![]() ASP .NET
Core 3.1 - Usando o Identity de cabo a rabo - XIV
ASP .NET
Core 3.1 - Usando o Identity de cabo a rabo - XIV
 |
Hoje vamos continuar a série de artigos mostrando como usar o ASP .NET Core Identiy na versão 3.1 da ASP .NET .Core e do EF Core. |
|
Continuando a décima terceira parte do artigo veremos como retornar e exibir todas as roles existentes usando o Identity.
 |
Obtendo e exibindo as Roles na ASP .NET Core
Nosso objetivo agora será obter as roles existentes na tabela AspNetRoles e exibir em uma página para a consulta do usuário. Lembrando que atualmente temos apenas uma role, a role Admin, criada no artigo anterior.
Para poder obter as roles vamos usar a propriedade Roles da classe RoleManager que retorna uma lista de todos os objetos IdentityRole.
A seguir vamos passar a lista destes objetos para a nossa view para exibição.
Vamos começar criando o método Action ListRoles no controlador AdministrationController :
using FuncionariosWeb.ViewModels;
using Microsoft.AspNetCore.Identity;
using Microsoft.AspNetCore.Mvc;
using System.Threading.Tasks;
namespace FuncionariosWeb.Controllers
{
public class AdministrationController : Controller
{
private readonly RoleManager<IdentityRole> roleManager;
public AdministrationController(RoleManager<IdentityRole> roleManager)
{
this.roleManager = roleManager;
}
[HttpGet]
public IActionResult ListRoles()
{
var roles = roleManager.Roles;
return View(roles);
}
...
}
|
A seguir vamos criar a view ListRoles.cshtml.
Para isso clique com o botão direito sobre a pasta Administration e selecione a opção Add->New Item e a seguir clique em Razor View informando o seu nome.
@model IEnumerable<IdentityRole>
@{
ViewBag.Title = "Todas as Roles";
}
<h1>Roles</h1>
@if (Model.Any())
{
<a class="btn btn-primary mb-3" style="width:auto" asp-action="CreateRole"
asp-controller="administration">Nova Role</a>
foreach (var role in Model)
{
<div class="card mb-3">
<div class="card-header">
ID : @role.Id
</div>
<div class="card-body">
<h5 class="card-title">@role.Name</h5>
</div>
<div class="card-footer">
<a href="#" class="btn btn-primary">Editar</a>
<a href="#" class="btn btn-danger">Deletar</a>
</div>
</div>
}
}
else
{
<div class="card">
<div class="card-header">
Não existem roles
</div>
<div class="card-body">
<h5 class="card-title">
Use o botão abaixo para criar uma role
</h5>
<a class="btn btn-primary" style="width:auto"
asp-controller="administration" asp-action="CreateRole">
Criar Role
</a>
</div>
</div>
}
|
Neste código verificamos se existem roles e as exibimos, caso contrário exibimos um aviso ao usuário com a opção para criar uma nova role.
Agora vamos fazer um ajuste no método Action CreateRole HttPost do controlador AdministrationController, de forma que se uma role for criada com sucesso iremos redirecionar o usuário para o método Action ListRoles:
public class AdminstrationController : Controller
{
private readonly RoleManager<IdentityRole> roleManager;
public AdministrationController(RoleManager<IdentityRole> roleManager)
{
this.roleManager = roleManager;
}
...
[HttpPost]
public async Task<IActionResult> CreateRole(CreateRoleViewModel model)
{
if (ModelState.IsValid)
{
IdentityRole identityRole = new IdentityRole
{
Name = model.RoleName
};
IdentityResult result = await roleManager.CreateAsync(identityRole);
if (result.Succeeded)
{
return RedirectToAction("ListRoles", "Administration");
}
foreach (IdentityError error in result.Errors)
{
ModelState.AddModelError("", error.Description);
}
}
return View(model);
}
...
}
|
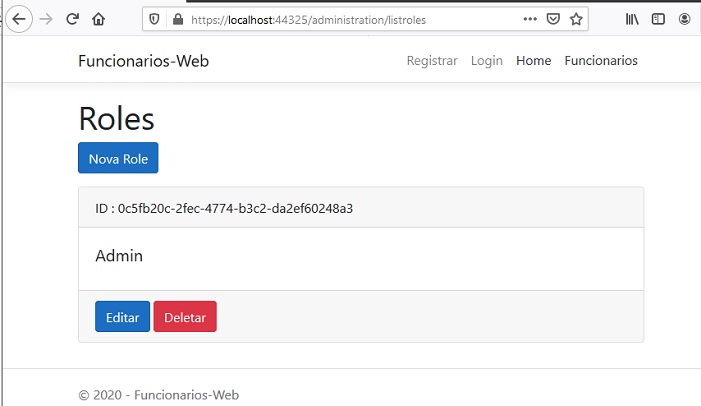
Agora já podemos executar o projeto e navegar para http://localhost:XXXX/administration/listroles.
Veremos a página abaixo exibindo a role Admin criada conforme esperávamos:

Assim já estamos exibindo as roles existentes agora precisamos implementar a edição e a exclusão das roles.
No próximo artigo veremos como editar uma role existente.
Pegue o projeto
aqui:
![]() IdentityTotal_Roles.zip
(sem as referências)
IdentityTotal_Roles.zip
(sem as referências)
"Levantarei os
meus olhos para os montes, de onde vem o meu socorro.
O meu socorro vem do Senhor que fez o céu e a terra."
Salmos 121:1,2
Referências:
-
ASP .NET Core - Implementando a segurança com ... - Macoratti
-
ASP.NET Core MVC - Criando um Dashboard ... - Macoratti.net
-
C# - Gerando QRCode - Macoratti
-
ASP .NET - Gerando QRCode com a API do Google
-
ASP .NET - Gerando QRCode com a API do Google
-
ASP .NET Core - Gerenciador de Despesas ... - Macoratti.net
-
ASP .NET Core - Acessando dados com Entity ... - Macoratti.net
-
ASP.NET Core Web API - Tratamento de erros - Macoratti.net
-
ASP .NET Core MVC - Tratamento de exceções - II - Macoratti ...
-
ASP .NET Core - CRUD usando Blazor e Entity ... - Macoratti.net
-
ASP .NET Core Blazor - Macoratti.net
-
Blazor - Vale a pena usar o Blazor - Macoratti.net
-
ASP .NET Core 2 - MiniCurso Básico - Macoratti.net
-
ASP .NET Core - Implementando a segurança ... - Macoratti.net
-
Curso ASP .NET Core - Macoratti.net
-
ASP .NET Core 3.1 - Conteinerizando uma ... - Macoratti.net


