![]() ASP
.NET Core 3.1 - Usando o Identity de cabo a rabo - XIX
ASP
.NET Core 3.1 - Usando o Identity de cabo a rabo - XIX
 |
Hoje vamos continuar a série de artigos mostrando como usar o ASP .NET Core Identiy na versão 3.1 da ASP .NET .Core e do EF Core. |
|
Continuando a décima oitava parte do artigo veremos como exibir os usuários cadastrados.
Exibindo os usuários cadastrados
Os usuários gerenciados pelo Identity e cadastrados em nossa aplicação ficam armazenados na tabela AspNetUsers, assim para acessar e exibir esses usuários teremos que usar os recursos da classe UserManager que acessa a tabela e retorna os usuários.
Para isso vamos criar um método Action ListUsers HttpGet no controlador AdministrationController que vai usar o serviço UserManager injetado no construtor do controlador para retorna a lista de usuários:
[HttpGet]
public IActionResult ListUsers()
{
var users = userManager.Users;
return View(users);
}
|
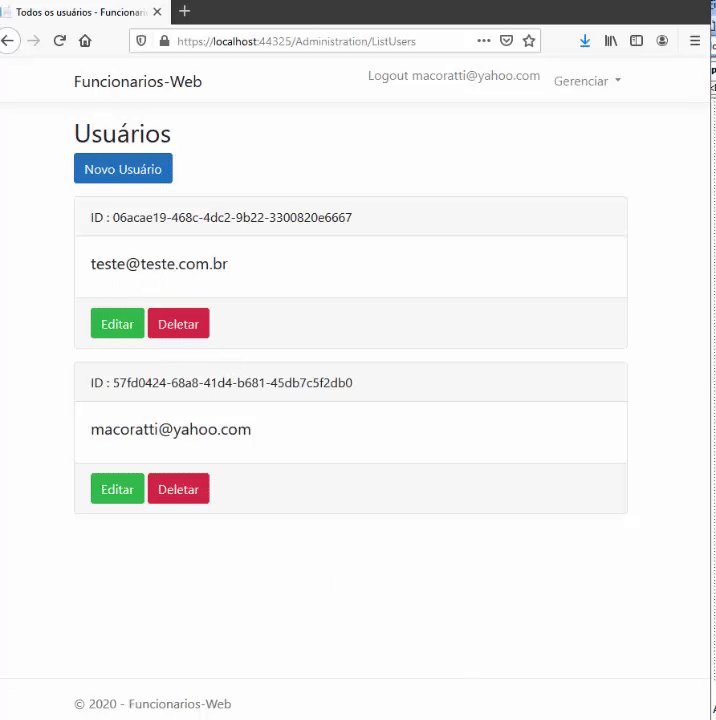
Agora precisamos criar a view ListUsers para exibir os dados dos usuários em uma página:
@model IEnumerable<ApplicationUser>
@{
ViewBag.Title = "Todos os usuários";
}
<h2>Usuários</h2>
@if (Model.Any())
{
<a asp-action="Register" asp-controller="Account"
class="btn btn-primary mb-3" style="width:auto">
Novo Usuário
</a>
foreach (var user in Model)
{
<div class="card mb-3">
<div class="card-header">
ID : @user.Id
</div>
<div class="card-body">
<h5 class="card-title">@user.UserName</h5>
</div>
<div class="card-footer">
<a href="#" class="btn btn-danger">Editar</a>
<a href="#" class="btn btn-danger">Deletar</a>
</div>
</div>
}
}
else
{
<div class="card">
<div class="card-header">
Sem usuários registrados
</div>
<div class="card-body">
<h5 class="card-title">
Use o botão abaixo para criar um usuário
</h5>
<a class="btn btn-primary" style="width:auto"
asp-controller="Account" asp-action="Register">
Criar um novo usuário
</a>
</div>
</div>
}
|
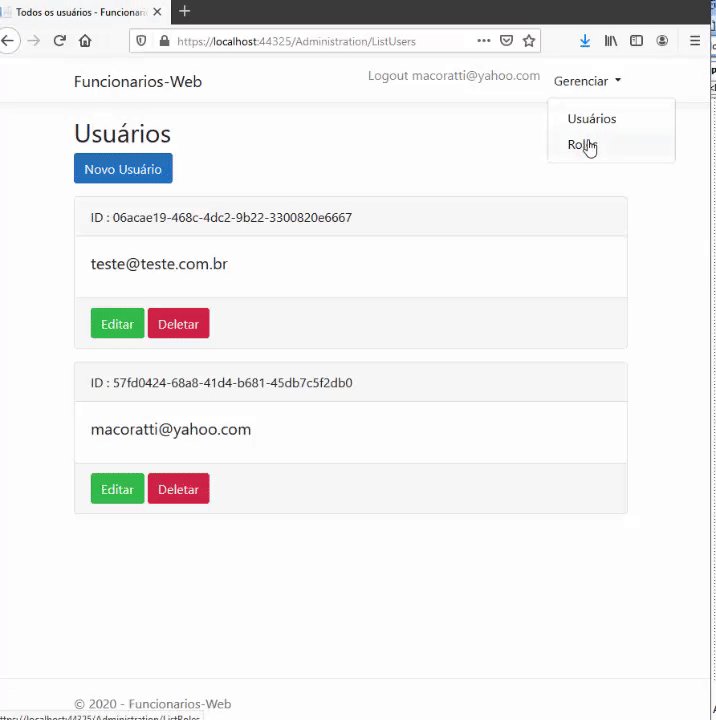
Como agora estamos exibindo os usuários vamos ajustar o menu Gerencia Roles de forma a ter duas opções: uma para os usuários e outra para as roles.
