 |
Hoje apresentamos o recurso experimental do Blazor : Mobile Blazor Bindings. |
Se você esta chegando agora e não sabe o que é o Blazor leia o artigo ASP .NET Core - Iniciando com o Blazor - Macoratti; se você já conhece e quer saber mais pode fazer o curso de Blazor Essencial.
 |
Mobile Blazor Bindings
O Mobile Blazor Bindings é um novo projeto experimental para permitir o desenvolvimento nativo de aplicativos para dispositivos móveis com o Blazor.
Esses Bindings ou ligações permitem que os desenvolvedores criem aplicativos móveis nativos usando C# e .NET para iOS e Android usando padrões familiares de programação da Web. Isso significa que você pode usar o modelo de programação Blazor e a sintaxe Razor para definir componentes e comportamentos da interface do usuário de um aplicativo.
Os componentes da interface do usuário incluídos são baseados nos controles nativos da interface do usuário Xamarin.Forms, o que resulta em belos aplicativos móveis nativos.
Lembrando que o Blazor é executado no .NET Standard 2.0 para que você possa compartilhar seu código .NET com a maioria dos outros aplicativos .NET.
Vamos agora a um exemplo inicial que apresenta o recurso.
Recursos usados:
Criando o projeto Mobile Blazor Bindings
Como é um projeto experimental precisamos instalar o template para criar o projeto.
Abra um shell de comandos (cmd) e na janela de comandos digite:
dotnet new -i Microsoft.MobileBlazorBindings.Templates::0.1.173-beta
Este comando vai instalar o template mobileblazorbindings.
A seguir crie uma pasta onde deseja criar o projeto.
No exemplo criei uma pasta _blazor e dentro desta pasta executei o comando a seguir:
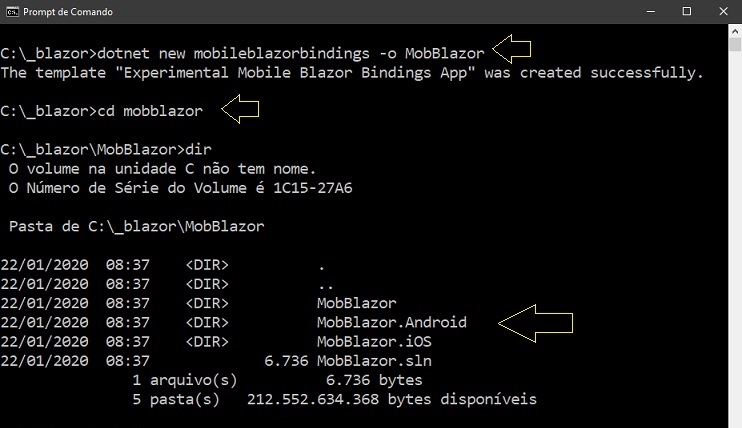
dotnet new mobileblazorbindings -o MobBlazor
Com isso vamos criar o projeto na pasta MobBlazor :

Verificando o projeto podemos ver as pastas:
- MobBlazor
- MobBlazor.Android
- MobBlazor.iOS
E o arquivo da solução MobBlazor.sln.
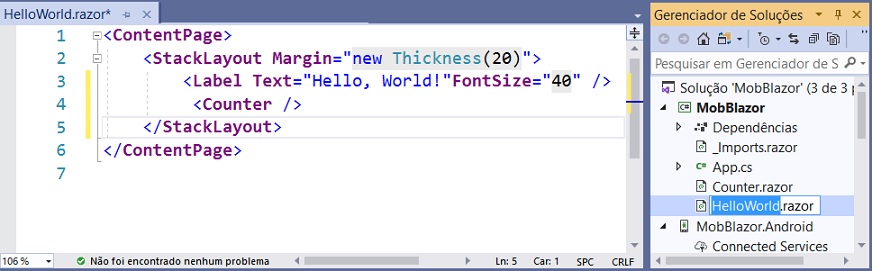
Abrindo a solução no Visual Studio Community 2019 podemos ver a seguinte estrutura no Gerenciador de Soluções:
 |
|
Abrindo o arquivo HelloWorld.razor temos o código a seguir:

