
Hoje vou apresentar a biblioteca Blazor Radzen que possui muitos componentes grátis que podem ser usados em aplicações Blazor.
 |
Hoje vou apresentar a biblioteca Blazor Radzen que possui muitos componentes grátis que podem ser usados em aplicações Blazor. |
Se você esta chegando agora e não sabe o que é o Blazor leia o artigo ASP .NET Core - Iniciando com o Blazor - Macoratti; se você já conhece e quer saber mais pode fazer o curso de Blazor Essencial.
A biblioteca Blazor Radzen
A biblioteca Blazor Radzen, que pode ser instalada como um pacote Nuget, apresenta dezenas de componenets gratuitos que podem ser usados em aplicações Blazor do lado do cliente (WASM) e do lado do servidor.
Esses componentes são implementados na linguagem C# e aproveitam ao máximo do framework Blazor não sendo dependentes de frameworks ou bibliotecas JavaScripts já existentes. A inclusão de novos componentes e recursos é feita regularmente, segundo o site da Radzen.
Nota: Existe uma versão paga como parte da assinatura do Radzen Professional.
A seguir alguns recursos que ajudam a dar mais produtividade no desenvolvimento Blazor:
Instalação
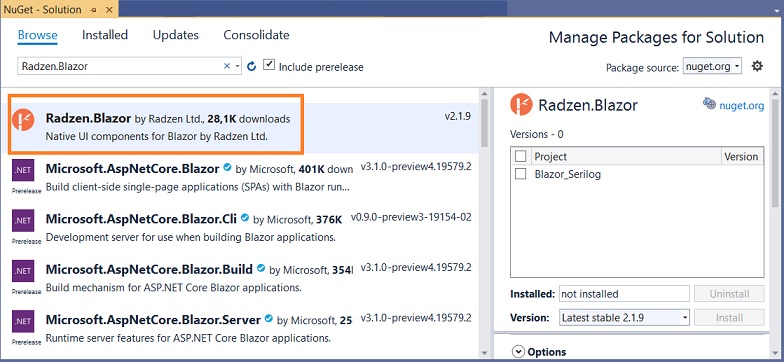
Os componentes Radzen Blazor são distribuídos como um pacote nuget Radzen.Blazor (atualmente na versão 2.1.9) :
https://www.nuget.org/packages/Radzen.Blazor/
Você pode adicionar o pacote ao seu projeto de uma das seguintes maneiras :

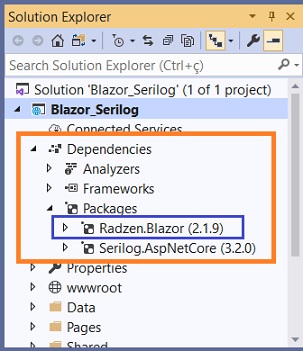
Ao final o pacote será incluído como um dependência em seu projeto:

Utilização
A seguir um roteiro de utilização para as tarefas mais comuns em aplicações Blazor:
<link rel="stylesheet" href="_content/Radzen.Blazor/css/default.css">
<script src="_content/Radzen.Blazor/Radzen.Blazor.js"></script>
Ex: <RadzenButton Text="Olá"></RadzenButton>
Se você estiver usando a hospedagem do lado do cliente também deve incluir o código a seguir no seu arquivo .csproj : <BlazorLinkOnBuild>false</BlazorLinkOnBuild>
Exemplo:
<Project Sdk="Microsoft.NET.Sdk.Web">
<PropertyGroup>
<TargetFramework>netcoreapp3.1</TargetFramework>
<BlazorLinkOnBuild>false</BlazorLinkOnBuild>
</PropertyGroup>
<ItemGroup>
<PackageReference Include="Radzen.Blazor" Version="2.1.9" />
<PackageReference Include="Serilog.AspNetCore" Version="3.2.0" />
</ItemGroup>
</Project>
|
Isto é uma solução alternativa para um problema conhecido ao usar o IQueryable.
a- Fazer o Data-binding em uma propridade
|
<RadzenButton Text="@text"></RadzenButton> @code { string text = "Ola"; } |
|
<RadzenButton
Click="@ButtonClicked"
Text="ola"></RadzenButton> @code { void ButtonClicked() { //seu código aqui } } |
Você pode obter mais detalhes com exemplos de utilização dos componentes no site oficial neste link: https://blazor.radzen.com
ASP .NET Core - Iniciando com o Blazor -
ASP .NET Core - CRUD usando Blazor e Entity ...
Blazor - O novo framework SPA da Microsoft
Visual Studio Code - Suporte ao desenvolvimento Blazor