 |
Hoje vamos apresentar o novo recurso Image com suporte a animação que foi lançado na versão 4.4 do Xamarin.Forms. |
Em dezembro de 2019 a Microsoft anunciou a versão 4.4 do Xamarin Forms com uma lista de novos recursos com destaque para o novo CarouselView que já apresentamos neste artigo.
Além dele temos a inclusão do suporte a GIF com animação para o componente Image.
Usando o GIF animados
A utilização deste recurso é muito simples, basta carregar o GIF animado no controle Image existente da mesma forma que você já fazia para exibir imagens.
O que vai
permitir a animação na sua imagem é a nova propriedade
IsAnimationPlaying, basta definir esta nova propriedade com o valor true
para que o GIF animado funcione.
Essa propriedade também pode ser usada para vincular sua propriedade. Isso
significa que você pode controlar se sua animação está sendo reproduzida de
acordo com seu padrão MVVM.
A seguir temos um exemplo de como usar este recurso.
Recursos usados:
Criando o projeto no Visual Studio 2019 Community
Abra o VS 2019 Community e clique em Create a New Project;
A seguir selecione :
- Language : C#
- Platform : All Platforms
- Project Type : Mobile
Selecione o template: Mobile App (Xamarin.Forms) e clique em Next;
 |
A seguir informe o local e o nome do projeto : XF_GIF1;
A seguir selecione o template Blank e as plataformas que deseja usar. Eu vou usar somente o Android:
 |
Clique no botão OK.
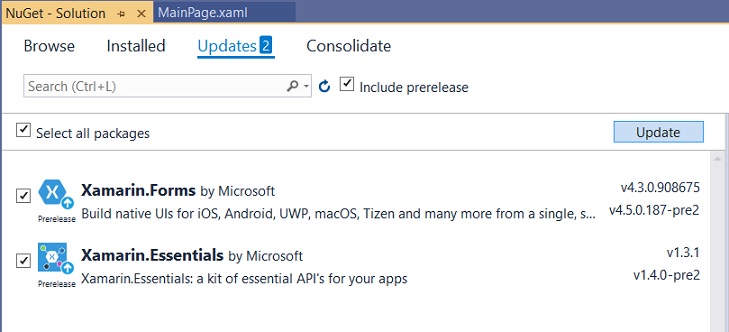
Neste momento você deve atualizar a versão do seu Xamarin.Forms para 4.4 (ou superior) :

Usando GIF animado
Como vou usar uma imagem local tenho que incluir a imagem meteoro.gif no projeto Android na pasta Resourses/drawable:

