![]() Blazor
- Separando o Model e trabalhando com Code-Behind
Blazor
- Separando o Model e trabalhando com Code-Behind
 |
Neste artigo veremos como separar o Model do projeto Blazor e trabalhar com a experiência Code-Behind usando a abordagem da classe base. |
Neste artigo vamos criar um projeto Blazor para gerenciar informações de alunos e cursos e as classes que representam o nosso modelo de domínio serão definidas em um projeto do tipo .NET Standard Class Library.
|
|
 |
Assim teremos uma solução contendo o projeto Class Library com o modelo de domínio e o projeto Web com o projeto Blazor Server.
Escolhemos o projeto do tipo .NET Standard Class Library pois ele poderá ser reutilizado em outros tipos de projetos através do ecossistema da plataforma .NET.
Aqui não podemos determinar o que o usuário estava procurando e assim precisamos retornar uma página genérica não encontrada.
Criando a solução e o projeto Class Library
Abra o VS 2019 Community e selecione a opção Create New Project;
Selecione o template Class Library (.NET Standard) e clique em Next;

Informe AlunosModel para o nome do projeto e BlazorAlunos para o nome da Solução e clique em Create;
Agora com o projeto Class Library criado vamos incluir as seguintes classes neste projeto:
- Curso
- Genero
- Aluno
O código de cada classe é exibido a seguir:
1- Curso
public class Curso
{
public int CursoId { get; set; }
public string Nome { get; set; }
public int Creditos { get; set; }
}
|
2 - Genero
public enum Genero
{
Masculino,
Feminino,
Outros
}
|
3 - Aluno
public class Aluno
{
public int AlunoId { get; set; }
public string Nome { get; set; }
public string Sobrenome { get; set; }
public string Email { get; set; }
public DateTime Nascimento { get; set; }
public Genero Genero { get; set; }
public Curso Curso { get; set; }
public string Foto { get; set; }
}
|
Temos assim as 3 entidades que representam o nosso modelo de domínio.
Incluindo o projeto Blazor na solução
Vamos agora incluir nesta solução um novo projeto do tipo Blazor Server.
No menu File clique em Add-> New Project;
Selecione o template Blazor App e clique em Next;
Informe o nome Alunos.Web e clique em Create;
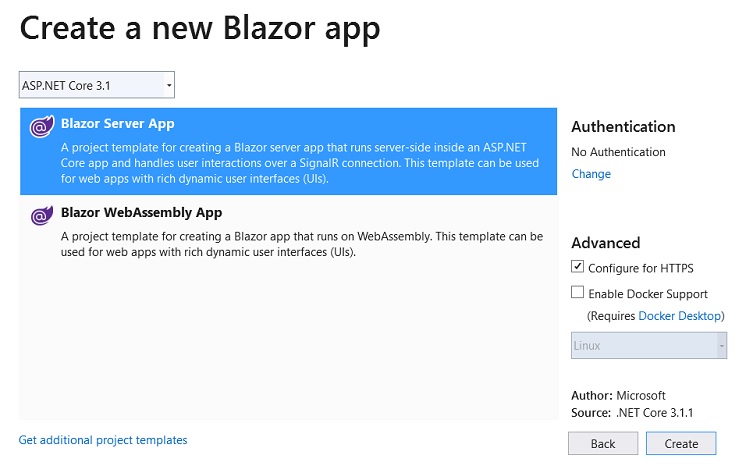
Selecione .NET Core 3.1 e o template Blazor Server App e clique em Create;

Ao final teremos a solução contendo os dois projetos:

Vamos agora referenciar o projeto AlunosModel no projeto Alunos.Web.
Clique com o botão direito sobre o projeto Alunos.Web e a seguir clique em Add-> Reference
Na janela a seguir marque o projeto AlunosModel e clique em OK;

Agora define o projeto Alunos.Web com o projeto que vai iniciar : Set as Startup Project.
Feito isso vamos limpar algumas informações do projeto Blazor que não vamos usar.
Vamos excluir os arquivos abaixo e suas referências:
- Counter.razor
- WeatherForecast.razor
- WeatherForecast.cs
- WeatherForecastService.cs
Vamos também ajustar o arquivo NavMenu.razor deixando apenas a opção Home e a opção Alunos conforme o código a seguir:
<div class="@NavMenuCssClass" @onclick="ToggleNavMenu">
<ul class="nav flex-column">
<li class="nav-item px-3">
<NavLink class="nav-link" href="" Match="NavLinkMatch.All">
<span class="oi oi-home" aria-hidden="true"></span> Home
</NavLink>
</li>
<li class="nav-item px-3">
<NavLink class="nav-link" href="alunos">
<span class="oi oi-plus" aria-hidden="true"></span> Alunos
</NavLink>
</li>
</ul>
</div>
|
Agora vamos criar dentro da pasta wwwroot a pasta images e nesta pasta vamos incluir as seguintes imagens que iremos usar neste projeto:
- maco1b.jpg
- alunos.jpg
- notfound.jpg
- basicloader.gif
- aluno1.jpg, aluno2.jpg, aluno3.jpg, aluno4.jpg
Vamos agora ajustar o código do arquivo Index.razor na pasta Pages conforme abaixo:
@page "/"
<div>
<img src="/images/maco1b.jpg" alt="Macoratti .net " class="center" />
</div>
<hr />
<img src="/images/alunos.jpg" class="imageLogo" />
|
Aqui estamos exibindo as imagens no componente Index.razor.
Executando projeto neste momento iremos obter o resultado abaixo:

