 |
Hoje vamos apresentar os recursos do novo controle SwipeView lançado na versão 4.4 do Xamarin.Forms. |
Em dezembro de 2019 a Microsoft anunciou a versão 4.4 do Xamarin Forms com uma lista de novos recursos dentre eles o SwipeView que iremos abordar neste artigo.
Apresentando o novo SwipeView
O SwipeView é um controle de contêiner que envolve um item de conteúdo e fornece itens de menu de contexto que são revelados por um gesto ao passar o dedo.
Atualmente (jan/2020) este recurso é experimental, e pode ser usado adicionando a linha de código a seguir na classe AppDelegate no projeto iOS, e/ou na classe MainActivity no projeto Android, antes de chamar Forms.Init:
Forms.SetFlags("SwipeView_Experimental");
|
Temos as seguintes propriedades (todas do tipo SwipeItems) definidas para este componente:
- LeftItems - Representa os itens do swipe que podem ser invocados quando o controle é deslizado a partir do lado esquerdo;
- RightItems - Representa os itens do swipe que podem ser invocados quando o controle é deslizado a partir do lado direito;
- TopItems - Representa os itens do swipe que podem ser invocados quando o controle é deslizado de cima para baixo.
- BottomItems - Representa os itens do swipe que podem ser invocados quando o controle é deslizado baixo para cima.
Além disso o componente possui quatro eventos:
- SwipeStarted - É acionado quando um deslize for iniciado.
- SwipeChanging - É acionado quando o deslize se move.
- SwipeEnded - É acionado quando um deslize termina.
- CloseRequested - É acionado quando os itens de swipe são fechados.
Para criar um
Swipe devemos definir o conteúdo que envolve
o SwipeView e os itens que são revelados pelo gesto de deslizamento. Os itens do
swipe são um ou mais objetos SwipeItem que são
colocados em uma das quatro coleções direcionais do SwipeView :
LeftItems, RightItems, TopItems ou BottomItems.
A seguir temos um exemplo de como criar Swipe.
Recursos usados:
Criando o projeto no Visual Studio 2019 Community
Abra o VS 2019 Community e clique em Create a New Project;
A seguir selecione :
- Language : C#
- Platform : All Platforms
- Project Type : Mobile
Selecione o template: Mobile App (Xamarin.Forms) e clique em Next;
 |
A seguir informe o local e o nome do projeto : XF_Swipe1;
A seguir selecione o template Blank e as plataformas que deseja usar. Eu vou usar somente o Android:
 |
Clique no botão OK.
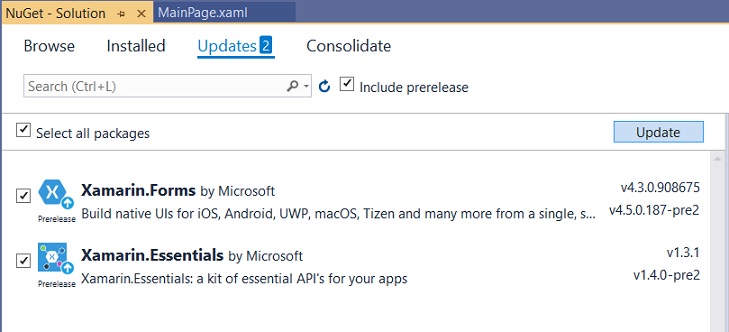
Neste momento você deve atualizar a versão do seu Xamarin.Forms para 4.4 (ou superior) :

E ativar a utilização do componente SwipeView incluindo o código abaixo no arquivo App.xaml.cs :
public App()
{
InitializeComponent();
Device.SetFlags(new[] {
"SwipeView_Experimental"
} );
MainPage = new MainPage();
}
|
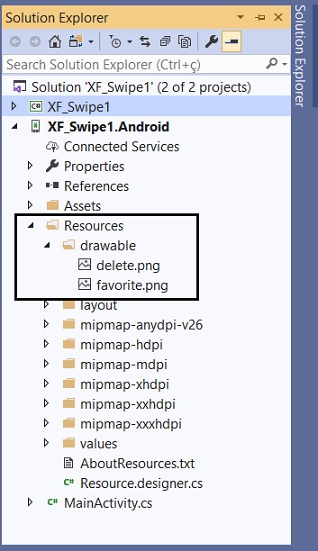
Como vamos usar duas imagens no projeto Android precisamos incluir as imagens na pasta Resources/drawable do projeto Android:

Criando um SwipeView e espiando os eventos
Vamos iniciar criando um SwipeView simples onde vamos entender como os eventos deste componente atuam.
