 |
Neste artigo veremos como usar o recurso Shared Preferences no Xamarin Forms. |
A maioria dos aplicativos mobile precisa salvar dados, e configurações do usuário, mesmo que seja apenas para salvar informações sobre o estado do aplicativo durante uma pausa para que o progresso do usuário não seja perdido.
Quando você tem que persistir uma quantidade pequena de dados não vale a pena criar um banco de dados para realizar essa tarefa pois o podemos usar o recurso chamado SharedPreferences que permite armazenar pares chave-valor (key-value) de tipos de dados simples em um arquivo de preferências compartilhadas.
No Xamarin Forms a maneira mais simples de usar este recurso é através da biblioteca Xamarin.Essentials que fornece uma API multiplataforma que funciona no iOS e no Android.
Nas versões atuais (a partir da versão 4.0) essa biblioteca já vem instalada e pronta para ser usada quando você cria um projeto Xamarin Forms. Para versões anteriores você terá que instalar o pacote Nuget em seu projeto.
A classe Preferences é usada para armazenar as preferências da aplicação em um formato key/value (chave/valor).
Acessando e realizando operações em Preferences
A seguir temos uma relação das principais operações e a da sintaxe usada em Preferences:
Preferences.Set("my_key", "my_value");
Ex: Preferences.Set("UserEmail", "macoratti@yahoo.com");
Para retornar um valor de Preferences a sintaxe usada é :
var myValue = Preferences.Get("my_key", "default_value");
Ex: var email = Preferences.Get("UserEmail", "");
Para verificar se uma chave existe em Preferences:
bool hasKey = Preferences.ContainsKey("my_key");
Ex: bool email = Preferences.ContainsKey("macoratti@yahoo.com", "");
Para remover uma chave de Preferences :
Preferences.Remove("my_key");
Ex: Preferences.Remove("macoratti@yahoo.com");
Para remover todas as chaves de Preferences :
Preferences.Clear();
Além desses métodos, cada um recebe um sharedName opcional que pode ser usado para criar contêineres adicionais por preferência.
Os tipos de dados suportados são : bool, double, int, float, long , string e DateTime.
Vejamos um exemplo prático do uso deste recurso.
recursos usados:
- Visual Studio 2019 Community
- Xamarin
Criando o projeto Xamarin Forms
Abra o VS 2019 Community e clique em Create a New Project;
A seguir selecione :
- Language : C#
- Platform : All Platforms
- Project Type : Mobile
Selecione o template: Mobile App (Xamarin.Forms) e clique em Next;
 |
A seguir informe o local e o nome do projeto : XF_SharedPreferences
A seguir selecione o template Blank e as plataformas que deseja usar. Eu vou usar somente o Android:
 |
Clique no botão OK.
Pronto, nosso projeto já esta criado.
Obs: Note que eu criei apenas o projeto Android mas você pode criar os 3 projetos.
Usando Shared Preferences
Vamos abrir o arquivo MainPage.xaml e alterar o seu código conforme abaixo:
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:d="http://xamarin.com/schemas/2014/forms/design"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
x:Class="XF_SharedPreferences1.MainPage">
<StackLayout BackgroundColor="White">
<Label Text="Usando Shared Preferences" TextColor="Maroon"
FontAttributes="Bold" FontSize="25"
HorizontalTextAlignment="Center"/>
<Image Source="login.jpg" Margin="0,20,0,40"/>
<Label Text="Email:" />
<Entry x:Name="EmailEntry" Placeholder="Email"/>
<StackLayout Orientation="Horizontal" Padding="0,20,0,40">
<Label Text="Recordar email" />
<Switch x:Name="Lembrar" ThumbColor="Maroon" OnColor="Maroon"/>
</StackLayout>
<Button Text="Login" BackgroundColor="Maroon"
TextColor="White" Clicked="Button_Clicked"/>
</StackLayout>
</ContentPage>
|
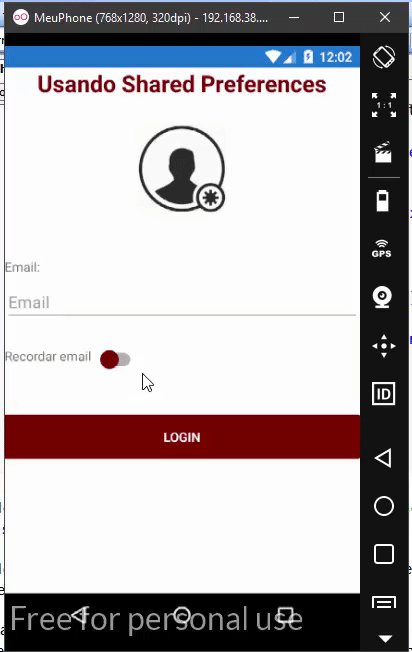
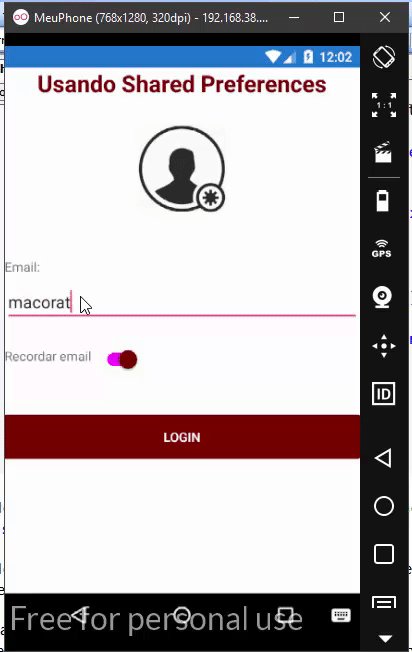
Temos aqui uma página de Login onde o usuário deve informar o Email e onde usamos o controle Switch para ativar o salvamente dessa informação em Preferences quando o usuário clicar no botão Login.
