 |
Neste artigo veremos como usar o recurso Shell para criar Flyout, o menu desdobrável, no Xamarin Forms. |
Já apresentei o recurso Shell neste artigo: Xamarin Forms 4.0 - Apresentando o Shell - Macoratti
Vantagens em usar o Shell:
- Reduz a complexidade do desenvolvimento das aplicações;
- Permite uma única página para descrever a hierarquia visual da aplicação;
- Fornece uma experiência de navegação comum ao usuário;
- Suporta o esquema de navegação baseado em URI;
- Fornece um manipulador de busca integrado;
- Aumenta a velocidade de renderização da aplicação;
- Reduz o consumo de memória;
Tá bom ou quer mais ???
Uma aplicação inicial usando Shell pode apresentar a navegação baseada em Tabs ou Flyout.
Inicialmente por padrão é apresentado um Flyout que pode ser removido definindo a propriedade FlyoutBehavior com o valor Disable.
Neste artigo vamos focar na criação de Flyouts ou menus desdobráveis para navegação.
recursos usados:
- Visual Studio 2019 Community
- Xamarin
Criando o projeto Xamarin Forms
Vamos continuar o projeto criado no artigo anterior e incluir um novo arquivo Shell no projeto chamado FlyoutMainShell.xaml seguindo as mesmas orientações quando da criação do primeiro Shell.
No arquivo FlyoutMainShell.xaml altere o código conforme abaixo:
<?xml version="1.0" encoding="utf-8" ?>
<Shell xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:d="http://xamarin.com/schemas/2014/forms/design"
xmlns:pages ="clr-namespace:XF_Shell1;assembly=XF_Shell1"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
x:Class="XF_Shell1.FlyoutMainShell">
<Shell.FlyoutHeaderTemplate>
<DataTemplate>
<Grid BackgroundColor="Maroon" HeightRequest="300">
<Image Aspect="AspectFill"
Source="https://www.infoescola.com/wp-content/uploads/2013/01/andromeda.jpg"
Opacity="0.6"/>
<Label Text="Galáxia de Andromeda" TextColor="Beige" FontSize="Medium"
HorizontalOptions="Center" VerticalOptions="Center" />
</Grid>
</DataTemplate>
</Shell.FlyoutHeaderTemplate>
<FlyoutItem Title="Página 1" Icon="pag1.png">
<ShellContent ContentTemplate="{DataTemplate pages:Pagina1}" />
</FlyoutItem>
<FlyoutItem Title="Página 2" Icon="pag2.png">
<ShellContent ContentTemplate="{DataTemplate pages:Pagina2}" />
</FlyoutItem>
</Shell>
|
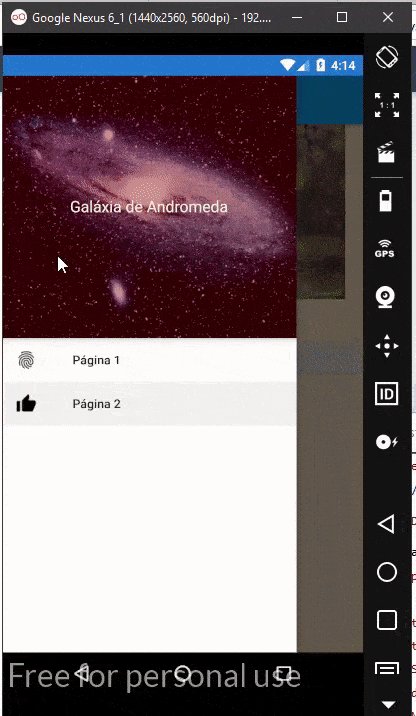
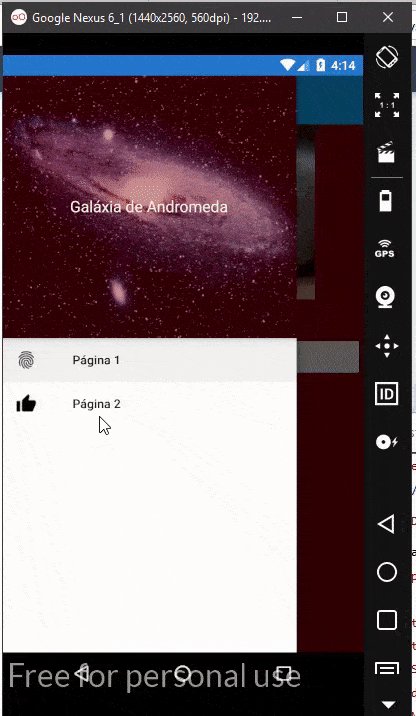
Este código criamos um header com uma imagem em um Grid e a seguir dois itens para o menu Flyout onde aproveitamos as paginas Pagina1.xaml Pagina2.xaml do artigo anterior.
