 |
Neste artigo vamos revisar como usar novo recurso CollectionView da versão 4.3 do Xamarin Forms. |
Eu já apresentei o recurso CollectionView nesta série de artigos :
A CollectionView é uma view para apresentar listas de dados usando diferentes especificações de layout. O objetivo é fornecer uma alternativa mais flexível e eficiente ao ListView.
Este recurso esta disponível a partir da versão 4.0, e a partir da versão 4.3, ele não esta mais modo experimental, bastando apenas usá-lo no seu projeto.
Vejamos agora outro exemplo prático mostrando como usar a CollectionView.
Recursos usados:
Criando o projeto no Visual Studio 2019 Community
Abra o VS 2019 Community e clique em Create a New Project;
A seguir selecione :
- Language : C#
- Platform : All Platforms
- Project Type : Mobile
Selecione o template: Mobile App (Xamarin.Forms) e clique em Next;
 |
A seguir informe o local e o nome do projeto : XF_CollectionView1
A seguir selecione o template Blank e as plataformas que deseja usar. Eu vou usar somente o Android:
 |
Clique no botão OK.
Pronto, nosso projeto já esta criado.
Alterando o código da view MainPage.xaml
Vamos alterar o código do arquivo MainPage.xaml onde vamos definir um layout básico usando o CollectionView:
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:d="http://xamarin.com/schemas/2014/forms/design"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
x:Class="XF_CollectionView1.MainPage">
<CollectionView x:Name="CV" ItemsSource="{Binding lista}"
VerticalOptions="Center"
HorizontalOptions="Center"
BackgroundColor="#F9F9F9"
EmptyView="Nenhum item encontrado"
Margin="10">
<CollectionView.ItemsLayout>
<GridItemsLayout Orientation="Vertical" Span="2"/>
</CollectionView.ItemsLayout>
<CollectionView.ItemTemplate>
<DataTemplate>
<StackLayout Padding="10">
<Frame BorderColor="LightGray" CornerRadius="15"
HasShadow="True" Padding="5">
<Grid Padding="5" ColumnSpacing="0" RowSpacing="0"
Margin="2">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="130"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<Image Grid.Row="0"
Source="favorito.png"
Aspect="AspectFit"
HorizontalOptions="End" >
</Image>
<Image Grid.Row="1" Source="{Binding ImagemUrl}" Aspect="Fill"/>
<Label Grid.Row="2" Text="{Binding Titulo}" TextColor="#14B7F8"
HorizontalTextAlignment="Center" VerticalOptions="CenterAndExpand"/>
<Label Grid.Row="3" Text="{Binding Preco, StringFormat='${0:N}'}"
HorizontalTextAlignment="Center" VerticalOptions="CenterAndExpand"
FontAttributes="Bold"/>
</Grid>
</Frame>
</StackLayout>
</DataTemplate>
</CollectionView.ItemTemplate>
</CollectionView>
</ContentPage>
|
Observe que a CollectionView é muito parecida com a ListView possuindo o DataTemplate e a propriedade ItemsSource.
Agora abra o arquivo CollectionViewPage.xaml.cs e inclua o código que define uma lista de strings com nomes que iremos usar para exibir na CollectionView:
|
using
System.Collections.Generic; using System.ComponentModel; using Xamarin.Forms; using XF_CollectionView1.Data;
namespace
XF_CollectionView1
protected override void OnAppearing()
CV.ItemsSource = lista; |
Observe que agora podemos definir a orientação na CollectionView, usando a propriedade ItemsLayoutOrientation , sendo que a padrão é a Vertical. Podemos também fazer a rolagem lateral.
Aqui estamos criando uma lista com informações de um produto que estão definidos na classe Produto que foi criada na pasta Data do projeto:
public class Produto
{
public int ProdutoId { get; set; }
public bool IsLike { get; set; }
public string ImagemUrl { get; set; }
public string Titulo { get; set; }
public double Preco { get; set; }
public string Favorito { get; set; }
}
|
Para concluir inclua a imagem favorito.png na pasta Resources/drawable do projeto android.
