 |
Hoje veremos 3 formas de realizar a vinculação de dados em aplicações Blazor com o DOM. |
Se você esta chegando agora e não sabe o que é o Blazor leia o artigo ASP .NET Core - Iniciando com o Blazor - Macoratti; se você já conhece e quer saber mais pode fazer o curso de Blazor Essencial.
 |
Apresentação
O Blazor é um framework da Microsoft para criar aplicações Webs interativas do lado do cliente com a base de código .NET. Podemos escrever o código do lado do cliente e do servidor usando a linguaegm C#.
Existem dois modelos de hospedagem disponíveis para o Blazor:
- Blazor Server : Nesse modelo de hospedagem, o aplicativo é executado no servidor a partir de um aplicativo ASP.NET Core. Atualizações da interface do usuário, manipulação de eventos e chamadas JavaScript são tratadas em uma conexão SignalR. Esse modal de execução está disponível na versão estável atual do .Net Core (3.1) e o modelo de projeto para criar o aplicativo Blazor Server é lançado com o Visual Studio 2019 16.4.
- Blazor WebAssembly : Nesse modelo de hospedagem, o aplicativo é executado no lado do cliente no navegador. O aplicativo Blazor, suas dependências e o runtime do .NET são baixados no navegador. O aplicativo é executado diretamente no segmento da interface do usuário do navegador. As atualizações da interface do usuário e a manipulação de eventos ocorrem dentro do mesmo processo. Este modelo de execução está disponível na versão de visualização do .Net Core. Ainda está em preview com previsão para maio de 2020, conforme o roteiro da Microsoft.
Vinculando dados com o DOM
Um dos recursos mais úteis do Blazor é a capacidade de passar dados entre os elementos DOM do front-end e o código C# do back-end. Neste artigo veremos como vincular variáveis C# de modo que elas possam ser exibidas no navegador ou modificadas por meio da entrada do usuário no navegador.
A primeira técnica é fazer uma vinculação unidirecional ou one-way databinding que anexará o valor de uma variável a um elemento DOM do seu site.
Lembre-se de que o caractere @ é usado para indicar o início do código C# em uma página ou componente de edição. Para exibir uma propriedade ou campo de back-end dentro de um elemento do navegador no Blazor, basta usar o caractere @ seguido pelo nome da variável.

O valor exibido no cabeçalho h1 permanecerá sincronizado com o valor da variável nome no código C #. Quaisquer alterações feitas no valor nome serão refletidas no front-end do site para o usuário ver.
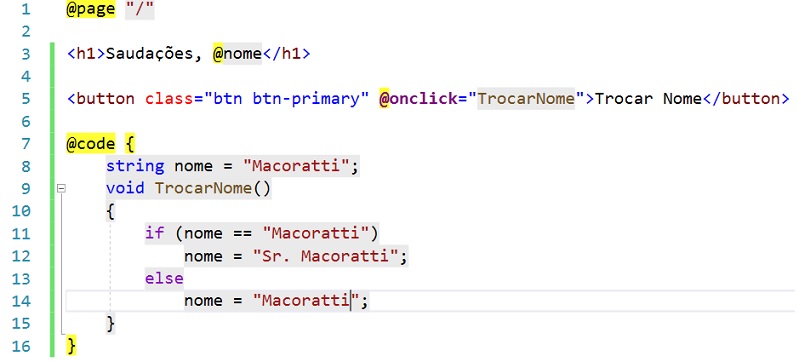
Considere a seguinte código:

