![]() Blazor
- Usando o recurso AutoCompletar
Blazor
- Usando o recurso AutoCompletar
 |
Hoje veremos como usar o recurso AutoCompletar em uma aplicação Blazor usando o componente Blazored.Typeahead. |
O recurso auto-completar é muito usado em aplicações web para ajudar o usuário em listas de buscas.
|
|
 |
Hoje vamos usar o componente Blazored.Typeahead e mostrar como implementar o recurso auto-completar em um projeto Blazor do lado do servidor.
Recursos usados:
Criando o projeto Blazor Server no VS Community 2019
bra o VS 2019 Community (versão mínima 16.4) e selecione a opção Create a New Project;
A seguir selecione a opção Blazor app e clique em next;

Informe o nome do projeto : Blazor_AutoCompletar, a localização e clique em Create;
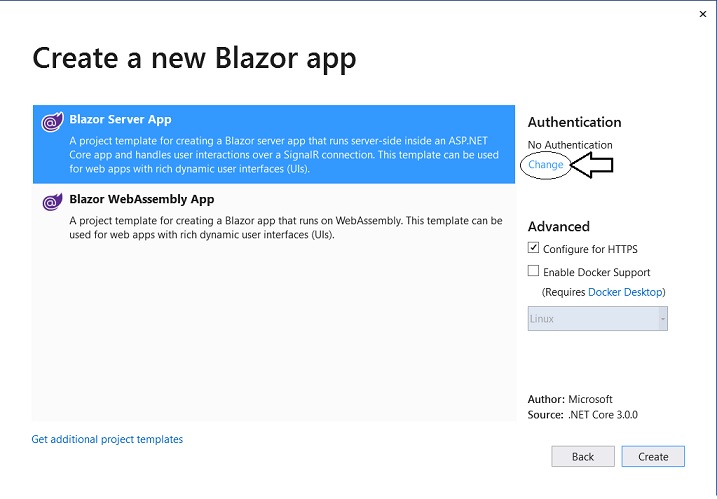
A seguir teremos uma janela com duas opções :
- Blazor Server App
- Blazor WebAssembly App
Selecione a primeira opção - Blazor Server App. Não vamos usar autenticação e vamos habilitar o https.

Clique no botão Create para criar o projeto.
Antes de prosseguir vamos limpar o projeto excluindo os arquivos abaixo e suas referências:
- Counter.razor
- WeatherForecast.razor
- WeatherForecast.cs
- WeatherForecastService.cs
Vamos também ajustar o arquivo NavMenu.razor deixando apenas a opção Home no menu.
Agora com o projeto criado e os ajustes feitos vamos incluir a referência ao pacote nuget que vamos usar.
Incluindo a referência no projeto e ajustando o arquivo _Hosts.cshtml
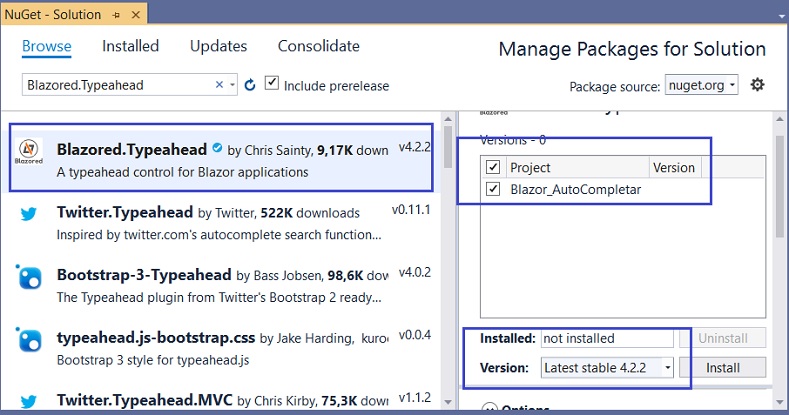
Clique no menu Tools > NuGet Package Manager > Manage NuGet Package For Solution.
E na guia Browse procure pelo pacote Blazored.Typeahead e instale o pacote no seu projeto:

