 |
Neste artigo vamos realizar a edição de dados usando o CollectionView e o padrão MVVM para incluir, excluir e alterar dados. |
Eu já apresentei o CollectionView em diversos artigos e hoje veremos como usar esta View e os recursos do MVVM para gerenciar informações.
Como exemplo vamos realizar o gerenciamento de dados em uma coleção de itens e usar o MVVM, a interface ICommand e o data binding.
Recursos usados:
Criando o projeto no Visual Studio 2019 Community
Abra o VS 2019 Community e clique em Create a New Project;
A seguir selecione :
- Language : C#
- Platform : All Platforms
- Project Type : Mobile
Selecione o template: Mobile App (Xamarin.Forms) e clique em Next;
 |
A seguir informe o local e o nome do projeto : XF_ColViewMvvm
A seguir selecione o template Blank e as plataformas que deseja usar. Eu vou usar somente o Android:
 |
Clique no botão OK.
Pronto, nosso projeto já esta criado.
A seguir vamos criar a pasta Views e a pasta ViewModels no projeto e remover o arquivo MainPage.xaml e MainPage.xaml.cs do projeto.
Agora no projeto Android, vamos incluir uma imagem person.png na pasta /Resources/drawable que iremos usar no projeto.
Essa imagem pode ser obtida no site: https://material.io/resources/icons/?style=baseline
Implementando um layout básico com CollectionView
Vamos incluir na pasta Views criada no projeto, via opção Add New Item, um novo Content Page com o nome de ListPage.
A seguir vamos definir um layout básico usando o CollectionView neste arquivo ´:
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:d="http://xamarin.com/schemas/2014/forms/design"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:XF_ColViewMvvm.ViewModels"
mc:Ignorable="d"
x:Class="XF_ColViewMvvm.Views.ListPage"
Title="Amigos"
BackgroundColor="BurlyWood">
<ContentPage.BindingContext>
<local:AmigosViewModel/>
</ContentPage.BindingContext>
<ContentPage.Content>
<StackLayout >
<Entry Placeholder="Informe o nome" Text="{Binding AmigoNome}" PlaceholderColor="White"/>
<StackLayout Orientation="Horizontal" Padding="5,0,0,0">
<Button HorizontalOptions="Start" Text="Novo" Command="{Binding AddAmigoCommand}" />
<Button HorizontalOptions="End" Text="Remove" Command="{Binding RemoveAmigoCommand}"/>
<Button HorizontalOptions="End" Text="Atualiza" Command="{Binding AtualizaAmigoCommand}"/>
</StackLayout>
<CollectionView x:Name="ColView1" ItemsSource="{Binding Amigos}"
Margin="10,0,0,0" SelectedItem="{Binding AmigoSelecionado}"
SelectionMode="Single">
<CollectionView.ItemTemplate>
<DataTemplate>
<StackLayout Orientation="Horizontal" Padding="0,5,0,5">
<Image Source="person" HeightRequest="40" WidthRequest="40"/>
<Label Text="{Binding}" VerticalOptions="Center" FontSize="Medium" TextColor="White"/>
</StackLayout>
</DataTemplate>
</CollectionView.ItemTemplate>
</CollectionView>
</StackLayout>
</ContentPage.Content>
</ContentPage>
|
Observe que a CollectionView é muito parecida com a ListView possuindo o DataTemplate e a propriedade ItemsSource onde estamos fazendo a vinculação com a propriedade Amigos.
Neste código estamos defindindo o databinding de forma declarativa via XAML:
<ContentPage.BindingContext>
<local:AmigosViewModel/>
</ContentPage.BindingContext>
Criamos três buttons onde definimos os comandos para incluir, remover e atualizar os dados de contatos de amigos :
