 |
Hoje vamos continuar a mostrar como passar dados entre componentes mostrando como fazer para atualizar a exibição dos dados. |
|
Se você esta chegando agora e não sabe o que é o Blazor leia o artigo ASP .NET Core - Iniciando com o Blazor - Macoratti; se você já conhece e quer saber mais pode fazer o curso de Blazor Essencial.
 |
Passando dados entre componentes
No artigo anterior mostramos como passar dados entre componentes usando um serviço Singleton, e, a abordagem adotada funciona quando o mesmo componente que modifica os dados também está sendo exibido, porque o evento de vinculação de dados manipula a atualização da interface do usuário.
A abordagem também funciona quando um componente modifica o valor e o outro componente só precisa ler o valor quando o componente é inicializado.
Lembrando que no exemplo do artigo anterior o componente Pagina2 somente precisa recuperar o valor do AppData.Idade e de AppData.Sexo uma vez na carga da página. Não é necessário se preocupar com o fato do comoponente Index.razor modificar o arquivo novamente enquanto o componente Pagina2.razor estiver carregado.
A interface do
usuário nunca será alterada por um componente diferente. Obviamente, se houvesse
algum elemento de entrada em Pagina2 para alterar o
valor de AppData.Idade e de App.Data.Sexo, isso não
seria um problema. A interface do usuário será atualizada quando
bind:event for gerado da mesma maneira
que faria com qualquer outra variável vinculada.
Um caso especial, então, ocorre quando você precisa passar dados entre dois
componentes que já estão carregados na mesma página. Nesse caso, você precisará
adicionar um evento OnChange à classe de serviço e
adicionar um manipulador de eventos ao componente para solicitar à UI que
atualize toda vez que a propriedade da classe de serviço for alterada.
Veremos como tratar esse cenário usando o mesmo projeto do artigo anterior.
Adicionando o evento OnChange na classe de serviço
Abra o projeto Blazor_App1 criado no artigo anterior e na classe de serviço AppData.cs criada na pasta Services vamos incluir o código abaixo:
using System;
namespace Blazor_App1.Pages.Services
{
public class AppData
{
private int _numero;
public int Numero
{
get
{
return _numero;
}
set
{
_numero = value;
NotifyDataChanged();
}
}
private string _cor;
public string Cor
{
get
{
return _cor;
}
set
{
_cor = value;
NotifyDataChanged();
}
}
public event Action OnChange;
private void NotifyDataChanged() => OnChange?.Invoke();
}
}
|
Aqui definimos acessores get e set personalizados para acionar o método NotifyDataChanged() quando um novo valor for definido.
O único objetivo do método NotifyDataChanged() é acionar o evento OnChange, que pode ser tratado pelos componentes do Razor.
Neste exemplo, agora são definidas duas propriedades, Numero e Cor, cada uma das quais também possui uma variável de membro privado correspondente explicitamente definida, _numero e _cor. Estes são referidos como campos de apoio.
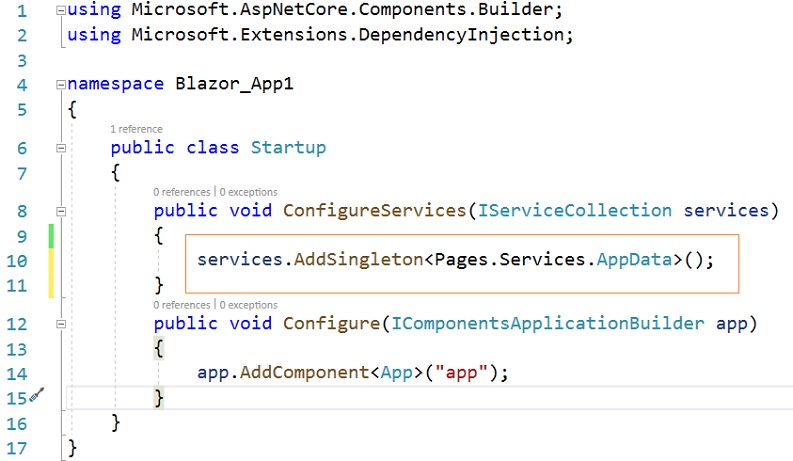
Registrando a classe de serviço
Como nossa classe de serviço já estava registrada não precisamos realizar essa tarefa neste projeto que fica conforme abaixo:

Criando dois componentes Blazor : Input e Display
Para demonstrar a passagem de valores entre dois componentes do Blazor na mesma página, vamos criar dois componentes Razor:
- InputComponent
- DisplayComponent
Vamos criar uma pasta Componentes dentro da pasta Pages e nesta pasta criar estes componentes. Em ambos componentes criados vamos Injetar uma instância do serviço definido na classe AppData com o nome AppData.
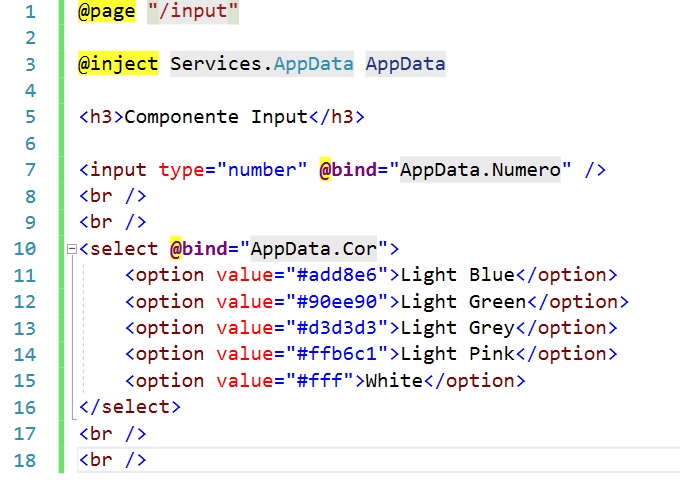
1 - InputComponent

O componente InputComponent fornece um campo input para capturar um número digitado pelo usuário.
Este número está vinculado à propriedade AppData.Numero da classe de serviço.
O componente InputComponent também fornece um elemento de seleção com opções de cores. A cor selecionada está vinculada à propriedade AppData.Cor.
Observe que a primeira linha do componente realmente executa a injeção de dependência usando a diretiva @inject.
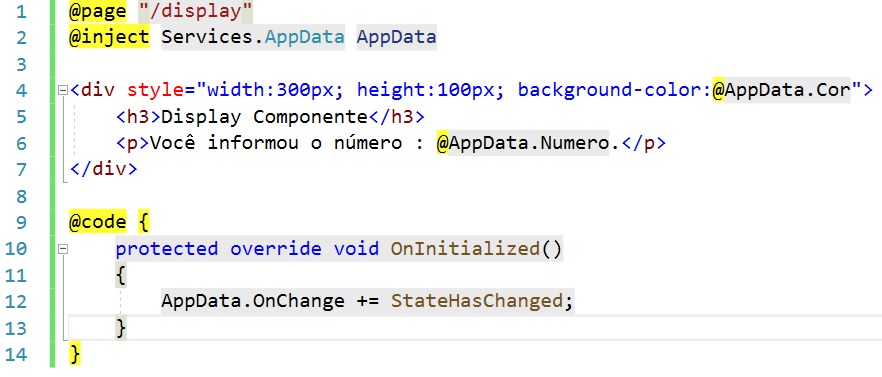
2 - DisplayComponent

O componente DisplayComponent exibe uma caixa de 320 por 240 pixels cuja cor de plano de fundo corresponde à cor salva em AppData.Cor.
O importante a ser observado neste arquivo é que o método OnInitialized() é usado para atribuir o método StateHasChanged() do Blazor como um manipulador de eventos a ser acionado quando o evento OnChange da classe de serviço for gerado.
O método StateHasChanged () é usado pelo Blazor para disparar manualmente uma atualização da interface do usuário. Como o AppData não está sendo alterado pelo próprio DisplayComponent, a atualização da interface do usuário deve ser acionada manualmente. Foi por esse motivo que você adicionou o evento OnChange à classe de serviço AppData!
Atualizando os componentes Index.razor e Pagina2.razor
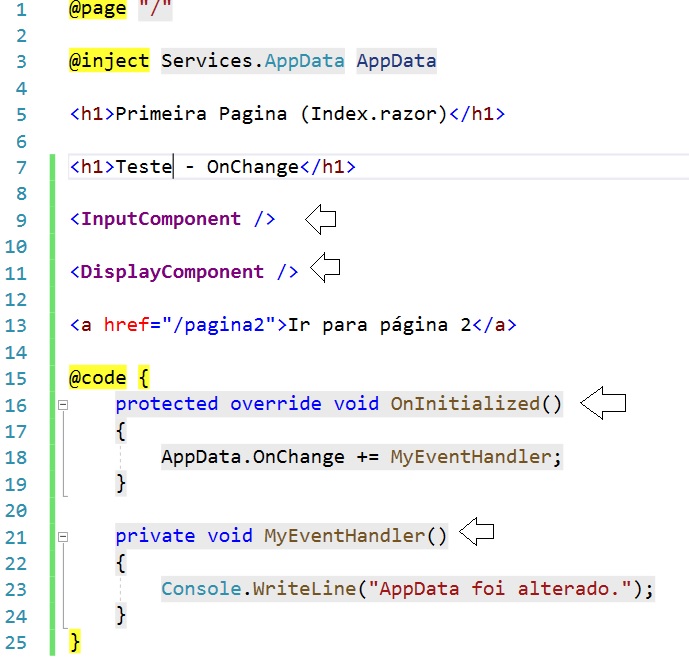
Para poder testar se essa configuração realmente permite a transferência de dados entre componentes do Blazor, vamos renderizar os dois componentes criados no arquivo Index.razor:

Neste código estamos renderizando os componentes criados e definindo um link para o componente Pagina2.
Para demonstrar que podemos anexar qualquer tratamento de eventos que desejarmos ao evento AppData.OnChange criamos e anexamos o método MyEventHandler() que exibe uma linha no console JavaScript do navegador quando o evento OnChange for gerado.
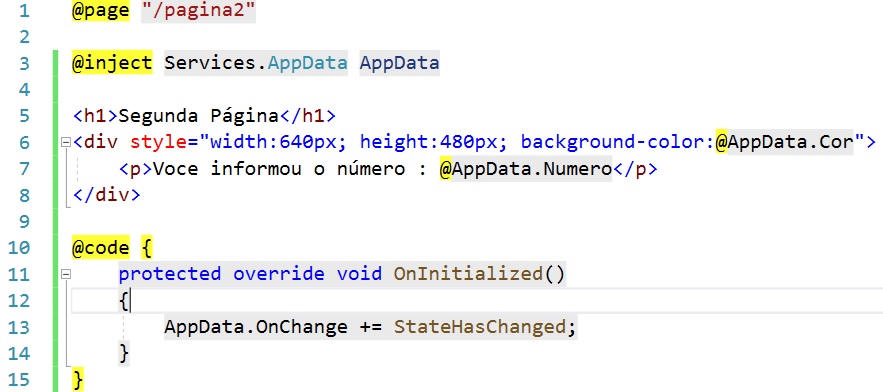
A seguir vamos atualizar o componente Pagina2.razor com o código a seguir:

Agora estamos prontos para testar o projeto.
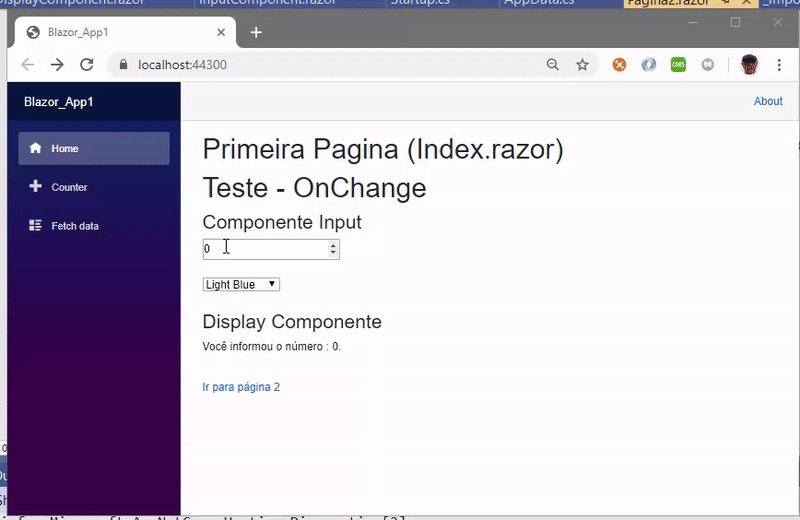
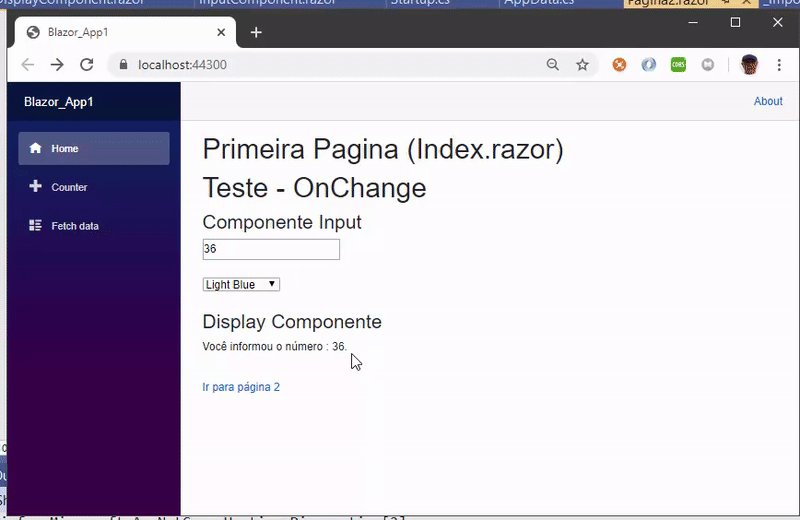
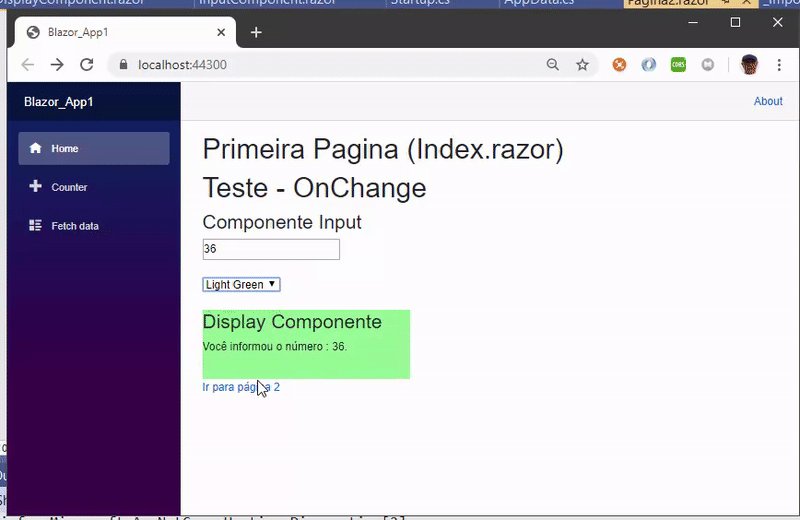
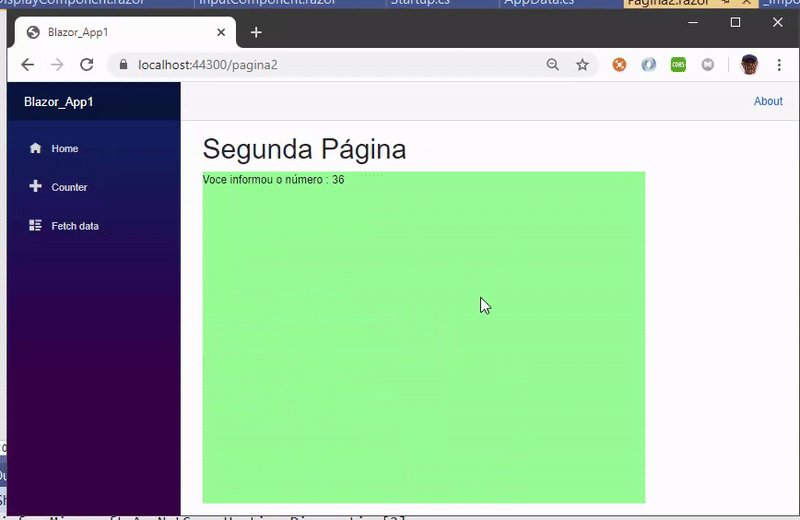
Se os dados forem corretamente compartilhados entre os componentes do Blazor, a cor e o conteúdo da div gerada pelo componente <DisplayComponent> no Index deverão mudar à medida que os elementos de entrada e seleção forem modificados.
A div no componente Pagina2 também deve refletir o valor mais recente das propriedades AppData quando você navega por lá.
Veja o resultado obtido:

Assim podemos usar o evento OnChange para notificar alterações feitas em um componente e usar também StateHasChanged que notifica o componente de que seu estado foi alterado.
Aguarde os próximos artigos sobre Blazor.
Pegue o projeto aqui : ![]() Blazor_App1.zip
(sem as referências)
Blazor_App1.zip
(sem as referências)

Colossenses 2:2,3
Referências:
-
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
-
ASP .NET Core - Criando uma aplicação com Angular 2 - Macoratti.net
-
ASP .NET Core - Criando uma aplicação Web no ... - Macoratti.net
-
ASP .NET Core - Iniciando com o Blazor - Macoratti
-
ASP .NET Core - CRUD usando Blazor e Entity ... - Macoratti
-
Blazor - O novo framework SPA da Microsoft - Macoratti.net
-
Visual Studio Code - Suporte ao desenvolvimento Blazor

