![]() Xamarin
Forms - Iniciando
outra App (Launcher)
Xamarin
Forms - Iniciando
outra App (Launcher)
 |
Neste artigo vou mostrar como podemos iniciar uma aplicação de terceiros a partir de uma aplicação Xamarin Forms usando a biblioteca Xamarin Essentials. |
Se você não conhece o Xamarin Essentials leia o meu artigo: Introdução ao Xamarin Essentials e veja também as referências em: Get Start with Xamarin Essentials
O template de projeto padrão da versão atual Visual Studio 2019 (16.4.5) já inclui o pacote do Xamarin Essentials(1.3.1) instalado e a versão atual do Xamarin Forms (v4.3.0908765) não necessita nenhum ajuste para a plataforma Android.
A classe Launcher permite que um aplicativo abra um URI pelo sistema. Isso geralmente é usado para fazer a vinculação profunda(DeepLinking) nos esquemas de URI personalizados de outro aplicativo.
Um
DeepLinking é um tipo de link que envia usuários
diretamente para um aplicativo em vez de um site ou loja.
A classe Launcher oferece métodos
Async importantes que precisamos conhecer:
-
CanOpenAsync: Permite saber se o aplicativo
pode ser aberto. Retorna um valor Bool. Recebe uma string ou Uri como
parâmetros.
-
OpenAsync: É responsável por abrir os arquivos
dos aplicativos desejados! Recebe os seguintes parâmetros: Uri, string ou
OpenFileRequest.
- TryOpenAsync: Esse método permite abrir o aplicativo desejado e retorna se ele foi suportado ou não. Recebe uma string ou Uri como parâmetros.
Assim para usar esse recurso basta chamar o método OpenAsync e passar uma string ou Uri que deseja abrir.
Você pode usar o método CanOpenAsync para verificar se o esquema URI pode ser tratado por um aplicativo no dispositivo.
Vamos lá...
Recursos usados:
Criando o projeto no VS 2019
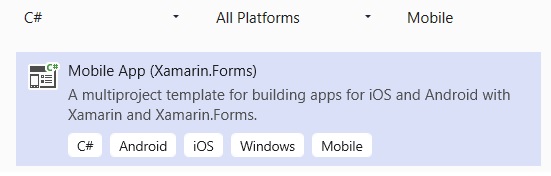
Abra o VS 2019 Community e clique em Create New Project e a seguir escolha:
- Language : C#
- Platform : All Platforms
- Project Type: Mobile

Clique em Next e informe o nome XF_IniciaApp1;
A seguir clique no botão Create :
A seguir selecione o template Blank e a plataforma Android (eu não tenho ambiente para o projeto iOS) e clique no botão OK:
 |
Pronto, nosso projeto já esta criado.
No projeto Android na pasta Resource/drawable vamos incluir a imagem que iremos usar no projeto:
- maco1b.jpg
Se você criar o projeto iOS vai precisar fazer o seguinte ajuste:
No iOS 9 e superior, a Apple aplica quais esquemas um aplicativo pode consultar. Para especificar quais esquemas você gostaria de usar, você deve especificar LSApplicationQueriesSchemes no seu arquivo Info.plist. No caso do Facebook é : "fb"
<key>LSApplicationQueriesSchemes</key>
<array>
<string>fb</string>
</array>
|
Definindo o código da MainPage
Agora abra o arquivo MainPage.xaml e inclua o código abaixo:
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:d="http://xamarin.com/schemas/2014/forms/design"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
x:Class="XF_IniciaApp1.MainPage">
<StackLayout>
<Image Source="maco1b.jpg" Opacity="0.6" VerticalOptions="Start" Margin="0,3,0,0"/>
<Button Text="Abrir Facebook"
Margin="20"
Clicked="Button_Clicked"
VerticalOptions="CenterAndExpand"
HorizontalOptions="FillAndExpand"
BackgroundColor="#1b89c0"
TextColor="White"/>
</StackLayout>
</ContentPage>
|
Aqui estamos exibindo uma imagem e definindo um botão de comando onde no evento Button_Clicked vamos definir o código do Laucher para abrir o Facebook.