Abra o arquivo MainPage.xaml e altere o seu código conforme abaixo:
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:d="http://xamarin.com/schemas/2014/forms/design"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
x:Class="XF_Swipe1.MainPage">
<StackLayout Margin="20">
<SwipeView x:Name="swipeView"
SwipeStarted="OnSwipeStarted"
SwipeChanging="OnSwipeChanging"
SwipeEnded="OnSwipeEnded"
CloseRequested="OnCloseRequested">
<SwipeView.LeftItems>
<SwipeItems>
<SwipeItem Text="Favorito"
IconImageSource="favorite.png"
BackgroundColor="LightGreen"
Invoked="OnFavoriteSwipeItemInvoked" />
<SwipeItem Text="Deletar"
IconImageSource="delete.png"
BackgroundColor="LightPink"
Invoked="OnDeleteSwipeItemInvoked" />
</SwipeItems>
</SwipeView.LeftItems>
<Grid HeightRequest="60" WidthRequest="300"
BackgroundColor="LightGray">
<Label Text="Swipe Right"
HorizontalOptions="Center"
VerticalOptions="Center" />
</Grid>
</SwipeView>
<Button Text="Fechar Swipe" Clicked="OnCloseButtonClicked" />
</StackLayout>
</ContentPage>
|
Neste código criamos um SwipeView chamado swipeView que contém uma grade que contém uma Label que são exibidos inicialmente ao usuário.
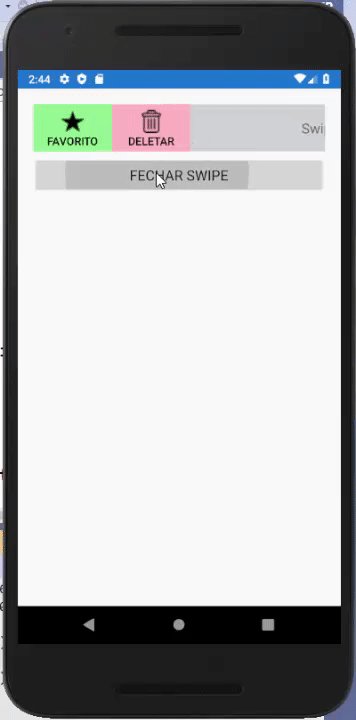
Os itens do swipe são usados para executar ações no conteúdo do SwipeView e são revelados quando o controle é deslizado do lado esquerdo para o direito e disparam os eventos : OnFavoriteSwipeItemInvoked e OnDeleteSwipeItemInvoked.
Tambem definimos os seguintes eventos:
- SwipeStarted
- SwipeChanging
- SwipeEnded
- CloseRequested
Usamos a propriedade SwipeView.LeftItems onde definimos o texto e as imagens e os eventos para Favoritar e para Deletar. Assim, os itens do swipe serão invocados e exibidos quando o controle for deslizado a partir do lado esquerdo, ou seja, da esquerda para a direita.
Depois que um item do swipe for executado, os itens do swipe ficam ocultos e o conteúdo do SwipeView é exibido novamente.
Agora vamos definir o código do arquivo MainPage.xaml.cs onde vamos tratar os eventos exibindo o resultado obtido:
using System;
using System.ComponentModel;
using Xamarin.Forms;
namespace XF_Swipe1
{
[DesignTimeVisible(false)]
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
}
void OnSwipeStarted(object sender, SwipeStartedEventArgs e)
{
Console.WriteLine($"\tSwipeStarted: Direção - {e.SwipeDirection}");
}
void OnSwipeChanging(object sender, SwipeChangingEventArgs e)
{
Console.WriteLine($"\tSwipeChanging: Direção - {e.SwipeDirection}, Offset - {e.Offset}");
}
void OnSwipeEnded(object sender, SwipeEndedEventArgs e)
{
Console.WriteLine($"\tSwipEnded: Direção - {e.SwipeDirection}");
}
void OnCloseRequested(object sender, EventArgs e)
{
Console.WriteLine("\tCloseRequested.");
}
void OnCloseButtonClicked(object sender, EventArgs e)
{
swipeView.Close();
}
async void OnFavoriteSwipeItemInvoked(object sender, EventArgs e)
{
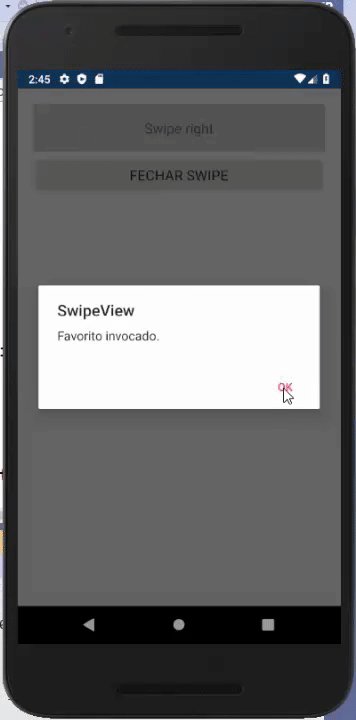
await DisplayAlert("SwipeView", "Favorito invocado.", "OK");
}
async void OnDeleteSwipeItemInvoked(object sender, EventArgs e)
{
