![]() ASP .NET
Core 3.1 - Usando o Identity de cabo a rabo - VII
ASP .NET
Core 3.1 - Usando o Identity de cabo a rabo - VII
 |
Hoje vamos continuar a série de artigos mostrando como usar o ASP .NET Core Identiy na versão 3.1 da ASP .NET .Core e do EF Core. |
|
Continuando a sexta parte do artigo veremos como implementar o login do usuário.
 |
Para implementar o login do usuário tremos que implementar as seguintes funcionalidades:
- Definir um modelo de domínio para o Login criando uma view model;
- Criar a view para o Login;
- Criar os métodos Action GET e POST para o Login no controlador AccountController;
Vamos iniciar criar a classe LoginViewModel na pasta ViewModels do projeto com o código abaixo:
using System.ComponentModel.DataAnnotations;
namespace FuncionariosWeb.ViewModels
{
public class LoginViewModel
{
[Required(ErrorMessage = "O email é obrigatório")]
[EmailAddress(ErrorMessage = "Email inválido")]
public string Email { get; set; }
[Required(ErrorMessage = "A senha é obrigatória")]
[DataType(DataType.Password)]
public string Password { get; set; }
[Display(Name = "Lembrar-me")]
public bool RememberMe { get; set; }
}
}
|
Aqui usamos novamente o recurso Data Annotation para validar o email e a password no login.
Como funciona o Login : Cookie de sessão x
cookie persistente
Após um login bem sucedido, um cookie é emitido e esse cookie é enviado com cada
requisição ao servidor. O servidor usa esse cookie para saber que o usuário já
está autenticado e logado. Este cookie pode ser um
cookie de sessão ou persistente.
Um cookie de sessão é criado e armazenado na
instância de sessão do navegador. Um cookie de sessão não contém uma data de
validade e é excluído permanentemente quando a janela do navegador é fechada.
Um cookie persistente, por outro lado, não é
excluído quando a janela do navegador é fechada. Geralmente, tem uma data de
validade e é excluída na data de validade.
Se a propriedade IsPersistent de AuthenticationProperties estiver configurada como false, o tempo de expiração do cookie será definido como Session.
Sem persistência, a expiração da autenticação pode ser definida usando a opção ExpiresUtc em AuthenticationOptions.
Criando o método Action no AccountController e a View
Agora vamos definir os métodos Action para login , o GET e o POST.
Inclua o código abaixo no controlador AccountController:
...
[HttpGet]
public IActionResult Login()
