
Hoje veremos como realizar a autenticação usando as credenciais do Facebook em uma aplicação ASP .NET Core.
 |
Hoje veremos como realizar a autenticação usando as credenciais do Facebook em uma aplicação ASP .NET Core. |
O OAuth é um protocolo de autenticação web e um padrão aberto para autorização.
Assim, o OAuth é um padrão, uma especificação de como as aplicações devem se autorizar. Não importa se a aplicação seja para a web, para mobile ou para desktop, desde que ela se comunique da forma padrão especificada e através de protocolo HTTP.
Atualmente ele é muito usado para fazer o login em sites que usam as seguintes contas de usuário sem expor o seu registro : GOOGLE , FACEBOOK, TWITTER, MICROSOFT. LINKEDIN, GITHUB, FLICKER, YAHOO, DROPBOX
Para saber mais sobre os provedores de identidades acesse esse link https://en.wikipedia.org/wiki/List_of_OAuth_providers
De forma bem
resumida o processo para acessar as informações de outro website sem realizar o registro pode
se feito em 3 etapas:
1 - Obter um token da solicitação - Request Token;
2 - Obter a autorização do usuário;
3 - Troca o token de solicitação por um token de acesso ;
A figura abaixo ilustra esse processo:

A seguir veremos como realizar a autenticação usando o Facebook na ASP .NET Core.
Recursos usados:
Criando o projeto no VS Community 2019
Abra o VS 2019 Community (versão mínima 16.6) e selecione a opção Create a New Project;
Selecione o template ASP .NET Core Web Application, e, Informe o nome Aspn_OAuth1;

Selecione .NET Core e
ASP .NET
Core 3.1 e marque o template Web Application(Model-View-Controller)
e
a seguir clique em
Change para implementar a
autenticação;
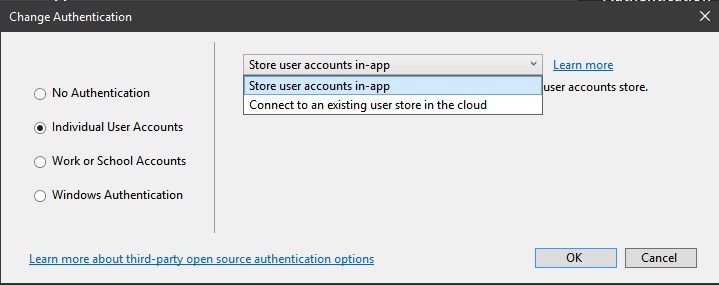
Marque a opção Individual User Accounts e Store user accounts in-app e clique em OK;

A seguir clique no botão Create para criar o projeto com autenticação.
Após a criação do projeto, abrindo o projeto, você vai verificar que foi criado no arquivo appsettings.json a string de conexão com o banco de dados SQL Server Local que será usada para criar o banco de dados e as tabelas do Identity.(Se desejar pode alterar o nome do servidor e do banco de dados)
A migração inicial estará pronta, e, para poder criar as tabelas e o banco de dados que será usado na autenticação vamos abrir uma janela do Package Manager Console e a seguir digitar o comando : Update-Database
Ao final teremos a aplicação pronta, e agora vamos iniciar a implementação da autenticação usando o Google.
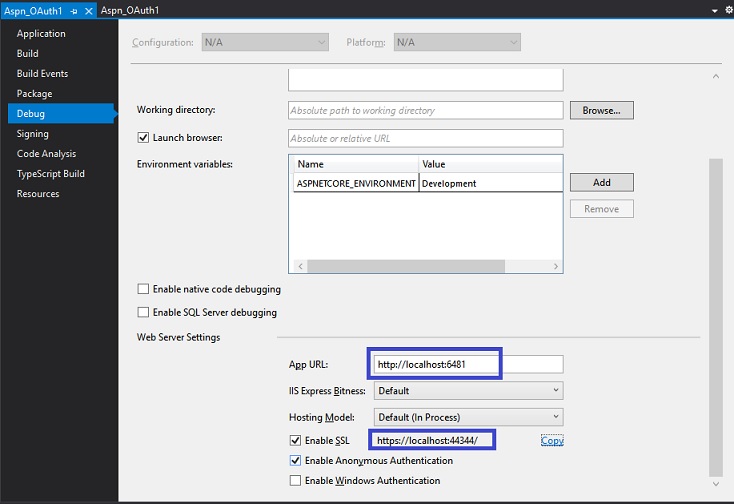
Abra a janela de propriedades do projeto e obtenha a URL original e a com SSL usada para esta aplicação:

Criando uma conta no facebook
A primeira coisa a fazer é acessar https://developers.facebook.com/apps/ e criar uma conta.
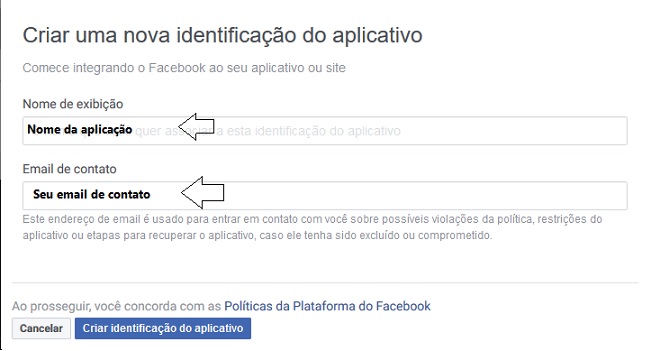
A seguir você precisa incluir um novo aplicativo e informar o nome da aplicação e o seu email de contato:

Em adicionar um produto, clique em Login do Facebook e selecione selecione a plataforma Web:
 |
 |
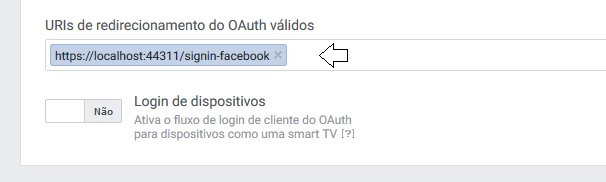
Depois informe a url do site, no nosso caso o endereço da aplicação ASP.NET Core, usando o endereço https, a porta e a seguir complete com: signin-facebook:

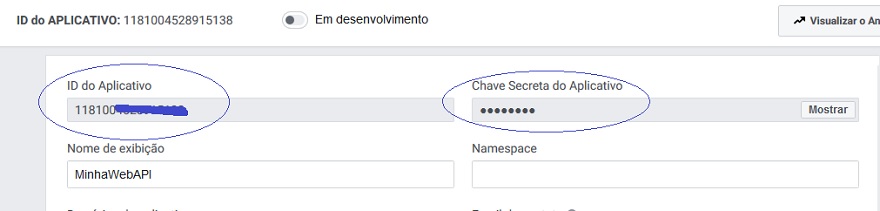
Ao final deste processo será gerado o ID do aplicativo e a chave secreta que vamos usar em nosso projeto.

Salve e anote os valores para o ID e a chave secreta.
Instalando o pacote NuGet de middleware de autenticação do Facebook
Vamos instalar agora o middleware de autenticação do Facebook via nuget.
Abra uma janela do Package Manager Console e a seguir digite o comando :
Install-Package Microsoft.AspNetCore.Authentication.Facebook -Version 3.1.4
|
Após instalar o pacote vamos definir um local para armazenar as informações do ID da aplicação e da chave secreta que iremos usar para autentica via Facebook.
Podemos armazenar no arquivo de configuração ou melhor ainda podemos usar o recurso UserSecrets da ASP .NET Core que permite trabalhar com informações sensíveis(como senhas, tokens, etc) sem a necessidade de colocá-las no seu código, e consequentemente isso fica fora do controle de versões. (Somente para o ambiente de desenvolvimento)
Clique com o botão direito do mouse sobre o projeto e no menu suspenso clique em Manage Users Secret;
A seguir copie o código abaixo no arquivo secrets.json que será gerado:
{
"Authentication:Facebook:AppId": "2##9#####025@@8",
"Authentication:Facebook:AppSecret": "9e#####72e3#####bc8d18#####d61cd"
}
|
Criamos aqui duas chaves uma para AppId e outra AppSecret onde armazenamos os valores que geramos no site do Facebook.
Nota: Podemos também usar a ferramenta de linha de comando para armazenar esses valores:
dotnet user-secrets set "Authentication:Facebook:AppId" "<app-id>"
dotnet user-secrets set "Authentication:Facebook:AppSecret" "<app-secret>"
Agora abra o arquivo Startup.cs e no método ConfigureServices inclua o código abaixo onde vamos usar o middleware de autenticação do Facebook e verificar as credenciais do ID e da chave secreta para logar via Facebook:
|
services.AddAuthentication().AddFacebook(facebookOptions
=> { facebookOptions.AppId = Configuration["Authentication:Facebook:AppId"]; facebookOptions.AppSecret = Configuration["Authentication:Facebook:AppSecret"];
facebookOptions.Events =
new OAuthEvents() |
Este código lerá o
AppId e
AppSecret no arquivo
secrets.json.
O método AddFacebook()
é um método de extensão usado para configurar as
opções de autenticação do Facebook para nosso
aplicativo. Também estamos lidando com o evento
OnRemoteFailure, logo, se o
usuário negar acesso à sua conta do Facebook, ele será
redirecionado de volta para a página de login do nosso
aplicativo.
Para implementar a autorização para uma página específica, precisamos usar o atributo [Authorize] e podemos fazer isso a nível de Controlador e de método Action.
Nesta aplicação, aplicaremos [Authorize] ao método Action Privacy do controlador HomeController
...
[Authorize] public IActionResult Privacy() { return View(); } |
Assim agora somente usuários autenticados poderão acessar este método Action e a página Privacy.
Agora é só alegria...
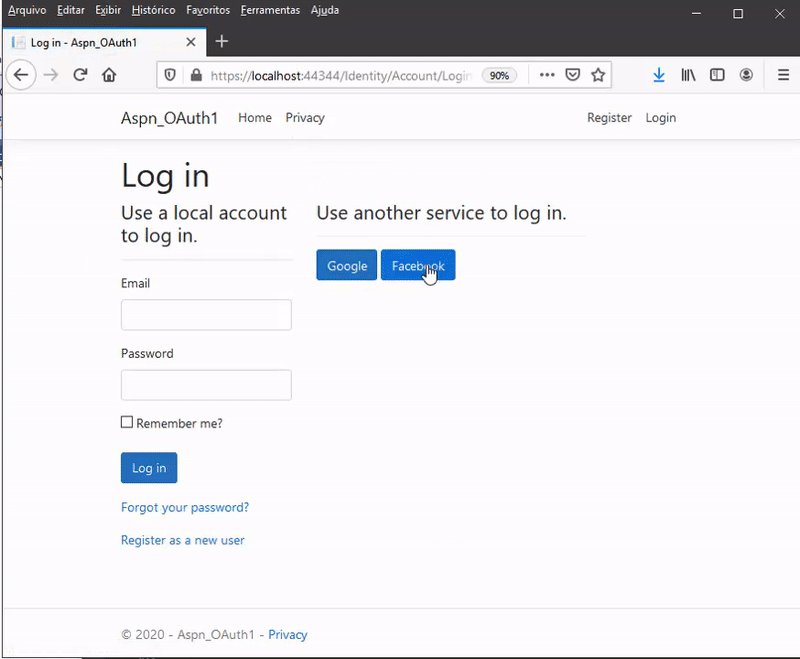
Execute o projeto e tente acessar Privacy, você vai notar que seremos redirecionando para a página de login onde veremos o botão para fazer a autenticação usando o Facebook:

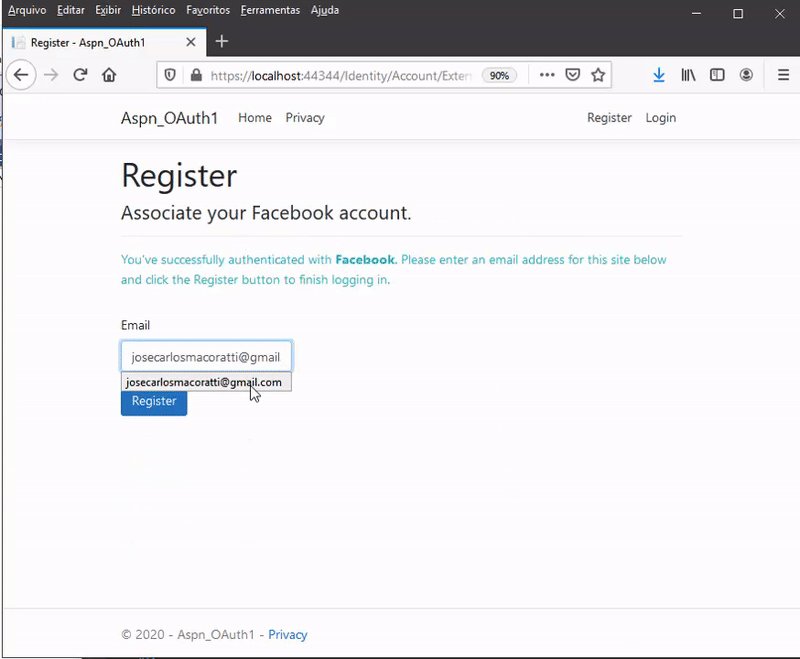
Agora você está conectado usando suas credenciais do Facebook.
"Porque pela graça sois salvos,
por meio da fé; e isto não vem de vós, é dom de Deus.
Não vem das obras, para que ninguém se glorie;"
Efésios 2:8,9
Referências:
ASP .NET Core - Iniciando com o Blazor
ASP .NET - Integração com Twitter via OAuth
ASP .NET Core - CRUD usando Blazor e Entity ..
Blazor - O novo framework SPA da Microsoft
Usando o ASP .NET Core Identity - Macoratti.net
Visual Studio Code - Suporte ao desenvolvimento Blazor
ASP .NET Core - Implementando a segurança ...
ASP .NET Core 3.1 - Autenticação com cookies
ASP .NET Core - Implementando e consumindo JWT
ASP .NET Core 3.1 - Usando Identity de cabo a ..