Se você conhece o Xamarin Forms está em casa. O código usa as views StackLayout e Label e o componente Counter do projeto em um ContentPage.
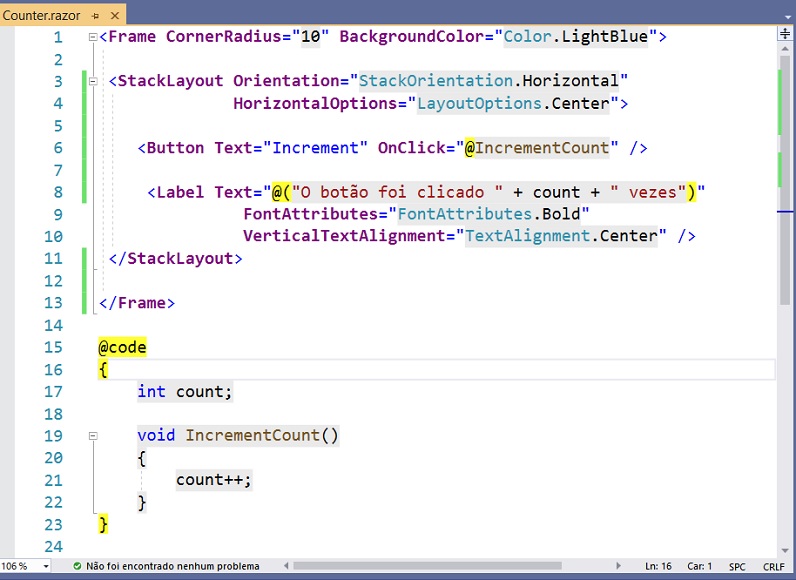
A seguir o código do componente Counter.razor:

No código do componente razor temos mais código que usa as views do Xamarin Forms e o bloco de código definido em @code{} que define o incremento do contador. Essa estrutura é tipíca dos componentes Blazor.
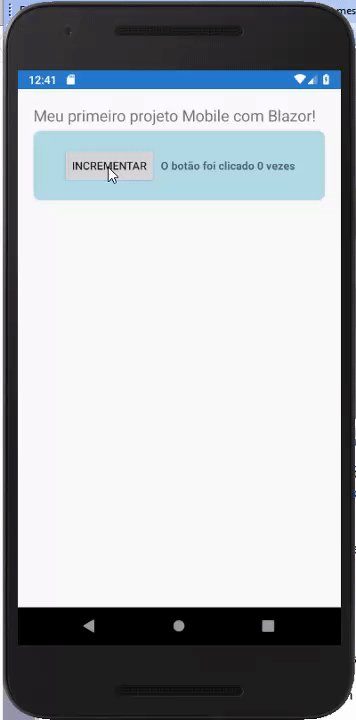
Agora é só ativar um emulador android (ou iOS) e definir o projeto para inicialização. Para o meu ambiente vou selecionar o projeto MobBlazor.Android e executar o projeto.
Abaixo vemos o resultado obtido:

Obs: Eu alterei o texto usado no projeto traduzindo-o para o português.
Para saber mais sobre o Mobile Blazor Bindings verifique os links abaixo:
- GitHub repo:https://github.com/xamarin/MobileBlazorBindings
- Sample apps: https://github.com/xamarin/MobileBlazorBindings/tree/master/samples
- Docs: https://docs.microsoft.com/mobile-blazor-bindings/
- Feedback survey: https://www.surveymonkey.com/r/X82XVTZ
"Disse-lhes, pois, Jesus: Quando levantardes o Filho do homem, então conhecereis
que EU SOU, e que nada faço por mim mesmo; mas isto falo como meu Pai me
ensinou."
João 8:28
Referências:
-
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
-
ASP .NET Core - Criando uma aplicação com Angular 2 - Macoratti.net
-
ASP .NET Core - Criando uma aplicação Web no ... - Macoratti.net
-
ASP .NET Core - Iniciando com o Blazor - Macoratti
-
ASP .NET Core - CRUD usando Blazor e Entity ... - Macoratti
-
Blazor - O novo framework SPA da Microsoft - Macoratti.net
-
Visual Studio Code - Suporte ao desenvolvimento Blazor