Agora no arquivo MainPage.xaml e inclua o código abaixo:
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:d="http://xamarin.com/schemas/2014/forms/design"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
x:Class="XF_GIF1.MainPage">
<Frame Margin="15" Padding="0" VerticalOptions="StartAndExpand"
BackgroundColor="AntiqueWhite" CornerRadius="5">
<StackLayout HorizontalOptions="Center" VerticalOptions="CenterAndExpand">
<Image Source="meteoro.gif" IsAnimationPlaying="true" />
<Image Source="meteoro.gif" IsAnimationPlaying="{Binding IsPlaying, Mode=TwoWay}" />
<Button Text="Executar/Pausar" Clicked="Button_Clicked" />
</StackLayout>
</Frame>
</ContentPage>
|
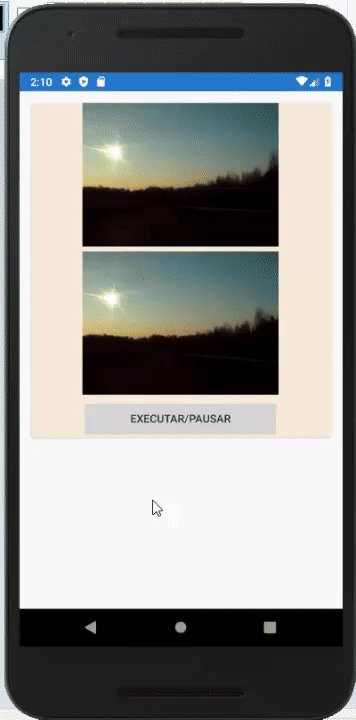
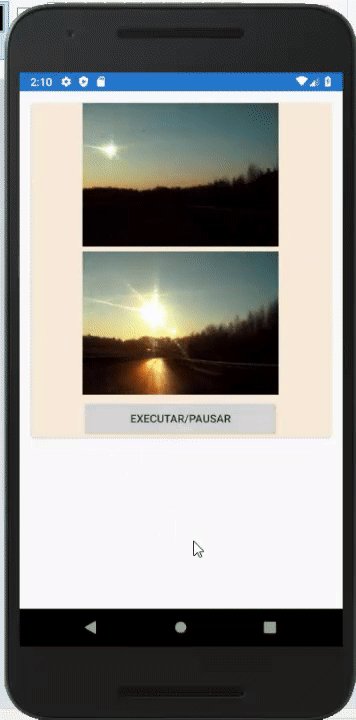
Estou usando um Frame para envolver as imagens e estou usando dois componentes Image. No primeiro estou apenas exibindo a imagem com a propriedade IsAnimationPlaying definida como true o que vai fazer com que a gif animada seja exibida em execução.
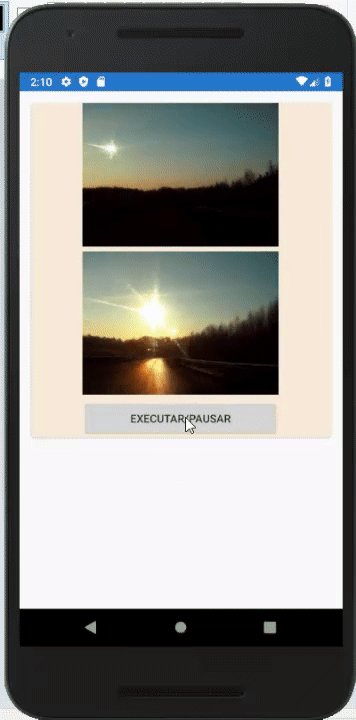
A seguir estou usando a mesma imagem agora definindo um código que permite parar e executar a imagem. O código será acionado ao clicar o botão de comando.
Assim , no arquivo MainPage.xaml.cs inclua o código a seguir:
using System;
using System.ComponentModel;
using Xamarin.Forms;
namespace XF_GIF1
{
[DesignTimeVisible(false)]
public partial class MainPage : ContentPage
{
public bool IsPlaying { get; set; }
public MainPage()
{
InitializeComponent();
BindingContext = this;
}
void Button_Clicked(object sender, EventArgs e)
{
IsPlaying = !IsPlaying;
OnPropertyChanged(nameof(IsPlaying));
}
}
|
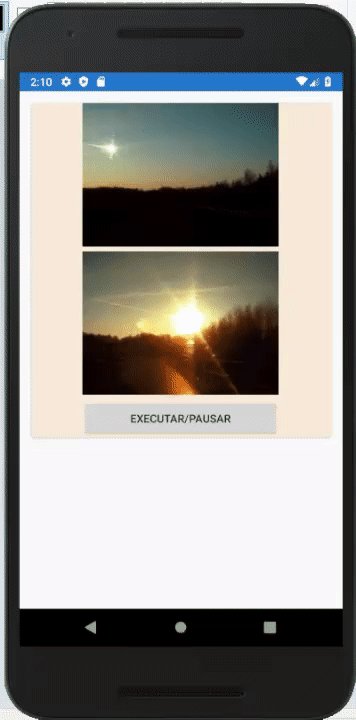
Executando o projeto o resultado obtido será o seguinte:

Vemos assim que o recurso é fácil de usar mas a recomendação é usar imagens de tamanho pequeno.
No próximo artigo vamos continuar abordando os novos controles da versão 4.4.
Pegue o
projeto aqui :
![]() XF_GIF1.zip (projeto
compartilhado)
XF_GIF1.zip (projeto
compartilhado)
"Levando ele mesmo(Jesus) em seu corpo os nossos
pecados sobre o madeiro, para que, mortos para os pecados, pudéssemos viver para
a justiça; e pelas suas feridas fostes sarados."
1 Pedro 2:24
Referências:
-
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
-
Super DVD C# - Recursos de aprendizagens e vídeo aulas para C#
-
Curso Fundamentos da Programação Orientada a Objetos com VB .NET

-
Xamarim - Desenvolvimento Multiplataforma com C# ... - Macoratti.net
-
Xamarim - Desenvolvimento Multiplataforma com C# ... - Macoratti.net
-
Xamarin.Forms - Olá Mundo - Criando sua primeira ... - Macoratti.net
-
Xamarin.Forms - Olá Mundo - Anatomia da aplicação - Macoratti.net
-
Xamarin Forms - Usando o plugin CarouselView - Macoratti
-
Xamarin Forms - Apresentando CollectionView - Macoratti
-
Xamarin Forms - CollectionView Básico - I - Macoratti