<StackLayout Orientation="Horizontal" Padding="5,0,0,0">
<Button HorizontalOptions="Start" Text="Novo" Command="{Binding
AddAmigoCommand}" />
<Button HorizontalOptions="End" Text="Remove" Command="{Binding
RemoveAmigoCommand}"/>
<Button HorizontalOptions="End" Text="Atualiza" Command="{Binding
AtualizaAmigoCommand}"/>
</StackLayout>
Definimos o modo de seleção da CollectionView como Single: ... SelectionMode="Single"
Como removemos o arquivo MainPage.xaml precisamos alterar o código do arquivo App.xaml.cs para exibir o conteúdo da view ListPage.xaml :
public App()
{
InitializeComponent();
MainPage = new NavigationPage(new ListPage());
}
|
Agora vamos criar a classe AmigosViewModel na pasta ViewModels:
using System.Collections.ObjectModel;
using System.Windows.Input;
using Xamarin.Forms;
namespace XF_ColViewMvvm.ViewModels
{
public class AmigosViewModel
{
public ICommand AddAmigoCommand => new Command(AddAmigo);
public ICommand RemoveAmigoCommand => new Command(RemoveAmigo);
public ICommand AtualizaAmigoCommand => new Command(AtualizaAmigo);
public ObservableCollection<string> Amigos { get; set; }
public string AmigoNome { get; set; }
public string AmigoSelecionado { get; set; }
public AmigosViewModel()
{
Amigos = new ObservableCollection<string>();
Amigos.Add("Paulo");
Amigos.Add("Sueli");
Amigos.Add("Mario");
Amigos.Add("Marcia");
Amigos.Add("Gilberto");
Amigos.Add("Antonio");
}
public void AddAmigo()
{
if (AmigoNome != null)
Amigos.Add(AmigoNome);
}
public void RemoveAmigo()
{
if (AmigoSelecionado != null)
Amigos.Remove(AmigoSelecionado);
}
public void AtualizaAmigo()
{
if (AmigoSelecionado != null)
{
int novoIndex = Amigos.IndexOf(AmigoSelecionado);
Amigos.Remove(AmigoSelecionado);
Amigos.Add(AmigoNome);
int antigoIndex = Amigos.IndexOf(AmigoNome);
Amigos.Move(novoIndex, antigoIndex);
}
}
}
}
|
Esta classe é o coração da aplicação nela foram definidos:
1- Os comandos e suas implementações usando a interface ICommand e a implementação Command;
2- A propriedade Amigos que é do tipo ObservableCollection que vai notificar qualquer alteração na coleção ao Xamarin Forms;
3- As propriedades AmigoNome e AmigoSelecionado que permitem tratar a alteração e a seleção do item na coleção;
4- No construtor da classe estamos atribuindoos dados iniciais à coleção Amigos;
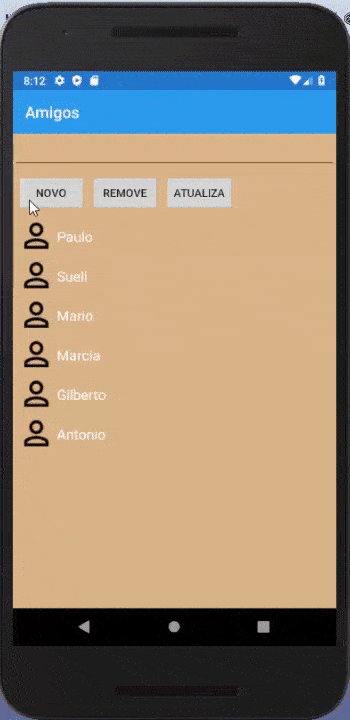
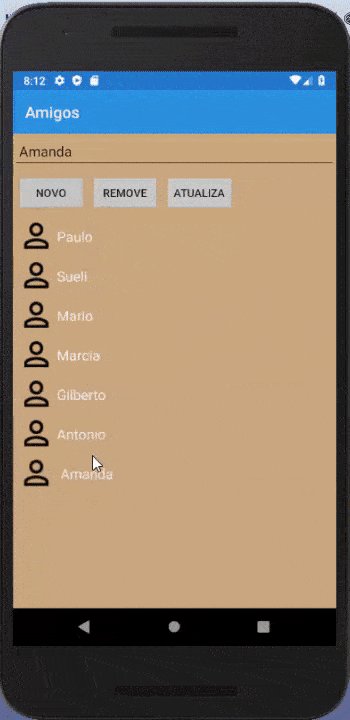
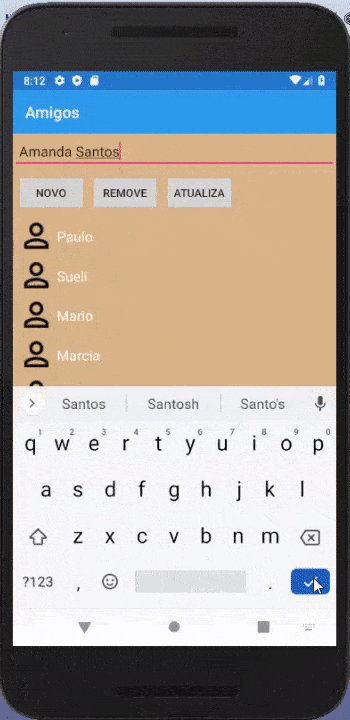
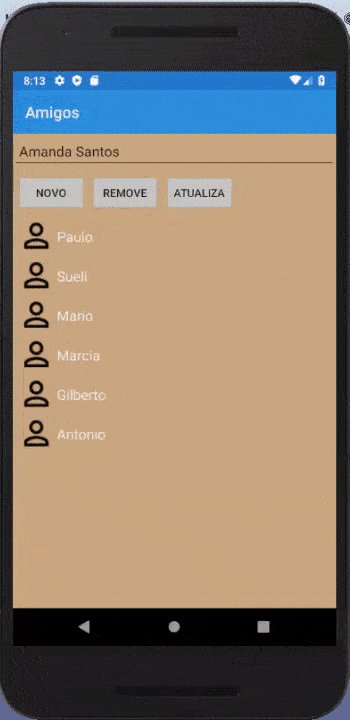
Agora é só alegria...
Executando o projeto iremos obter o seguinte resultado:

Pegue o
código do projeto compartilhado aqui :
![]() XF_ColViewMvvm.zip (sem
as referências)
XF_ColViewMvvm.zip (sem
as referências)
"Ai dos que
ajuntam casa a casa, reúnem campo a campo, até que não haja mais lugar, e fiquem
como únicos moradores no meio da terra!"
Isaías 5:8
Referências:
-
Curso Fundamentos da Programação Orientada a Objetos com VB .NET

-
Xamarim - Desenvolvimento Multiplataforma com C# ... - Macoratti.net
-
Xamarin.Forms - Olá Mundo - Criando sua primeira ... - Macoratti.net
-
Xamarin.Forms - Olá Mundo - Anatomia da aplicação - Macoratti.net
-
Xamarin Forms - MVVM - A interface ICommand - Macoratti
-
Xamarin Forms - Apresentando CollectionView - Macoratti
-
Xamarin Forms - CollectionView Básico - I - Macoratti