Ajustando o arquivo App.xaml.cs :
|
public App() { InitializeComponent(); MainPage = new FlyoutMainShell(); } |
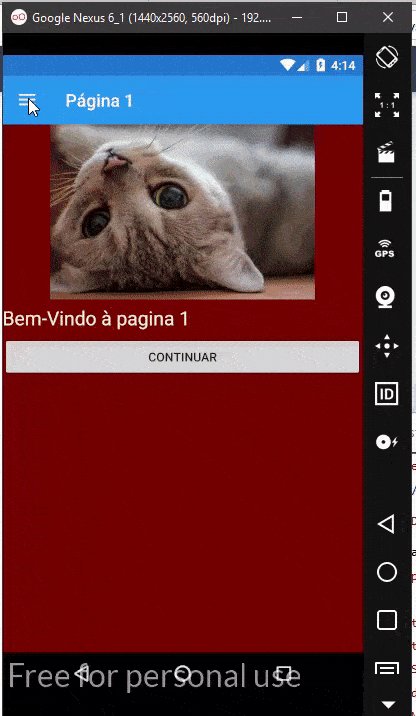
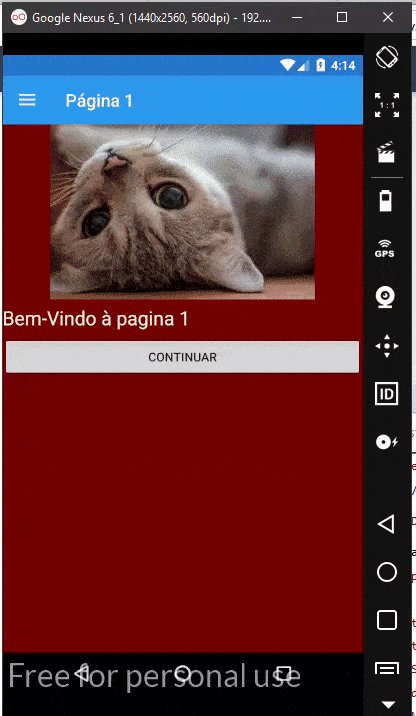
Executando o projeto teremos o resultado abaixo:

Podemos melhorar ainda mais o nosso código removendo a definição do header para um arquivo separado.
Para isso vamos incluir um arquivo do tipo Content View no projeto chamado HeaderView.xaml e mover o código do header para este arquivo:
<?xml version="1.0" encoding="UTF-8"?>
<ContentView xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:d="http://xamarin.com/schemas/2014/forms/design"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
x:Class="XF_Shell1.HeaderView">
<ContentView.Content>
<Grid BackgroundColor="Maroon" HeightRequest="300">
<Image Aspect="AspectFill"
Source="https://www.infoescola.com/wp-content/uploads/2013/01/andromeda.jpg"
Opacity="0.6"/>
<Label Text="Galáxia de Andromeda" TextColor="Beige" FontSize="Medium"
HorizontalOptions="Center" VerticalOptions="Center" />
</Grid>
</ContentView.Content>
</ContentView>
|
Agora podemos alterar o código do arquivo FlyoutMainShell.xaml e definir um FlyoutHeader usar o arquivo HeaderView.xaml :
<?xml version="1.0" encoding="utf-8" ?>
<Shell xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:d="http://xamarin.com/schemas/2014/forms/design"
xmlns:pages ="clr-namespace:XF_Shell1;assembly=XF_Shell1"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
x:Class="XF_Shell1.FlyoutMainShell">
<Shell.FlyoutHeader>
<pages:HeaderView />
</Shell.FlyoutHeader>
<FlyoutItem Title="Página 1" Icon="pag1.png">
<ShellContent ContentTemplate="{DataTemplate pages:Pagina1}" />
</FlyoutItem>
<FlyoutItem Title="Página 2" Icon="pag2.png">
<ShellContent ContentTemplate="{DataTemplate pages:Pagina2}" />
</FlyoutItem>
</Shell>
|
O resultado final será o mesmo mas agora nosso código esta otimizado.
Pegue o código
do projeto compartilhado aqui :
![]() XF_Shell1_Flyout.zip
XF_Shell1_Flyout.zip
"(Disse Jesus)
- Quem ama a sua vida perdê-la-á, e quem neste mundo odeia a sua vida,
guardá-la-á para a vida eterna."
João 12:25
Referências:
-
Xamarim - Desenvolvimento Multiplataforma com C# ... - Macoratti.net
-
Xamarin.Forms - Olá Mundo - Criando sua primeira ... - Macoratti.net
-
Xamarin.Forms - Olá Mundo - Anatomia da aplicação - Macoratti.net
-
NET - Apresentando o padrão Model-View-ViewModel - Macoratti.net
-
Xamarin Forms - MVVM - Macoratti.net
-
NET - O padrão MVVM (Model-View-ViewModel) revisitado - Macoratti
-
Xamarin Forms - MVVM - A interface ICommand - Macoratti.net
-
Padrão de Projeto - Aprendendo o padrão MVVM ... - Macoratti.net