Assim vamos alterar o nome do menu para Gerenciar e vamos incluir duas opções : Usuários e Roles
Para isso vamos alterar o código da view _Layout.cshtml conforme abaixo:
... <div class="collapse navbar-collapse" id="collapsibleNavbar"> <ul class="navbar-nav ml-auto"> @*Se o usuário esta logado exibir o link de logout*@ @if (SignInManager.IsSignedIn(User)) { <li class="nav-item"> <form method="post" asp-controller="account" asp-action="logout"> <button type="submit" style="width:auto" class="nav-link btn btn-link py-0"> Logout @User.Identity.Name </button> </form> </li> @if (User.IsInRole("Admin")) { <li class="nav-item dropdown"> <a class="nav-link dropdown-toggle" href="#" id="navbarDropdownMenuLink" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> Gerenciar </a> <div class="dropdown-menu" aria-labelledby="navbarDropdownMenuLink"> <a class="dropdown-item" asp-controller="Administration" asp-action="ListUsers">Usuários</a> <a class="dropdown-item" asp-controller="Administration" asp-action="ListRoles">Roles</a> </div> </li> } } else { <li class="nav-item"> <a class="nav-link" asp-controller="account" asp-action="register"> Registrar </a> </li> <li class="nav-item"> <a class="nav-link" asp-controller="account" asp-action="login"> Login </a> </li> } </ul> </div> ... |
Criamos um dropdownlist com o menu Gerenciar e as opções que serão exibidas para usuários do perfil Admin.
Vamos alterar o código do método Action Register do controlador AccountController para verificar se o usuário logado faz parte do perfil Admin e neste caso vamos direcioná-lo para o método Action ListRoles.
public async Task<IActionResult> Register(RegisterViewModel model)
{
if (ModelState.IsValid)
{
// Copia os dados do RegisterViewModel para o IdentityUser
var user = new ApplicationUser
{
UserName = model.Email,
Email = model.Email,
Cidade = model.Cidade
};
// Armazena os dados do usuário na tabela AspNetUsers
var result = await userManager.CreateAsync(user, model.Password);
// Se o usuário foi criado com sucesso, faz o login do usuário
// usando o serviço SignInManager e redireciona para o Método Action Index
if (result.Succeeded)
{
// Se o usuário estiver logado e for do perfil Admin
// então o usuário é o usuário Admin que esta criando
// um novo usuário, assim vamos direcioná-lo para o
// usuário Admin para a Action ListRoles
if (signInManager.IsSignedIn(User) && User.IsInRole("Admin"))
{
return RedirectToAction("ListUsers", "Administration");
}
await signInManager.SignInAsync(user, isPersistent: false);
return RedirectToAction("index", "home");
}
// Se houver erros então inclui no ModelState
// que será exibido pela tag helper summary na validação
foreach (var error in result.Errors)
{
ModelState.AddModelError(string.Empty, error.Description);
}
}
return View(model);
}
|
Agora é só alegria...
Executando o projeto vamos fazer o login com um usuário com perfil Admin e veremos o menu Gerenciar exibindo as opções Usuários e Roles. Clicando em Usuários iremos acessar a lista de usuários cadastrados.
Veja o resultado a seguir:

No próximo artigo vamos mostrar como editar os usuários cadastrados.
Disse Jesus:
"Se, pois, o Filho vos libertar, verdadeiramente sereis livres."
João 8:36
Referências:
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
Super DVD C# - Recursos de aprendizagens e vídeo aulas para C#
Curso Fundamentos da Programação Orientada a Objetos com VB .NET
![]()
ASP .NET Core - Implementando a segurança com ... - Macoratti
ASP.NET Core MVC - Criando um Dashboard ... - Macoratti.net
C# - Gerando QRCode - Macoratti
ASP .NET - Gerando QRCode com a API do Google