 |
Hoje vamos aprender como passar dados entre páginas no Blazor. |
Se você esta chegando agora e não sabe o que é o Blazor leia o artigo ASP .NET Core - Iniciando com o Blazor - Macoratti; se você já conhece e quer saber mais pode fazer o curso de Blazor Essencial.
 |
Com o Blazor, é fácil passar parâmetros para um componente quando o componente é carregado na mesma página. No entanto, e se você quiser passar um valor entre duas páginas diferentes com rotas diferentes ?
Uma maneira de fazer isso é usando um parâmetro de roteamento. (A outra maneira é usar um serviço singleton.)
Então vamos lá...
Configuração Inicial
Crie um novo projeto Blazor do tipo WebAssembly chamado Blazor_App1 usando o VS 2019.(Veja como fazer isso em detalhes aqui).
Com o projeto pronto vamos criar uma pasta Componentes dentro da pasta Pages do projeto Blazor.

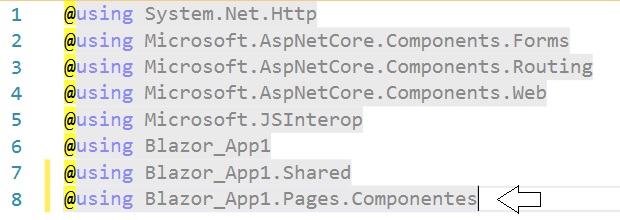
A seguir vamos incluir a declaração abaixo:
@using
Blazor_App1.Pages.Componentes
No arquivo arquivo
_Imports.razor do projeto:

Assim todos os demais componentes do projeto poderão acessar os componentes desta pasta.
Agora vamos criar dois componentes chamados Pagina1.razor e Pagina2.razor dentro da pasta Componentes.
Passar valores em parâmetros de rota
Para este aplicativo, suponha que você queira manipular alguns dados em uma
página e passar o resultado dessa manipulação para uma segunda página.
Vamos transmitir valores usando parâmetros de rota na URL. Essa abordagem tem claramente suas limitações:
- Passar muitos parâmetros tornaria a URL muito longa;
- Passar dados sensíveis expõe os dados;
Apesar disso este recurso pode ser útil para passar dados simples entre componentes.
Definindo o componente Pagina1
Vamos então definir o código do componente Pagina1.razor conforme abaixo:

Primeiro temos a diretiva @page definindo a rota para acessar este componente.
Aqui vinculamos a variável idade ao input usando o two-way databinding, assim, quando a entrada do usuário mudar a variável será atualizada.
Temos também a definição de um link usando 'a href' que navega para /pagina2/@idade.ToString().
Definindo o componente Pagina2

Aqui a diretiva @page
define uma rota e entre colchetes
{ } define o parâmetro da rota com o nome idade.
Assim esta diretiva vai pegar o parâmetro {idade} e vai procurar um componente correspondente [Parameter] ao qual ele será atribuído. Então precisamos criar uma propriedade usando o atributo [Parameter] com o mesmo nome e tipo do parâmetro (não precisa ser case sensitive).
Assim criar a propriedade string chamada Idade, o Blazor o reconhecerá como o parâmetro apropriado e atribuirá o valor do parâmetro {idade} que virá da URL.
Para ver funcionando abra o componente Index.razor e inclua o código abaixo:

Assim nosso componente Index.razor vai usar o componente Pagina1 exibindo o seu conteúdo.
Agora, ao executar o projeto você vai poder incluir um valor na Pagina1, clicar no link e ele aparecerá na Pagina2.
A seguir usamos o valor int original, substituindo o método OnInitialized() do componente Pagina2 razor e usamos int.Parse() para obter o valor inteiro representado pela string Idade acrescentando o valor 5.
Veja o resultado obtido:

Vimos assim uma técnica para transmitir dados entre páginas do Blazor usando parâmetros de roteamento.
Essa abordagem é útil quando uma variável definida em uma página anterior precisa influenciar o conteúdo exibido em outra página.
Então aguarde os próximos artigos sobre Blazor.
"E Jesus clamou, e disse: Quem
crê em mim, crê, não em mim, mas naquele que me enviou.
E quem me vê a mim, vê aquele que me enviou.
Eu sou a luz que vim ao mundo, para que todo aquele que
crê em mim não permaneça nas trevas."
João 12:44-46
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Referências:
-
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
-
ASP .NET Core - Criando uma aplicação com Angular 2 - Macoratti.net
-
ASP .NET Core - Criando uma aplicação Web no ... - Macoratti.net
-
ASP .NET Core - Iniciando com o Blazor - Macoratti
-
ASP .NET Core - CRUD usando Blazor e Entity ... - Macoratti
-
Blazor - O novo framework SPA da Microsoft - Macoratti.net
-
Visual Studio Code - Suporte ao desenvolvimento Blazor
