![]() ASP .NET
Core - Exibindo arquivos da pasta wwwroot
ASP .NET
Core - Exibindo arquivos da pasta wwwroot
 |
Neste artigo veremos como exibir os arquivos contidos em uma pasta dentro da pasta wwwroot de uma aplicação ASP .NET Core MVC. |
|
Eu já mostrei como
usar a tag Helper Select para exibir uma lista suspenda com itens neste artigo:
ASP .NET Core -
Usando a tag Helper Select - Macoratti
 |
Hoje veremos como exibir uma lista suspensa contendo o nome dos arquivos existentes em uma pasta dentro da pasta wwwroot.
Podemos carregar uma lista de itens de forma dinâmica de uma fonte de dados como um banco de dados, arquivo XML, arquivo JSON, string, etc.
Para fazer isso podemos usar o atributo asp-items definindo-o para um IEnumerable. A sintaxe básica é a seguinte:
<select asp-for="Model" asp-items="itens" />
A funçao da tag Helper Select é renderizar um elemento de seleção HTMl preenchido com opções geradas a partir de uma coleção de objetos SelectListItem que usa os seguintes atributos:
- asp-for - É a propriedade no Model que representa o(s) elemento(s) selecionado(s);
- asp-items - Uma coleção de objetos SelectListItem, um objeto SelectList ou uma enumeração que fornece as opções para a lista de seleção.
Recursos :
- Visual Studio 2019 Community
- .NET Core 3.1
Criando o projeto no VS 2019 Community
Abra o VS 2019 Community e crie uma solução em branco via menu File-> New Project;

Selecione o template ASP .NET Core Web Application, e, Informe o nome AspnCore_ListaArquivos;
A seguir selecione .NET Core e ASP .NET Core 3.1 e marque o template Web Application(Model-View-Controller) e clique em Create.
Ao final teremos nossa aplicação ASP .NEt Core MVC pronta.
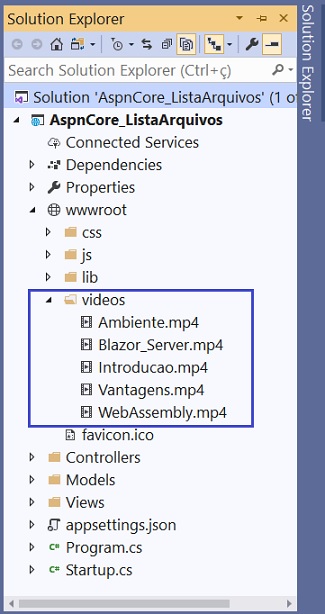
Após criar o projeto vamos criar uma pasta videos dentro da pasta wwwroot e incluir nesta pasta um ou mais arquivos .mp4 que desejamos exibir.
Abaixo temos a pasta videos criada contendo os arquivos que eu vou exibir na lista suspensa.

Aqui você pode criar qualquer pasta e exibir qualquer tipo de arquivo.
Vamos agora alterar o código do controlador HomeController e da view Index.
Ajustando o controlador HomeController e a view Privacy
Vamos alterar o código do controlador HomeController injetando uma instância de IWebHosEnvironment no construtor do controlador:
using Microsoft.AspNetCore.Hosting;
using Microsoft.AspNetCore.Mvc;
using Microsoft.AspNetCore.Mvc.Rendering;
using System.Collections.Generic;
using System.IO;
namespace AspnCore_ListaArquivos.Controllers
{
public class HomeController : Controller
{
//Define uma instância de IHostingEnvironment
IWebHostEnvironment _appEnvironment;
//Injeta a instância no construtor para poder usar os recursos
public HomeController(IWebHostEnvironment env)
{
_appEnvironment = env;
}
....
}
|
Vamos usar esse recurso para obter o caminho local da pasta onde estão os arquivos que vamos exibir.
A seguir vamos criar na pasta Models a classe VideoViewModel que representa os arquivos que desejamos exibir:
public class VideoViewModel { public int VideoId { get; set; } public SelectList Videos { get; set; } } |
Observe que definimos a propriedade Videos que é do tipo SelectList.
