar-vos lugar."
João
14:1,2
ASP .NET Core - Iniciando com o Blazor
ASP .NET Core - CRUD usando Blazor e Entity
Blazor - O novo framework SPA da Microsoft
Visual Studio Code - Suporte ao desenvolvimento Blazor