![]() Xamarin
Forms - Abrindo
o Navegador
Xamarin
Forms - Abrindo
o Navegador
 |
Neste artigo veremos como abrir o navegador a personalizar a sua aparência em uma aplicação Xamarin Forms usando o Xamarin.Essentials. |
Se você não conhece o Xamarin Essentials leia o meu artigo: Introdução ao Xamarin Essentials e veja também as referências em: Get Start with Xamarin Essentials
O template de projeto padrão da versão atual Visual Studio 2019 (16.4.5) já inclui o pacote do Xamarin Essentials(1.3.1) instalado e a versão atual do Xamarin Forms (v4.3.0908765) não necessita nenhum ajuste para a plataforma Android.
Para abrir a funcionalidade do Navegador basta chamar o método OpenAsync com os parâmetros Uri e BrowserLaunchMode.
public async Task<bool> OpenBrowser(Uri uri)
{
return await Browser.OpenAsync(uri, BrowserLaunchMode.SystemPreferred);
}
|
Este método retorna após a inicialização do navegador e não é necessariamente ser fechado pelo usuário. O resultado bool indica se a inicialização foi bem-sucedida ou não.
Os parâmetros usados no método OpenAsync são:
- uri - Indica a URL que será aberta
-
BrowserLaunchMode -
Indica a
maneira como o navegador será aberto. Temos duas opções :
- External : Com esta opção, o navegador é aberto fora da sua aplicação, iniciando uma nova atividade. Aqui o usuário pode modificar a URL;
- SystemPreferred : Nesta opção, o navegador é aberto dentro da sua aplicação, e, o usuário não pode modificar a URL;
Personalizando o navegador
O Xamarin Essential nos fornece a classe
BrowserLaunchOptions para personalizar nossos navegadores, permitindo
modificar alguns componentes do navegador, dependendo da plataforma desejada.
Na tabela abaixo temos as opções para cada plataforma:
| Propriedade | Android | iOS |
| TitleMode | Sim | Não |
| ToolBar | Sim | Sim |
| Controls | Não | Sim |
Essa classe é usada dentro do método OpenAsync e recebe os seguintes parâmetros:
- LaunchMode: Indica o navegador no qual será aberto. Recebe a enumeração BrowserLaunchMode como parâmetro e nos oferece as opções SystemPrefered e External;
- TitleMode: Indica o modo em que o título do navegador será exibido. Recebe a enumeração BrowserTitleMode como parâmetro, e nos oferece as opções Default, Hide e Show;
- PreferredToolbarColor: Indica a cor da barra de ferramentas do navegador;
- PreferredControlColor: Indica que o navegador controla a cor;
Vamos ao código...
Recursos usados:
Criando o projeto no VS 2019
Abra o VS 2019 Community e clique em Create New Project e a seguir escolha:
- Language : C#
- Platform : All Platforms
- Project Type: Mobile

Clique em Next e informe o nome XF_AbreNavegador1;
A seguir clique no botão Create :
A seguir selecione o template Blank e a plataforma Android (eu não tenho ambiente para o projeto iOS) e clique no botão OK:
 |
Pronto, nosso projeto já esta criado.
No projeto Android na pasta Resource/drawable vamos incluir a imagem que iremos usar no projeto:
- maco1b.jpg
Definindo o código da MainPage
Agora abra o arquivo MainPage.xaml e inclua o código abaixo:
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:d="http://xamarin.com/schemas/2014/forms/design"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
x:Class="XF_IniciaApp1.MainPage">
<StackLayout>
<Image Source="maco1b.jpg" Opacity="0.6" VerticalOptions="Start" Margin="0,3,0,0"/>
<Button Text="Abrir Navegador"
Margin="20"
Clicked="Button_Clicked"
VerticalOptions="CenterAndExpand"
HorizontalOptions="FillAndExpand"
BackgroundColor="#1b89c0"
TextColor="White"/>
</StackLayout>
</ContentPage>
|
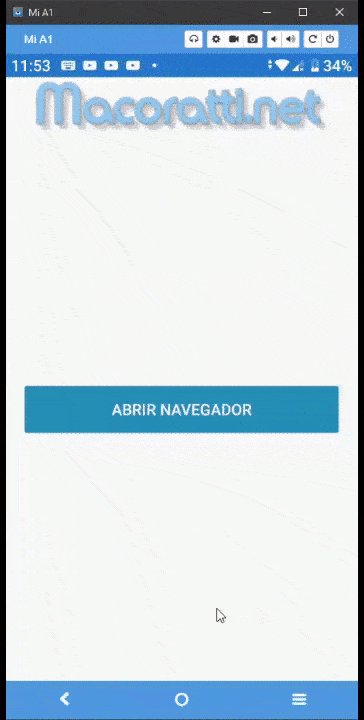
Aqui estamos exibindo uma imagem e definindo um botão de comando onde no evento Button_Clicked vamos definir o código para abrir o Navegador.
