![]() Flutter
- Usando Bottom Sheet
Flutter
- Usando Bottom Sheet
 |
Hoje veremos como usar o recurso Bottom Sheet no Flutter. |
|
O que é o Flutter ?
O Flutter é um SDK de aplicativo móvel do Google que ajuda a criar aplicativos móveis modernos para iOS e Android usando uma única (quase) base de código.
Se você não conhece o Flutter veja o meu artigo : Flutter - Primeiros contatos e impressões
Bottom Sheet no Flutter
O Bottom Sheet ou Folha de fundo é um componente interessante fornecido pelo Material Design que se comporta como uma caixa de diálogo modal que é aberta a partir da base da tela do dispositivo para cima sendo uma alternativa a um menu ou caixa de diálogo e impede que o usuário interaja com a aplicação.
Pense neste recurso como uma gaveta que se abre e onde você pode colocar qualquer controle, sendo geralmente usado para notificar o usuário.
Existem dois tipos de Bottom Sheet no Material Design: Persistent e Modal.
Neste artigo, vamos veremos o tipo Modal.
A Bottom Sheet é exibida através da chamada ao método showModalBottomSheet() que requer dois parâmetros:
- BuildContext
- WidgetBuilder
Vamos começar com um exemplo bem simples.
Recursos usados:
- Flutter
- Visual Studio Code
- Emulador Genymotion
Usando o Bottom Sheet
A primeira coisa a fazer é criar um projeto Flutter chamado flut_bottomsheet1:
|
No Visual Studio Code
tecle CTRL+ SHIFT+P para abrir a paleta de
comandos e a seguir selecione a opção : Fluter:New
Project; A seguir informe o nome do projeto : flut_bottomsheet1 e tecle ENTER; Na janela de diálogo a seguir selecione uma pasta local onde o projeto vai ser salvo e clique em : Select a folder to create the project in; O Flutter vai criar um projeto padrão onde todo o código da aplicação vai estar no arquivo main.dart dentro da pasta lib do projeto; |
 |
Vamos alterar o código do arquivo main.dart na pasta lib que foi gerado durante a criação do projeto conforme abaixo:
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'Bottom Sheet',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: HomePage(),
);
}
}
|
A classe MyApp retorna um widget MaterialApp que declara propriedades de título, tema e página inicial. Observe que a propriedade home chama a classe HomePage() que iremos criar a seguir na pasta lib do projeto.
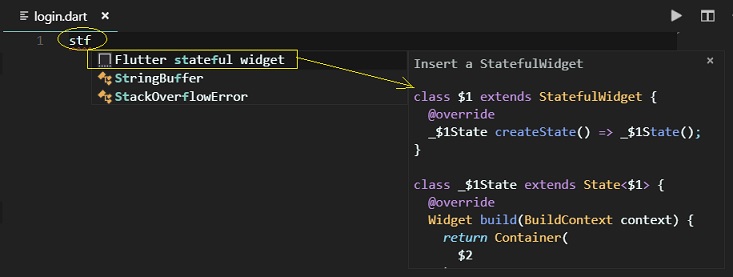
Na pasta lib do projeto vamos criar o arquivo home.dart e a seguir inicie digitando stf no arquivo e a seguir selecionar a opção : Flutter stateful widget

Será criado o código padrão do StatefulWidget, basta você digitar o nome do widget: Home.
Teremos o código abaixo:
class HomePage extends StatefulWidget {
@override
_HomePageState createState() => new _HomePageState();
}
class _HomePageState extends State<HomePage> {
@override
Widget build(BuildContext context) {
return new Scaffold(
appBar: new AppBar(
title: Text("Flutter Bottom Sheet")
),
floatingActionButton: new FloatingActionButton(
onPressed: (){
_configurandoModalBottomSheet(context);
},
child: new Icon(Icons.add),
),
);
}
}
|
 |
Estamos usando um StatefulWidget para a classe Home porque para nossa aplicação vamos manter Estado dos dados usados na aplicação. Estado é a informação que pode ser lida de forma síncrona quando o widget é construído e que pode mudar durante o tempo de vida do widget.
Aqui estamos usando o widget Scaffold que implementa o layout visual básico do Material Design, permitindo a adição de AppBar, BottomAppBar, FloatingActionButton, Drawer, SnackBar, BottomSheet e outros recursos.
No Statefulwidget criamos um floatingActionButton (FAB) onde incluímos um ícone com o símbolo (+) e no seu evento onPressed() chamamos o método _configurandoModalBottomSheet(context);
Configurando o Bottom Sheet
Até aqui criamos a estrutura básica do projeto onde iremos a seguir mostrar como configurar e exibir um Bottom Sheet em nossa aplicação.