Aqui o manipulador de eventos TrocarNome() é acionado quando o evento onclick do botão for disparado.
Quando o botão for clicado, o valor da variável C# nome será alterado. O novo valor aparecerá automaticamente no cabeçalho do código HTML. Essa técnica pode ser usada para personalizar a experiência de um usuário, e, também poderia ser usada para adicionar classes personalizadas aos elementos DOM com base em outros dados.
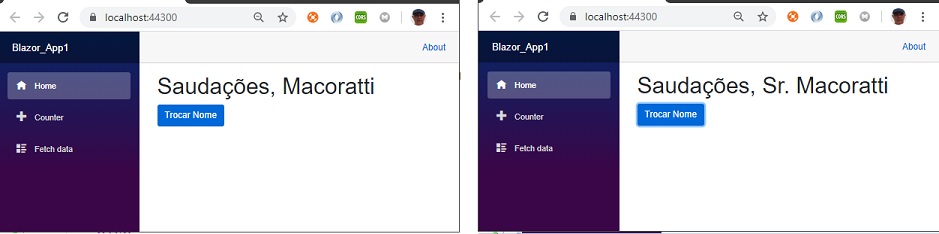
Abaixo temos o resultado:

Two-way Databinding
A técnica anterior funciona quando as variáveis são manipuladas no código C# do back-end e você deseja exibi-las no front-end como HTML.
Suponha, no entanto, que você
queira trabalhar na outra direção, ou seja, alterar o
valor de uma variável C# com base na entrada recebida
por um usuário em seu site. Para isso você vai precisar
usar a ligação de dados bidirecional ou
two-way databinding.
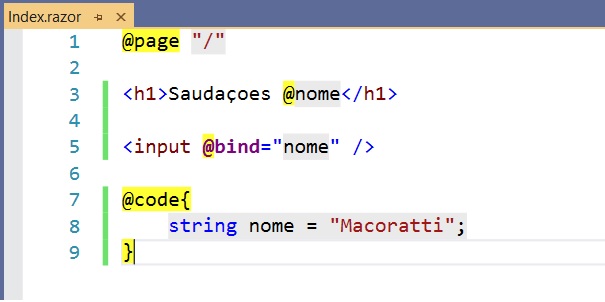
Para emitir uma ligação de dados bidirecional no Blazor,
use o atributo @bind em um
elemento de entrada(input)
ou outro elemento de formulário.
Lembre-se de que o caractere @ é usado para indicar o início do código C# em uma página ou componente de edição. Para exibir uma propriedade ou campo do back-end dentro de um elemento do navegador no Blazor, basta usar o caractere @ seguido pelo nome da variável.

O atributo @bind sincronizará o valor do campo de entrada - input - com o valor da variável C# à qual o input está vinculado, neste caso, nome.
A variável nome é atualizada quando o evento onchange do input for gerado. O evento onchange é gerado quando o elemento de entrada perde o foco e o novo valor é diferente do valor anterior.
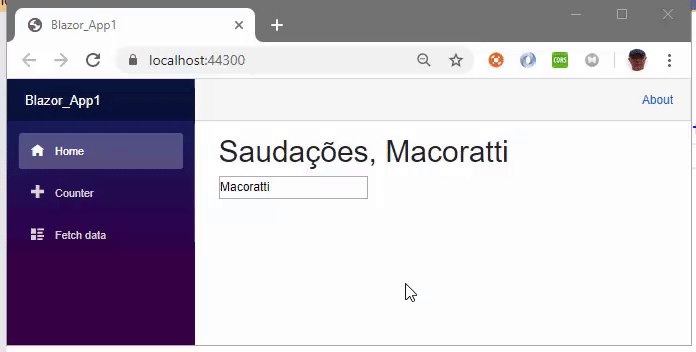
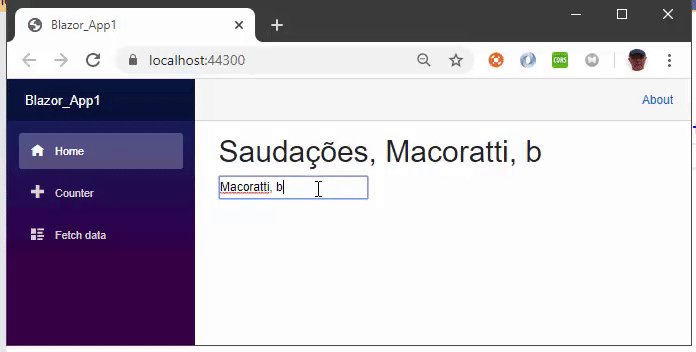
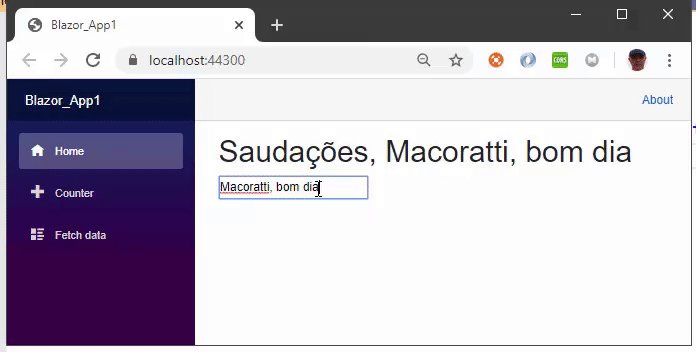
Quando o usuário acessando a página digita uma nova string no elemento de entrada(input) e muda o foco, tabulando para um novo elemento ou clicando fora do elemento, o cabeçalho h1 será atualizado.