{
return View();
}
[HttpPost]
public async Task<IActionResult> Login(LoginViewModel model)
{
if (ModelState.IsValid)
{
var result = await signInManager.PasswordSignInAsync(
model.Email, model.Password, model.RememberMe, false);
if (result.Succeeded)
{
return RedirectToAction("index", "home");
}
ModelState.AddModelError(string.Empty, "Login Inválido");
}
return View(model);
}
...
|
Aqui usamos o método PasswordSignInAsync() da instância de SignInManager para fazer o login do usuário.
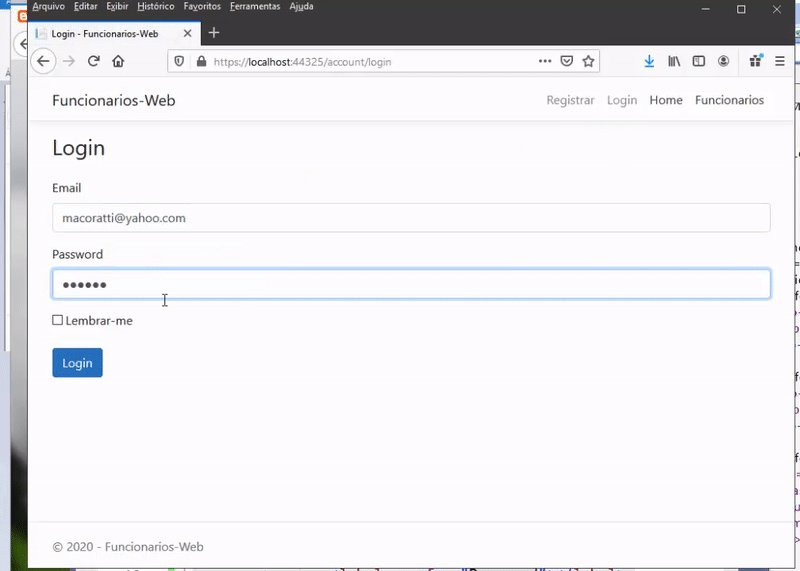
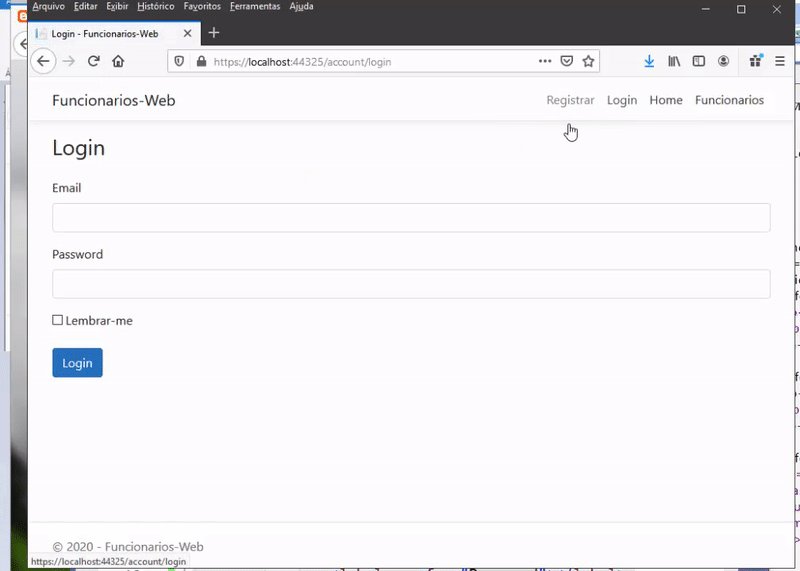
Para concluir vamos criar a view Login.cshtml usando o código abaixo:
@model LoginViewModel
@{
ViewBag.Title = "Login";
}
<h3>Login</h3>
<div class="row">
<div class="col-md-12">
<form method="post">
<div asp-validation-summary="All" class="text-danger"></div>
<div class="form-group">
<label asp-for="Email"></label>
<input asp-for="Email" class="form-control" />
<span asp-validation-for="Email" class="text-danger"></span>
</div>
<div class="form-group">
<label asp-for="Password"></label>
<input asp-for="Password" class="form-control" />
<span asp-validation-for="Password" class="text-danger"></span>
</div>
<div class="form-group">
<div class="checkbox">
<label asp-for="RememberMe">
<input asp-for="RememberMe" />
@Html.DisplayNameFor(m => m.RememberMe)
</label>
</div>
</div>
<button type="submit" class="btn btn-primary">Login</button>
</form>
</div>
</div>
|
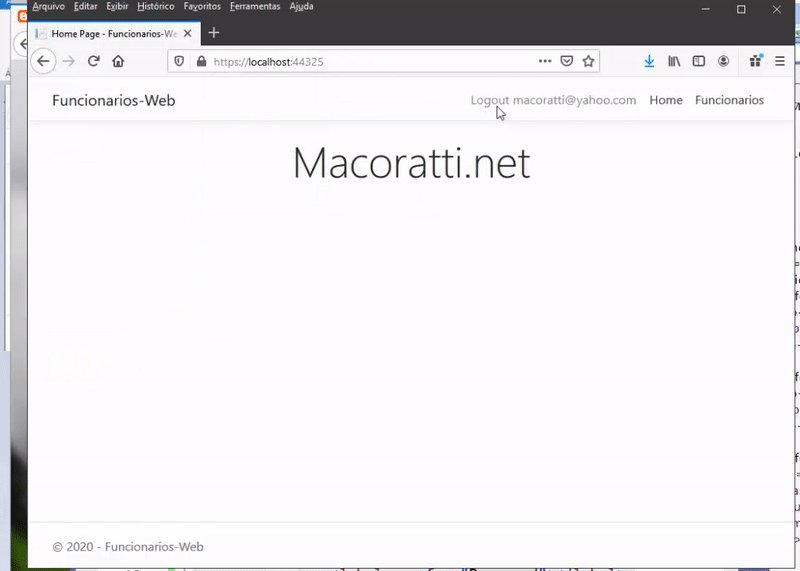
Executando o projeto novamente podemos agora fazer o login , o logout e também registrar um usuário.

No próximo artigo veremos como implementar autorização em nossa aplicação.
Pegue o código
do projeto aqui :
![]() IdentityTotal_login.zip (sem as referências)
IdentityTotal_login.zip (sem as referências)
"Porque todos
(os cristãos) devemos comparecer ante o tribunal de Cristo, para que cada um
receba segundo o que tiver feito por meio do corpo, ou bem, ou mal."
2 Coríntios 5:10
Referências:
-
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
-
Super DVD C# - Recursos de aprendizagens e vídeo aulas para C#
-
Curso Fundamentos da Programação Orientada a Objetos com VB .NET

-
ASP .NET Core - Implementando a segurança com ... - Macoratti
-
ASP.NET Core MVC - Criando um Dashboard ... - Macoratti.net
-
C# - Gerando QRCode - Macoratti
-
ASP .NET - Gerando QRCode com a API do Google