Para exibir a caixa de diálogo modal chamamos a função showModalBottomSheet passando o Context e definindo o Builder.
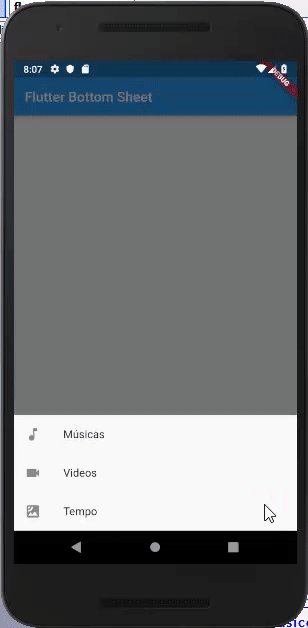
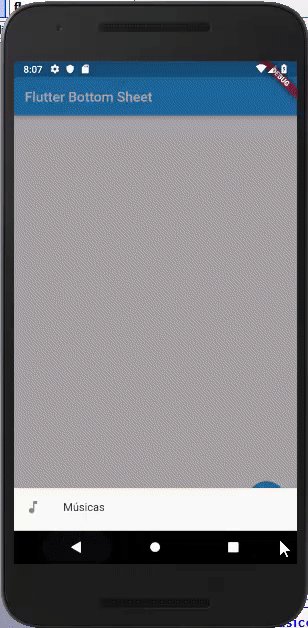
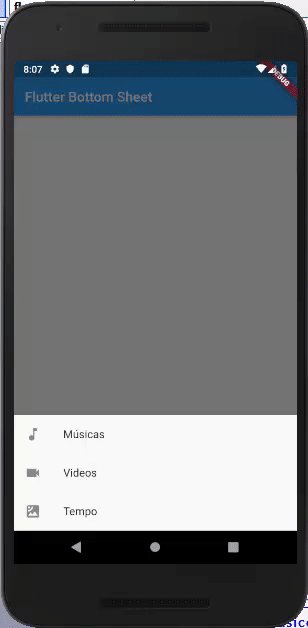
void _configurandoModalBottomSheet(context){ showModalBottomSheet( context: context, builder: (BuildContext bc){ return Container( child: Wrap(children: <Widget>[ ListTile( leading: new Icon(Icons.music_note), title: new Text('Músicas'), onTap: () => {} ), ListTile( leading: new Icon(Icons.videocam), title: new Text('Videos'), onTap: () => { }, ), ListTile( leading: new Icon(Icons.satellite), title: new Text('Tempo'), onTap: () => {}, ), ], ), ); } ); } |
A seguir definimos o retorno como um Container onde usamos o widget Wrap que que exibe seus filhos em várias execuções horizontais ou verticais.
A seguir criamos três widgets filhos ListTile onde definimos os parâmetros leading , title e o evento onTap() que deixamos em branco e onde você define o código relacionado á opção apresentada.
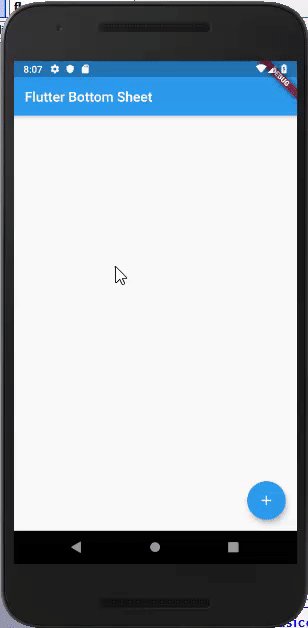
Executando o projeto teremos o resultado abaixo:

Por padrão, showBottomSheet vai se ajustar à altura do widget no qual for construído. Portanto, é uma boa ideia atribuir uma altura fixa a ela. Você pode fazer isso transformando o filho raiz do construtor em um contêiner, pois você também desejará fornecer uma cor de fundo para bloquear o que estiver embaixo dele.
Assim, o uso de showModalBottomSheet não aumentará a tela inteira e terá um tamanho fixo se o seu filho não tiver limites.
Pegue o código
do arquivo main.dart aqui :
![]() bottom_sheet.dart
bottom_sheet.dart
Cantarei ao Senhor, porquanto me tem feito muito bem."
Salmos 13:5,6
Referências:
-
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
-
Super DVD C# - Recursos de aprendizagens e vídeo aulas para C#
-
Curso Fundamentos da Programação Orientada a Objetos com VB .NET
-
Flutter - Apresentando o widget MaterialApp - Macoratti
-
Flutter - Apresentando Flutter Studio - Macoratti
-
Flutter - Lista Básica - Macoratti
-
Flutter - Apresentando Widgets - Macoratti
-
Flutter - Obtendo dados da Web - Macoratti