Abra o arquivo MainPage.xaml.cs e defina o código para o evento do botão :
using System;
using System.ComponentModel;
using Xamarin.Essentials;
using Xamarin.Forms;
namespace XF_AbreNavegador1
{
[DesignTimeVisible(false)]
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
}
private async void Button_Clicked(object sender, EventArgs e)
{
Uri uri = new Uri("http://xamarin.com");
await Browser.OpenAsync(uri, new BrowserLaunchOptions
{
LaunchMode = BrowserLaunchMode.SystemPreferred,
TitleMode = BrowserTitleMode.Show,
PreferredToolbarColor = Color.Black,
PreferredControlColor = Color.DeepPink,
});
}
}
}
|
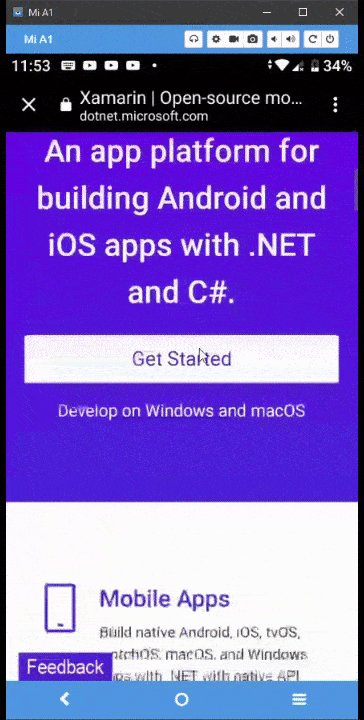
Ao usar o navegador preferido do sistema, existem várias opções de personalização disponíveis para iOS e Android. Isso inclui um TitleMode (somente Android) e opções de cores preferidas para a Barra de Ferramentas (iOS e Android) e Controls (apenas iOS) que aparecem.
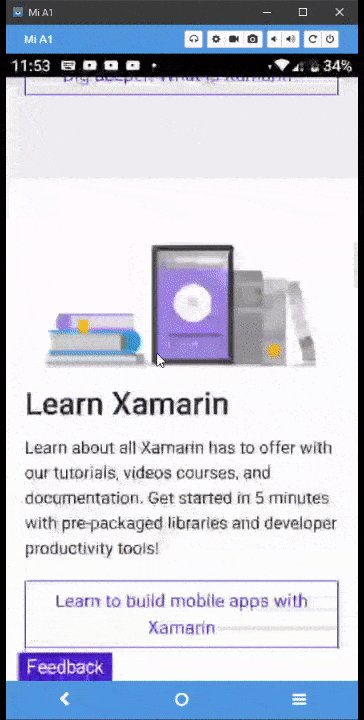
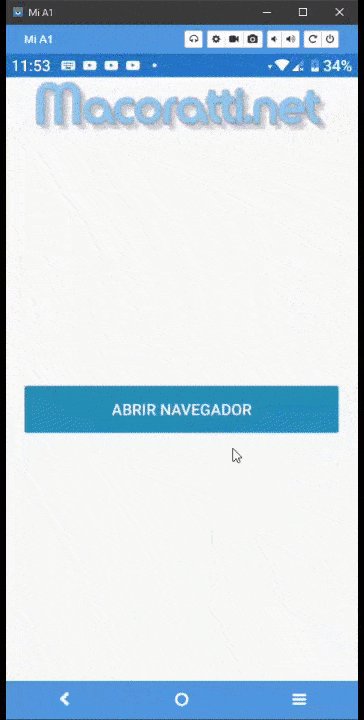
Executando o projeto teremos o seguinte resultado:
 |
Estou testando no meu dispositivo Android M1 usando o Vysor para emular no PC.
Simples assim...![]()
Pegue o
código das páginas aqui :
![]() XF_AbreNavegador1.zip (somente
o projeto compartilhado)
XF_AbreNavegador1.zip (somente
o projeto compartilhado)
"Porque todos
(os cristãos) devemos comparecer ante o tribunal de Cristo, para que cada um
receba segundo o que tiver feito por meio do corpo, ou bem, ou mal."
2 Coríntios 5:10
Referências:
-
Xamarim - Desenvolvimento Multiplataforma com C# ... - Macoratti.net
-
Xamarin.Forms - Olá Mundo - Criando sua primeira ... - Macoratti.net
-
Xamarin.Forms - Olá Mundo - Anatomia da aplicação - Macoratti.net
-
https://developer.xamarin.com/api/type/Android.Widget.ListView/
-
Xamarin Forms - Obtendo a Geolocalização e exibindo a ... - Macoratti