A seguir altere o nome da Action Privacy para Video no controlador HomeController e a seguir inclua o código abaixo nesta Action:
public IActionResult Video() { string pasta = "videos"; string caminho_WebRoot = _appEnvironment.WebRootPath; string caminhoVideos = caminho_WebRoot + "\\" + pasta; string[] arquivosVideos = Directory.GetFiles(caminhoVideos, "*.mp4")
.Select(Path.GetFileName)
.ToArray();
List<string> listaVideos = new List<string>(arquivosVideos);
var videoVM = new VideoViewModel();
videoVM.Videos = new SelectList(listaVideos);
return View(videoVM);
}
|
Definimos o nome da pasta onde vamos trabalhar e obtemos o caminho físico referente à pasta wwwroot do nosso projeto e a seguir usando o método Path.Combine, concatenamos o nome da pasta com o caminho físico para obter o caminho completo dos arquivos :
string caminho_WebRoot = _appEnvironment.WebRootPath;
string caminhoVideos = Path.Combine(caminho_WebRoot, pasta);
Para obter somente o nome dos arquivos usamos uma consulta LINQ onde obtemos os arquivos e a seguir no Select definimos via Path.GetFileName a obtenção somente dos nomes dos arquivos com extensão *.mp4 :
string[]
arquivosVideos = Directory.GetFiles(caminhoVideos,
"*.mp4")
.Select(Path.GetFileName)
.ToArray();
Se você quiser obter o caminho completo para todos os arquivos basta usar o código a seguir:
string[] arquivosVideos = Directory.GetFiles(caminhoVideos);
A seguir vamos alterar o nome da view Privacy.cshtml da pasta /Views/Home para Video.cshtml e a seguir definir o código abaixo para exibir a lista contendo os nomes dos arquivos existentes na pasta videos:
@model VideoViewModel
@{
ViewData["Title"] = "Arquivos : ";
}
<h3>@ViewData["Title"]</h3>
<hr />
<form asp-controller="Home" asp-action="">
<div class="form-group">
<div class="col-md-8">
<select asp-for="VideoId" class="form-control" asp-items="@Model.Videos"></select>
</div>
</div>
</form>
|
Aqui estamos usando a tag Helper Select para exibir a lista de arquivos obtidas na view Video usando a classe VideoViewModel como modelo.
Altere também o arquivo Index.cshtml a seu gosto para exibir a página inicial.
Antes de executar o projeto vamos ajustar o arquivo _Layout.cshtml da pasta Views/Shared para exibir o link Arquivos:
...
<div class="navbar-collapse collapse d-sm-inline-flex flex-sm-row-reverse">
<ul class="navbar-nav flex-grow-1">
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-controller="Home" asp-action="Index">Home</a>
</li>
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-controller="Home" asp-action="Video">Arquivos</a>
</li>
</ul>
</div>
...
