 |
Hoje veremos como passar dados entre o componente pai e o componente filho no Blazor |
Se você esta chegando agora e não sabe o que é o Blazor leia o artigo ASP .NET Core - Iniciando com o Blazor - Macoratti; se você já conhece e quer saber mais pode fazer o curso de Blazor Essencial.
 |
Apresentação
O Blazor é um framework da Microsoft para criar aplicações Webs interativas do lado do cliente com a base de código .NET. Podemos escrever o código do lado do cliente e do servidor usando a linguagem C#.
Existem dois modelos de hospedagem disponíveis para o Blazor:
- Blazor Server : Nesse modelo de hospedagem, o aplicativo é executado no servidor a partir de um aplicativo ASP.NET Core. Atualizações da interface do usuário, manipulação de eventos e chamadas JavaScript são tratadas em uma conexão SignalR. Esse modal de execução está disponível na versão estável atual do .Net Core (3.1) e o modelo de projeto para criar o aplicativo Blazor Server é lançado com o Visual Studio 2019 16.4.
- Blazor WebAssembly : Nesse modelo de hospedagem, o aplicativo é executado no lado do cliente no navegador. O aplicativo Blazor, suas dependências e o runtime do .NET são baixados no navegador. O aplicativo é executado diretamente no segmento da interface do usuário do navegador. As atualizações da interface do usuário e a manipulação de eventos ocorrem dentro do mesmo processo. Este modelo de execução está disponível na versão de visualização do .Net Core. Ainda está em preview com previsão para maio de 2020, conforme o roteiro da Microsoft.
Hoje veremos como passar dados para um componente filho do Blazor como parâmetro. Isso é útil se você tiver um componente personalizável que deseja usar em vários locais da sua página.
O fluxo de dados Parent-Child (Pai-Filho)
Suponha que você tenha um componente de interface do usuário personalizado que pretende usar em uma página.

A página seria considerada o componente pai e o componente da interface do usuário seria o componente filho.
Neste artigo iremos criar um componente filho reutilizável e veremos como passar parâmetros para ele a partir do pai.
Criando o componente Filho (Child)
Vamos criar um componente simples do Blazor que gera um rótulo e uma entrada.
Comece criando um projeto Blazor WebAssembly chamado Blazor_App1.
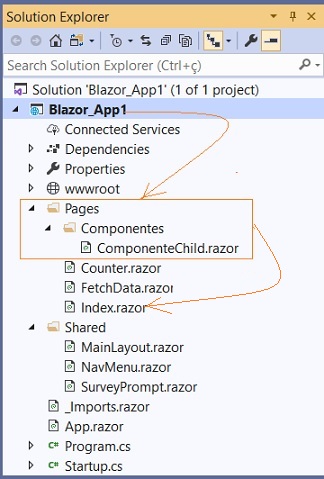
A seguir, clique com o botão direito do mouse na pasta Pages do projeto criado e adicione uma nova pasta chamada Componentes.
Agora, clique
com o botão direito do mouse na pasta Componentes
que você acabou de criar e adicione um novo item, Add->
New Item ... e selecione Razor Component e
chame-o de ComponenteChild.
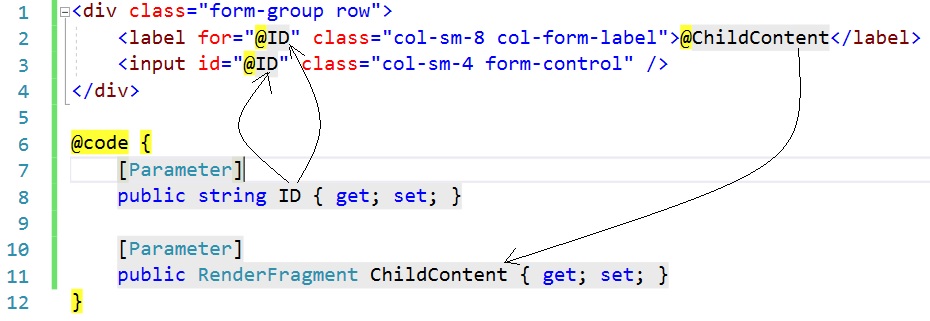
Substitua o conteúdo de ComponenteChild.Razor pelo
código a seguir :

Se o seu componente aceitar conteúdo filho, você precisará definir um parâmetro e identificar um local para renderizá-lo. No exemplo acima, você também precisará definir um parâmetro para o ID.
Como você pode ver, o ChildContent será renderizado como o texto da label do elemento de entrada. Você pode renderizar o ChildContent em qualquer lugar do seu componente personalizado.
O parâmetro ID é usado como o ID exclusivo para o elemento input. A label também faz referência a ele, para que ela saiba a qual input ou entrada pertence.
Observe que usamos o atributo [Parameter] para definir ambos os parâmetros utilizados neste componente.
Outro detalhe importante é que esse componente filho não possui uma diretiva @page sendo assim um componente não roteável. Por isso ele poderá ser usado por outros componentes.
Usando o Componente Filho com parâmetros
Se você deseja colocar seu componente filho em outro componente como no componente Index.razor do projeto, será necessário informar ao componente onde encontrar o componente ComponenteFilho emitindo uma instrução @using.