Abra o arquivo MainPage.xaml.cs e defina o código para o evento do botão :
using System;
using System.ComponentModel;
using Xamarin.Essentials;
using Xamarin.Forms;
namespace XF_IniciaApp1
{
[DesignTimeVisible(false)]
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
}
private async void Button_Clicked(object sender, EventArgs e)
{
if (await Launcher.CanOpenAsync("fb://"))
{
await Launcher.OpenAsync("fb://");
}
}
}
}
|
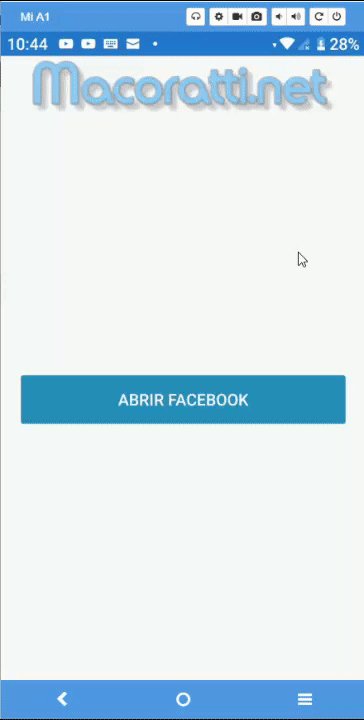
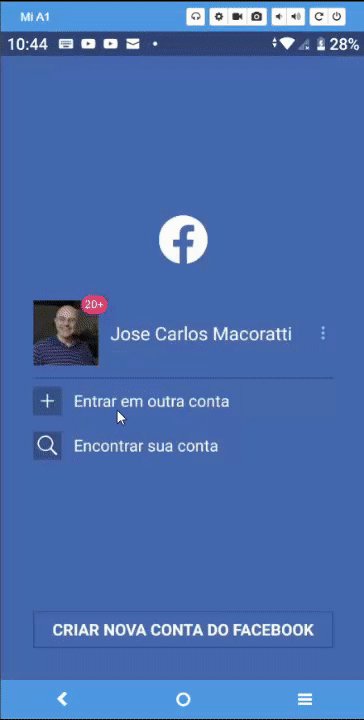
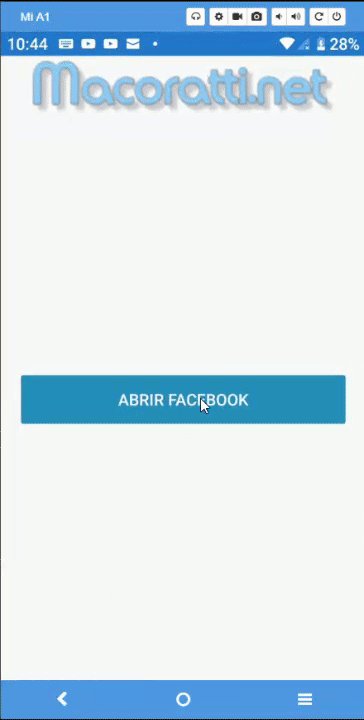
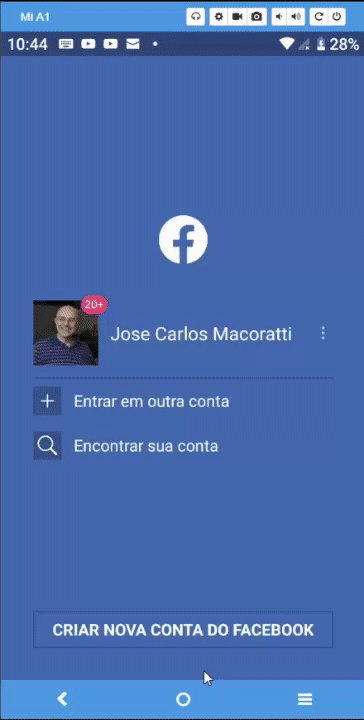
Executando o projeto teremos o seguinte resultado:
 |
Estou testando no meu dispositivo Android M1 usando o Vysor para emular no PC.
Simples assim...![]()
Pegue o
código das páginas aqui :
![]() XF_IniciaApp1.zip (somente
o projeto compartilhado)
XF_IniciaApp1.zip (somente
o projeto compartilhado)
"Mas Deus
escolheu as coisas loucas deste mundo para confundir as sábias; e Deus escolheu
as coisas fracas deste mundo para confundir as fortes;
E Deus escolheu as coisas vis deste mundo, e as desprezíveis, e as que não são,
para aniquilar as que são;
Para que nenhuma carne se glorie perante ele."
1 Coríntios 1:27-29
Referências:
-
Xamarim - Desenvolvimento Multiplataforma com C# ... - Macoratti.net
-
Xamarin.Forms - Olá Mundo - Criando sua primeira ... - Macoratti.net
-
Xamarin.Forms - Olá Mundo - Anatomia da aplicação - Macoratti.net
-
https://developer.xamarin.com/api/type/Android.Widget.ListView/
-
Xamarin Forms - Obtendo a Geolocalização e exibindo a ... - Macoratti