Vinculação com outros eventos
No exemplo acima, não seria melhor se o cabeçalho fosse atualizado instantaneamente conforme o usuário digita ?
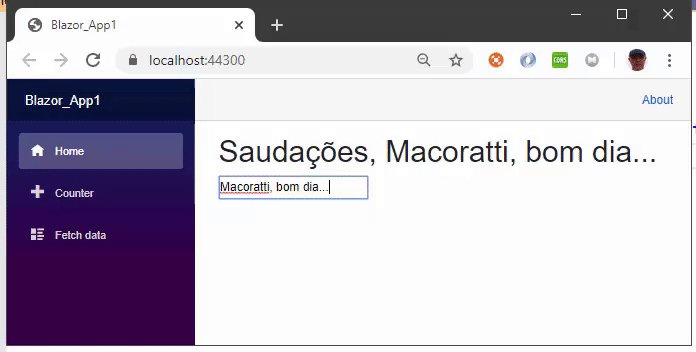
É possível disparar a vinculação após a digitação de cada letra usando o evento oninput em vez do evento onchange. Para fazer isso no Blazor, precisamos usar atributos um pouco diferentes.
Vejamos o código a seguir:

Como o atributo @bind do Blazor funciona automaticamente em conjunto com o evento onchange do elemento, você precisará especificar manualmente que deseja usar o evento oninput para acionar a ligação.
Além disso, você usará o atributo @bind-value para identificar a propriedade ou o campo C# ao qual deseja se vincular.
Nesse caso, @bind-value = "nome" e @bind-value: event = "oninput" produzirão os resultados desejados conforme mostramos abaixo:

Vimos assim como como usar o Blazor para exibir o valor das variáveis C# no código HTML do seu site,e , vimos também como emitir uma ligação de dados bidirecional usando o atributo @bind do Blazor, que permite usar valores recebidos pelo usuário em seu aplicativo C#.
Por fim, aprendemos como personalizar a ligação de dados para diferentes eventos.
Em outro artigo veremos como passar dados para componentes Blazor.
"Porque o Senhor é justo, e
ama a justiça; o seu rosto olha para os retos."
Salmos 11:7
-
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
-
ASP .NET Core - Criando uma aplicação com Angular 2 - Macoratti.net
-
ASP .NET Core - Criando uma aplicação Web no ... - Macoratti.net
-
ASP .NET Core - Iniciando com o Blazor - Macoratti
-
ASP .NET Core - CRUD usando Blazor e Entity ... - Macoratti
-
Blazor - O novo framework SPA da Microsoft - Macoratti.net
-
Visual Studio Code - Suporte ao desenvolvimento Blazor