Para isso podemos definir no arquivo Index.razor a declaração abaixo:
@using
Blazor_App1.Pages.Componentes
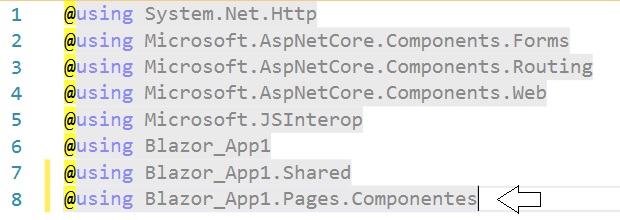
Agora uma alternativa mais consistente é incluir essa
declaração @using no arquivo
_Imports.razor do projeto:

Dessa forma o nosso componente Filho poderá ser usado por qualquer componente do projeto.
E agora ? Como podemos usar esse componente filho no componente Index.razor ?
Para usar o componente filho que acabamos de criar, temos que referenciá-lo pelo nome entre colchetes angulares <>, assim como faria com qualquer outra tag de elemento html.
E além disso, você poderá fornecer valores para qualquer um dos parâmetros que você definiu no componente filho.

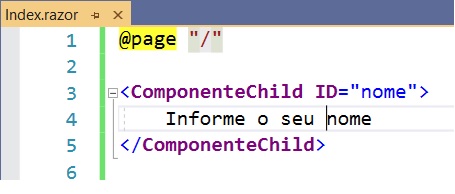
No código acima colocamos o componente usando a marca
<ComponenteChild> e a
seguir atribuimos um valor ao seu parâmetro
ID , como faríamos com um
atributo de uma tag html comum.
Por fim, o conteúdo filho que você forneceu será usado como o texto da label, exatamente como definido em ComponenteChild.razor.
Podemos colocar quantas instâncias do componente filho desejar no componente pai, e, fornecer valores diferentes para cada parâmetro a cada vez.
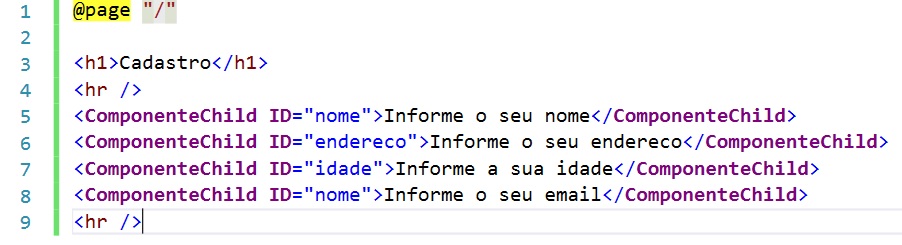
Veja o exemplo abaixo: (componente Index.razor)

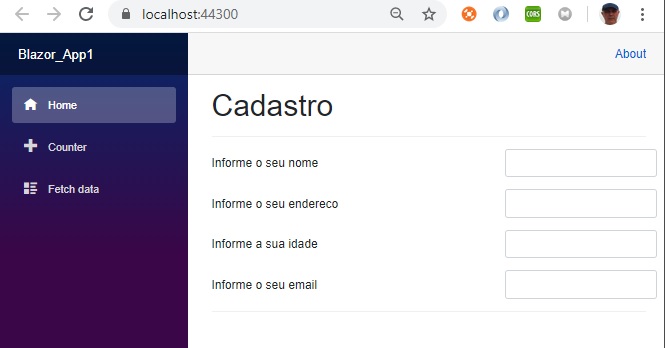
Abaixo temos o resultado:

Vimos assim como passar parâmetros de um componente pai para um componente filho.
Imagine usar esse truque enquanto percorre os elementos de uma coleção para preencher uma página ?
Embora essa abordagem funcione para passar dados para componentes na mesma página, você também pode estar interessado em como passar parâmetros entre componentes em páginas diferentes.
Então aguarde os próximos artigos sobre Blazor.
Que nos consola em toda a nossa tribulação, para que
também possamos consolar os que estiverem em alguma
tribulação, com a consolação com que nós mesmos somos
consolados por Deus."
2 Coríntios 1:3,4
-
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
-
ASP .NET Core - Criando uma aplicação com Angular 2 - Macoratti.net
-
ASP .NET Core - Criando uma aplicação Web no ... - Macoratti.net
-
ASP .NET Core - Iniciando com o Blazor - Macoratti
-
ASP .NET Core - CRUD usando Blazor e Entity ... - Macoratti
-
Blazor - O novo framework SPA da Microsoft - Macoratti.net
-
Visual Studio Code - Suporte ao desenvolvimento Blazor