Abra o arquivo _Hosts.cshtml na pasta Pages e inclua as linhas em azul que referenciam a API do pacote instalado conforme mostrado abaixo :
@page "/"
@namespace Blazor_AutoCompletar.Pages
@addTagHelper *, Microsoft.AspNetCore.Mvc.TagHelpers
@{
Layout = null;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Blazor_AutoCompletar</title>
<base href="~/" />
<link rel="stylesheet" href="css/bootstrap/bootstrap.min.css" />
<link href="css/site.css" rel="stylesheet" />
<link href="_content/Blazored.Typeahead/blazored-typeahead.css" rel="stylesheet" />
</head>
<body>
<app>
<component type="typeof(App)" render-mode="ServerPrerendered" />
</app>
<div id="blazor-error-ui">
<environment include="Staging,Production">
An error has occurred. This application may no longer respond until reloaded.
</environment>
<environment include="Development">
An unhandled exception has occurred. See browser dev tools for details.
</environment>
<a href="" class="reload">Reload</a>
<a class="dismiss">🗙</a>
</div>
<script src="_framework/blazor.server.js"></script>
<script src="_content/Blazored.Typeahead/blazored-typeahead.js"></script>
</body>
</html>
|
Aqui estamos referenciando o arquivo de estilo CSS e o arquivo javascript JS.
Definindo o modelo de domínio e o serviço
Vamos definir a classe Artigo na pasta Data que será nosso modelo de domínio e que vai representar artigos que iremos usar no exemplo.
public class Artigo
{
public string Titulo { get; set; }
public string Autor { get; set; }
public Artigo(string titulo, string autor)
{
Titulo = titulo;
Autor = autor;
}
}
|
Ainda na pasta Data (para simplificar) vamos criar a classe ArtigoService onde vamos definir uma lista de artigos que representam os dados que iremos usar.
public class ArtigoService { public List<Artigo> GetArtigos() { var artigos = new List<Artigo> { new Artigo("Blazor, Calculando a idade", "Macoratti"), new Artigo("Apresentando a biblioteca Blazor Radzen", "Macoratti"), new Artigo("Depurando projetos Angular", "Cláudio Ralha"), new Artigo("Usando o Mobile Blazor Bindings", "Macoratti"), new Artigo("Paginação no Blazor", "Macoratti") }; return artigos;
}
}
|
Agora vamos definir os seguintes namespaces no arquivo _Imports
@using System.Net.Http
@using Microsoft.AspNetCore.Authorization
@using Microsoft.AspNetCore.Components.Authorization
@using Microsoft.AspNetCore.Components.Forms
@using Microsoft.AspNetCore.Components.Routing
@using Microsoft.AspNetCore.Components.Web
@using Microsoft.JSInterop
@using Blazor_AutoCompletar
@using Blazor_AutoCompletar.Data
@using Blazor_AutoCompletar.Shared
@using Blazored.Typeahead
@using System.Linq
|
Definindo o código Blazor no componente Index
Abra o arquivo Index.razor na pasta Pages e inclua o código abaixo:
@page "/"
<BlazoredTypeahead SearchMethod="ProcuraArtigos" @bind-Value="ArtigoSelecionado">
<SelectedTemplate>
@context.Titulo
</SelectedTemplate>
<ResultTemplate>
@context.Titulo <strong> by @context.Autor </strong>
</ResultTemplate>
</BlazoredTypeahead>
@if (ArtigoSelecionado != null)
{
<p>Artigo Selecionado : @ArtigoSelecionado.Titulo</p>
}
@code {
private Artigo ArtigoSelecionado;
private List<Artigo> artigos;
protected override void OnInitialized()
{
ArtigoService artigoServico = new ArtigoService();
artigos = artigoServico.GetArtigos();
}
private async Task<IEnumerable<Artigo>> ProcuraArtigos(string criterio)
{
return await Task.FromResult(artigos.Where(
x => x.Titulo.ToLower().Contains(criterio.ToLower()) ||
x.Autor.ToLower().Contains(criterio.ToLower())).ToList());
}
}
|
Agora é só alegria...
Executando o projeto teremos o resultado abaixo:

Pegue o
projeto aqui:
![]() Blazor_AutoCompletar.zip (sem as referências)
Blazor_AutoCompletar.zip (sem as referências)
"Ai dos que
ajuntam casa a casa, reúnem campo a campo, até que não haja mais lugar, e fiquem
como únicos moradores no meio da terra!"
Isaías 5:8
Referências:
-
ASP .NET Core 2 - MiniCurso Básico - Macoratti
-
ASP .NET Core MVC - CRUD básico com ADO .NET - Macoratti
-
ASP .NET Core - Implementando a segurança com ... - Macoratti
-
ASP .NET Core - Iniciando com ASP .NET Core MVC e ... - Macoratti
-
ASP .NET Core MVC - Criando um site com MySql e EF ... - Macoratti
-
ASP .NET Core - Gerenciador de Despesas Pessoais com ... - Macoratti
-
Minicurso ASP .NET Core 2.0 - Apresentando MVC - YouTube
-
ASP .NET Core - Configurando o ambiente de ... - Macoratti
-
ASP .NET Core e EF Core - Configurando o ambiente - Macoratti
-
ASP .NET Core - Como configurar o AutoMapper - Macoratti