await DisplayAlert("SwipeView", "Deletar invocado.", "OK");
}
}
}
|
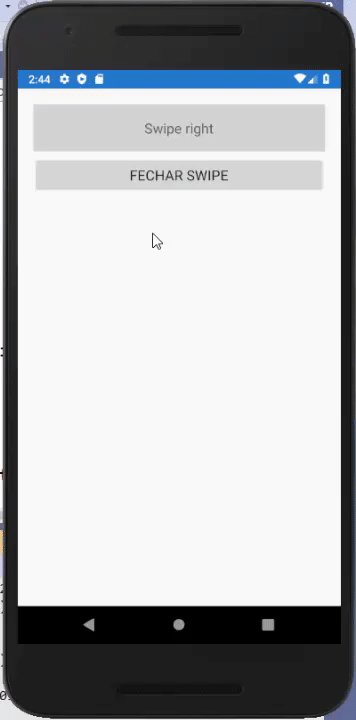
Executando o projeto teremos o resultado a seguir:

Para visualizar as mensagens dos eventos no console observe a janela Output no Visual Studio no modo Debug.
Propriedade Mode
A classe SwipeItems possui uma propriedade Mode,
que indica o efeito de uma interação de deslize. Esta propriedade deve ser
configurada para um dos seguintes membros da enumeração
SwipeMode:
- Reveal - Indica que um swipe revela os itens de swipe. Este é o valor padrão;
- Execute - Indica que um swipe executa os itens de swipe;
Assim, no mode Reveal, o usuário desliza um SwipeView para abrir um menu que consiste em um ou mais itens e deve tocar explicitamente em um item para executá-lo.
Após a execução do item, os itens são fechados e o conteúdo do SwipeView é exibido novamente.
No mode Execute, o usuário desliza o SwipeView para abrir um menu composto por mais um item, que são executados automaticamente. Após a execução, os itens são fechados e o conteúdo do SwipeView é exibido novamente.
Exemplo :
... <SwipeView> <SwipeView.LeftItems> <SwipeItems Mode="Execute"> <SwipeItem Text="Delete" IconImageSource="delete.png" BackgroundColor="LightPink" Command="{Binding DeleteCommand}" /> </SwipeItems> </SwipeView.LeftItems> <!-- Content --> </SwipeView> ... |
Comportamento Swipe
A classe SwipeItems possui também uma propriedade SwipeBehaviorOnInvoked, que indica como um SwipeView se comporta após a invocação de um item de swipe. Esta propriedade deve ser definida como um dos seguintes membros da enumeração SwipeBehaviorOnInvoked:
- Auto - indica que, no modo Reveal, o SwipeView fecha depois que um item for invocado e, no modo de Execute, o SwipeView permanece aberto após a invocação de um item. (este é o valor padrão)
- Close - Indica que o SwipeView fecha depois que um item for chamado;
- RemainOpen´- Indica que o SwipeView permanece aberto depois que um item for chamado;
No próximo artigo veremos como customizar os itens do SwipeView.
Pegue o
projeto aqui :
![]() XF_Swipe1.zip (projeto
compartilhado)
XF_Swipe1.zip (projeto
compartilhado)
"Porque
Deus não nos destinou para a ira, mas para a aquisição da salvação, por nosso
Senhor Jesus Cristo,
Que morreu por nós, para que, quer vigiemos, quer durmamos, vivamos juntamente
com ele."
1 Tessalonicenses
5:9,10
referências:
-
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
-
Super DVD C# - Recursos de aprendizagens e vídeo aulas para C#
-
Curso Fundamentos da Programação Orientada a Objetos com VB .NET

-
Xamarim - Desenvolvimento Multiplataforma com C# ... - Macoratti.net
-
Xamarim - Desenvolvimento Multiplataforma com C# ... - Macoratti.net
-
Xamarin.Forms - Olá Mundo - Criando sua primeira ... - Macoratti.net
-
Xamarin.Forms - Olá Mundo - Anatomia da aplicação - Macoratti.net
-
Xamarin Forms - Usando o plugin CarouselView - Macoratti
-
Xamarin Forms - Apresentando CollectionView - Macoratti
-
Xamarin Forms - CollectionView Básico - I - Macoratti