Para fazer isso vamos incluir o código abaixo no arquivo MainPage.xaml.cs :
Executando o projeto iremos obter o seguinte resultado:
using System;
using System.ComponentModel;
using Xamarin.Essentials;
using Xamarin.Forms;
namespace XF_SharedPreferences1
{
[DesignTimeVisible(false)]
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
}
private void Button_Clicked(object sender, EventArgs e)
{
Preferences.Set("Lembrar", Lembrar.IsToggled);
if (Lembrar.IsToggled == true)
Preferences.Set("UserEmail", EmailEntry.Text);
}
protected override void OnAppearing()
{
if ((Preferences.Get("Lembrar", true) == true))
{
EmailEntry.Text = Preferences.Get("UserEmail", "");
Lembrar.IsToggled = true;
}
}
}
}
|
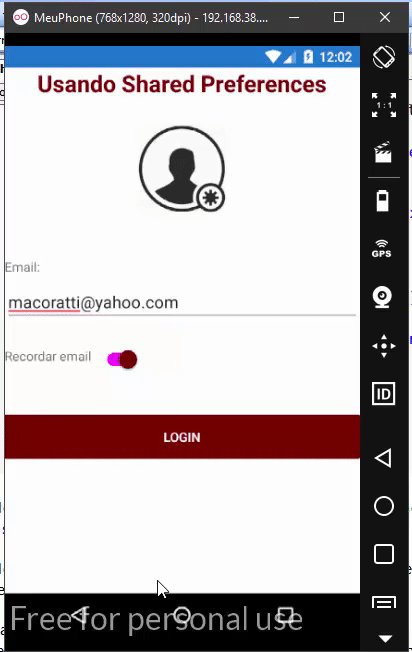
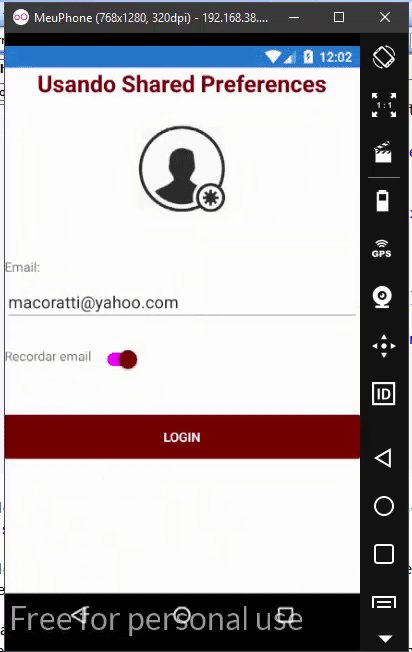
Neste código quando a aplicação for carregada e se houver dados em Preferences obtemos a informação referente a UserEmail e exibimos na caixa de entrada.
No evento Button_Clicked estamos salvando em Preferences a informação do email em "UserEmail" para posterior recuperação.
Para testar vamos executar o projeto e informar o email ativando o salvamento em Preferences, e, a seguir vamos fechar e abrir a aplicação e ver que a informação foi persistida e carregada sendo exibida na interface.

Pegue o código
do projeto compartilhado aqui :
![]() XF_SharedPreferences1.zip
XF_SharedPreferences1.zip
"E Jesus lhe disse: Ninguém, que lança mão do arado e
olha para trás, é apto para o reino de Deus."
Lucas 9:62
Referências:
-
Xamarim - Desenvolvimento Multiplataforma com C# ... - Macoratti.net
-
Xamarin.Forms - Olá Mundo - Criando sua primeira ... - Macoratti.net
-
Xamarin.Forms - Olá Mundo - Anatomia da aplicação - Macoratti.net
-
NET - Apresentando o padrão Model-View-ViewModel - Macoratti.net
-
Xamarin Forms - MVVM - Macoratti.net
-
NET - O padrão MVVM (Model-View-ViewModel) revisitado - Macoratti
-
Xamarin Forms - MVVM - A interface ICommand - Macoratti.net
-
Padrão de Projeto - Aprendendo o padrão MVVM ... - Macoratti.net