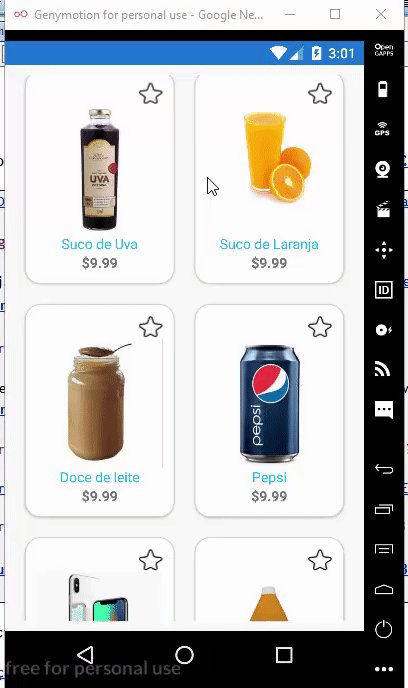
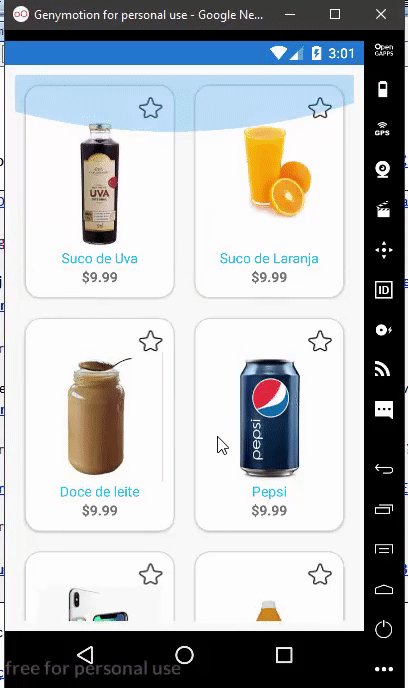
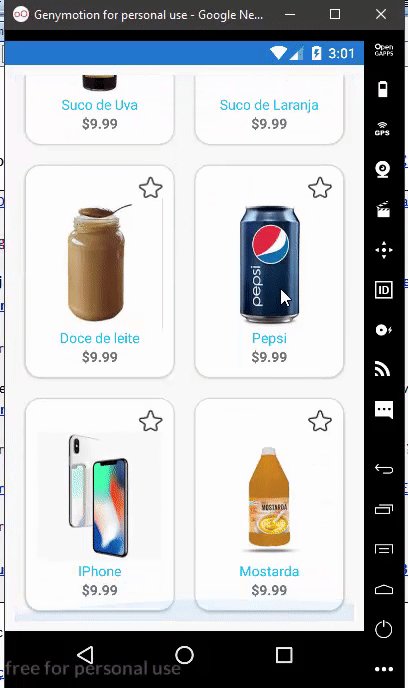
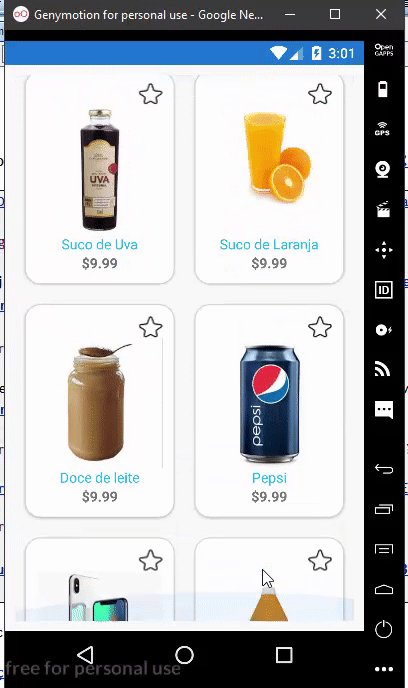
Executando o projeto iremos obter o seguinte resultado:

Voce pode incrementar o projeto incluindo uma página para exibir os detalhes do produto.
Pegue o
código do projeto compartilhado aqui :
![]() XF_CollectionView1.zip (sem
as referências)
XF_CollectionView1.zip (sem
as referências)
"(Disse
Jesus)Passará o céu e a terra, mas as minhas palavras não hão de passar."
Lucas 21:33
Referências:
-
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
-
Super DVD C# - Recursos de aprendizagens e vídeo aulas para C#
-
Curso Fundamentos da Programação Orientada a Objetos com VB .NET

-
Xamarim - Desenvolvimento Multiplataforma com C# ... - Macoratti.net
-
Xamarin.Forms - Olá Mundo - Criando sua primeira ... - Macoratti.net
-
Xamarin.Forms - Olá Mundo - Anatomia da aplicação - Macoratti.net