Criando o componente para exibir os Alunos
Para exibir os alunos vamos criar na pasta Pages o componente fazor ListaAlunos.razor.
A seguir vamos criar o arquivo ListaAlunoBase.cs na mesma pasta. Esta classe deverá herdar da classe ComponentBase conforme mostra o código a seguir:
public class ListaAlunosBase : ComponentBase
{
}
|
Agora para vincular esta classe ao arquivo ListaAluno.razor vamos abrir este arquivo e incluir a diretiva @inherits:
@page "/alunos"
@inherits ListaAlunosBase
<h3>Alunos</h3>
@Code{
}
|
Podemos remover o código @Code{} pois agora todo de marcação ficará no arquivo ListaAlunos.razor e a lógica da aplicação usando código C# ficará no arquivo ListaAlunosBase.cs.
Assim vamos definir a carga dos dados dos alunos.
Para simplificar eu não vou usar um banco de dados vamos gerar alguns dados locais e para isso vamos incluir o código abaixo no arquivo:
using AlunosModel;
using Microsoft.AspNetCore.Components;
using System;
using System.Collections.Generic;
using System.Threading.Tasks;
namespace Alunos.Web.Pages
{
public class ListaAlunosBase : ComponentBase
{
public IEnumerable<Aluno> Alunos { get; set; }
protected override async Task OnInitializedAsync()
{
await Task.Run(LoadAlunos);
}
public void LoadAlunos()
{
System.Threading.Thread.Sleep(3000);
Aluno aluno1 = new Aluno
{
AlunoId = 1,
Nome = "Carlos",
Sobrenome = "Bueno",
Email = "carlosbueno@msn.com",
Nascimento = new DateTime(1990, 10, 5),
Genero = Genero.Masculino,
Curso = new Curso { CursoId = 1, Nome = "Quimica Inorganica I", Creditos = 40 },
Foto = "images/foto1.jpg"
};
Aluno aluno2 = new Aluno
{
AlunoId = 2,
Nome = "Maria",
Sobrenome = "Santos",
Email = "mariasantos@bol.com",
Nascimento = new DateTime(1992, 6, 7),
Genero = Genero.Feminino,
Curso = new Curso { CursoId = 2, Nome = "Literatura I", Creditos = 30 },
Foto = "images/foto2.jpg"
};
Aluno aluno3 = new Aluno
{
AlunoId = 3,
Nome = "Madalena",
Sobrenome = "Siqueira",
Email = "madaseiqueira@uol.com",
Nascimento = new DateTime(1994, 3, 9),
Genero = Genero.Feminino,
Curso = new Curso { CursoId = 3, Nome = "Artes Cênicas", Creditos = 20 },
Foto = "images/foto3.jpg"
};
Aluno aluno4 = new Aluno
{
AlunoId = 4,
Nome = "Armando",
Sobrenome = "Rodriguez",
Email = "armandorodri@cnn.com",
Nascimento = new DateTime(1996, 1, 5),
Genero = Genero.Masculino,
Curso = new Curso { CursoId = 4, Nome = "Algoritmos", Creditos = 40 },
Foto = "images/foto4.jpg"
};
Aluno aluno5 = new Aluno
{
AlunoId = 5,
Nome = "Pedro",
Sobrenome = "Santiago",
Email = "pedrosantia@yahoo.com",
Nascimento = new DateTime(1998, 4, 9),
Genero = Genero.Masculino,
Curso = new Curso { CursoId = 5, Nome = "História da arte", Creditos = 70 },
Foto = "images/foto5.jpg"
};
Alunos = new List<Aluno> { aluno1, aluno2, aluno3, aluno4, aluno5 };
}
}
}
|
Neste código criamos uma propriedade Alunos que permite obter uma lista de alunos:
public IEnumerable<Aluno> Alunos { get; set; }
A seguir no método OnInitializedAsync carregamos os dados dos alunos via método LoadAlunos().
Para simplificar estamos definindo os dados dos alunos via código. Em uma aplicação do mundo real os dados seriam obtidos de um banco de dados ou de um serviço REST.
Estamos provocando um delay na carga dos dados para poder exibir o gif animado.
Agora, podemos definir o código do componente Razor ListaAluno.razor que cuida da exibição na web.
@page "/alunos"
@inherits ListaAlunosBase
<h3>Alunos</h3>
@if (Alunos == null)
{
<img src="/images/basicloader.gif" />
}
else
{
<div class="card-deck">
@foreach (var aluno in Alunos)
{
<div class="card m-0 border-0" style="min-width: 10rem; max-width:20.5%;">
<button type="button" class="btn btn-link">@aluno.Nome</button>
<img class="card-img-top imageAluno" src="@aluno.Foto" />
</div>
}
</div>
}
|
Neste componente estamos usando basicamente código bootstrap para customizar a apresentação dos dados.
Para poder exibir uma imagem circular no componente vamos incluir no arquivo site.css na pasta wwwroot o código abaixo:
.imageAluno {
border-radius: 80%;
}
|
Agora executando o projeto iremos obter o seguinte resultado:

Essa uma abordagem que você pode usar para separar o seu modelo de domínio e a lógica de dados do seu projeto Blazor.
Pegue o código do
projeto aqui :
![]() Aspn_TrataErro404.zip
(sem as referências dos pacotes)
Aspn_TrataErro404.zip
(sem as referências dos pacotes)
"E, chegando-se
Jesus, falou-lhes, dizendo: É-me dado todo o poder no céu e na terra."
Mateus 28:18
Referências:
-
ASP.NET Core Web API - Tratamento de erros - Macoratti.net
-
ASP .NET Core MVC - Tratamento de exceções - II - Macoratti ...
-
ASP .NET Core - CRUD usando Blazor e Entity ... - Macoratti.net
-
ASP .NET Core Blazor - Macoratti.net
-
Blazor - Vale a pena usar o Blazor - Macoratti.net