|
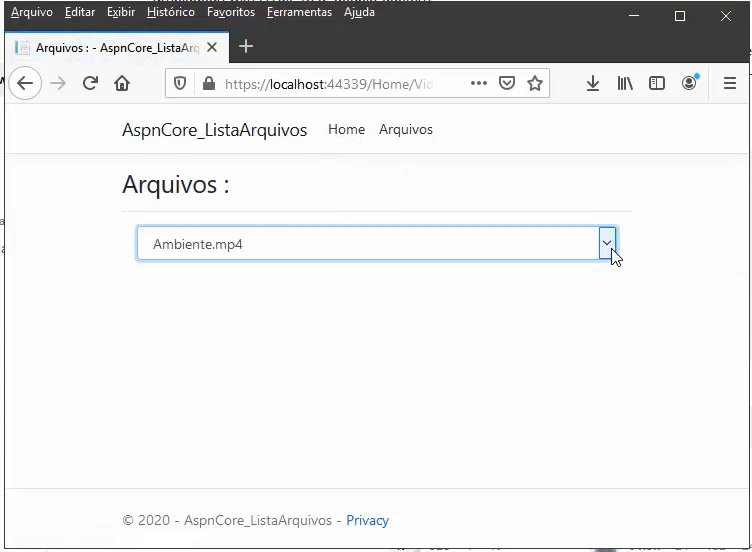
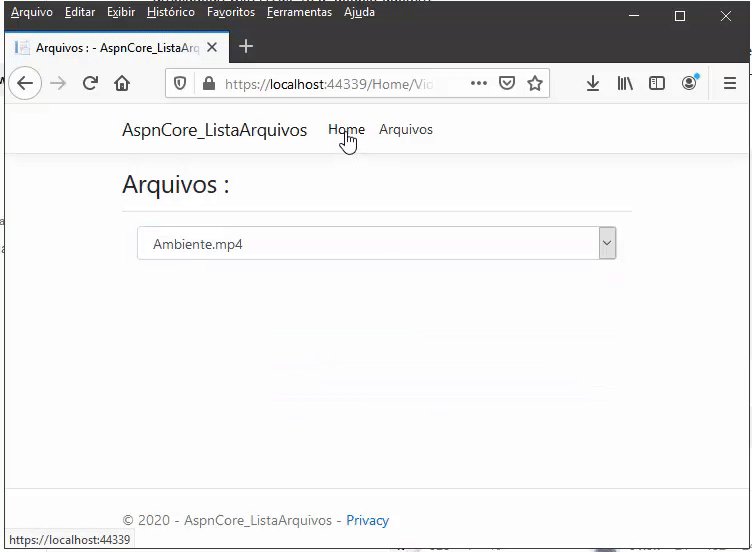
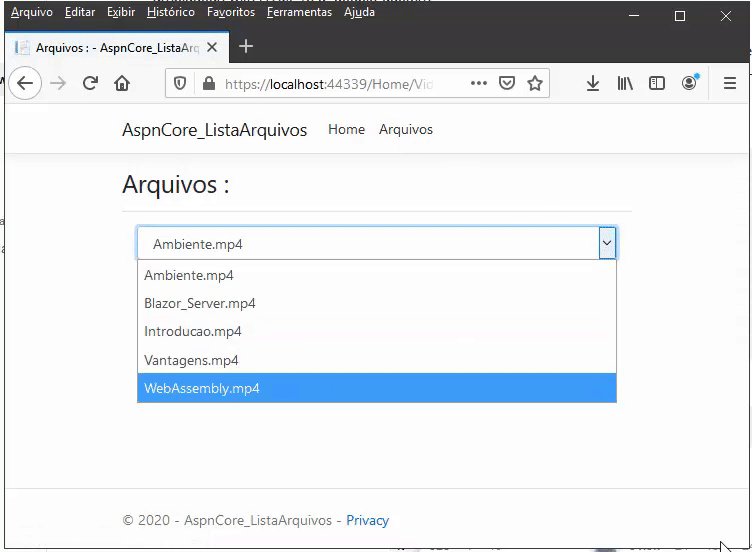
Executando o projeto iremos obter:

Esse é uma das alternativas para poder exibir uma lista suspensa usando a tag Helper Select.
Pegue o
projeto completo aqui:
![]() AspnCore_ListaArquivos.zip
(sem as referências)
AspnCore_ListaArquivos.zip
(sem as referências)
"Quem tem o Filho tem a
vida; quem não tem o Filho de Deus não tem a vida."
1
João 5:12
Referências:
-
Jose C Macoratti (@macorati) | TwitterSeção Entity Framework - Macoratti .NET
-
ASP .NET Core - Implementando a segurança com ... - Macoratti
-
ASP.NET Core MVC - Criando um Dashboard ... - Macoratti.net
-
Entity Framework - Separando as classes das entidades do EDM(.edmx) em projetos distintos
-
C# - Gerando QRCode - Macoratti
-
VB .NET - Gerando, Salvando e lendo QRCode - Macoratti
-
ASP .NET - Gerando QRCode com a API do Google
-
C# - Tratando com serviços do Windows - Macoratti.net
-
Criando serviços para Windows com o TopShelf - Macoratti.net
-
Criando um serviço do Windows - Macoratti.net


