 Xamarin
Forms - Apresentando Triggers
Xamarin
Forms - Apresentando Triggers
 |
Neste artigo vou apresentar o conceito de Triggers no Xamarin Forms. |
Os Triggers (Gatilhos) permitem que você expresse ações declarativamente no código XAML que alteram a aparência dos controles com base em eventos ou alterações de propriedades.
Você pode
atribuir um trigger ou gatilho diretamente a um controle ou adicioná-lo a um
dicionário de recursos no nível da página ou no aplicativo para ser aplicado a
vários controles.
Existem quatro tipos de gatilho:
- Property Trigger (Gatilho de propriedade) - Ocorre quando uma propriedade em um controle é definida como um valor específico;
- Data Trigger (Gatilho de dados) - Usa a ligação de dados para disparar com base nas propriedades de outro controle;
- Event Trigger (Disparador de Eventos) - Ocorre quando um evento ocorre no controle.
- Multi Trigger (Gatilho múltiplo) - Permite que várias condições de gatilhos sejam definidas antes que uma ação ocorra;
Vejamos a seguir cada um dos tipos de gatilhos no Xamarin Forms.
Nota: Você pode ativar o XAML Hot Reload no menu Tools-> Options -> Xamarin -> Hot Reload e ter uma experiência de desenvolvimento mais produtiva. (Somente a partir da versão 16.3 do VS 2019 Community)
Recursos usados:
-
Visual Studio Community 2019 ou Xamarin Studio
-
Emulador Android virtual ou Genymotion ou físico (veja como emular usando o Vysor)
Criando o projeto no Visual Studio 2019 Community
Abra o VS 2019 Community e clique em Create New Project e a seguir escolha:
- Language : C#
- Platform : All Platforms
- Project Type: Mobile

Clique em Next e informe o nome XF_Triggers1;
A seguir clique no botão Create :
A seguir selecione o template Blank e a plataforma Android e clique no botão OK:
 |
Nota: Marquei apenas a plataforma Android para simplificar.
Pronto, nosso projeto já esta criado.
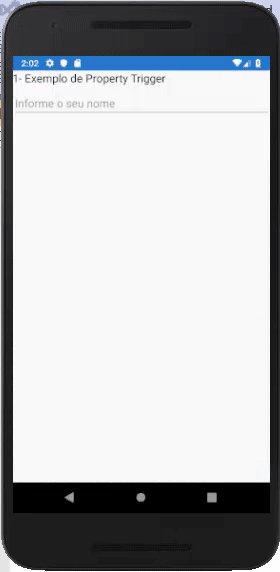
1- Usando Property Trigger
Um gatilho simples pode ser expresso puramente em XAML, adicionando um elemento Trigger à coleção de gatilhos de um controle. Este exemplo mostra um gatilho que altera uma cor de fundo da view Entry quando recebe o foco:
Para isso, no arquivo MainPage.xaml vamos definir o código abaixo:
|
<?xml
version="1.0" encoding="utf-8" ?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:d="http://xamarin.com/schemas/2014/forms/design" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d" x:Class="XF_Triggers1.MainPage">
<StackLayout> </ContentPage> |
 |
Vamos destacar As partes importantes da declaração Trigger que são:
- TargetType - O tipo de controle ao qual o gatilho se aplica;
- Property - A propriedade no controle que é monitorada;
- Value - O valor, quando ele ocorre para a propriedade monitorada, que faz com que o gatilho seja ativado;
- Setter - Uma coleção de elementos Setter pode ser adicionada e quando a condição de acionamento for atendida. Você deve especificar a propriedade e o valor a serem configurados.
Temos também as EnterActions e ExitActions (não mostradas) que são escritas no código e podem ser usadas além dos (ou em vez de) elementos Setter.
2- Aplicando um Trigger usando um style
Os Triggerss também podem ser adicionados a uma declaração de estilo em um controle, em uma página ou em um aplicativo ResourceDictionary.
A seguir temos um exemplo que declara um estilo implícito (ou seja, nenhuma chave(key) está definida), o que significa que ele será aplicado a todos os controles Entry definidos:
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:d="http://xamarin.com/schemas/2014/forms/design"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
x:Class="XF_Triggers1.MainPage">
<ContentPage.Resources>
<ResourceDictionary>
<Style TargetType="Entry">
<Style.Triggers>
<Trigger TargetType="Entry"
Property="IsFocused" Value="True">
<Setter Property="BackgroundColor" Value="Yellow" />
</Trigger>
</Style.Triggers>
</Style>
</ResourceDictionary>
</ContentPage.Resources>
<StackLayout>
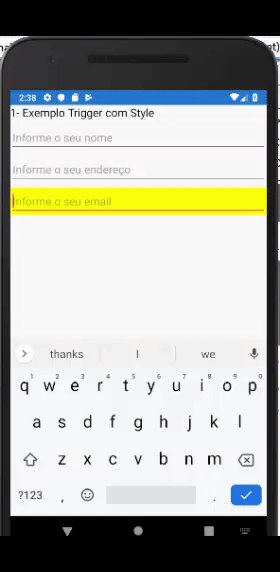
<Label Text="1- Exemplo Trigger com Style" TextColor="Black" FontSize="Medium"/>
<Entry Placeholder="Informe o seu nome"/>
<Entry Placeholder="Informe o seu endereço"/>
<Entry Placeholder="Informe o seu email"/>
</StackLayout>
</ContentPage>
|
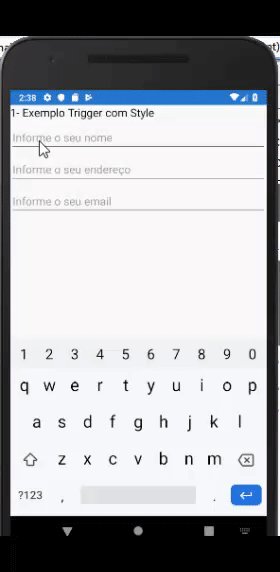
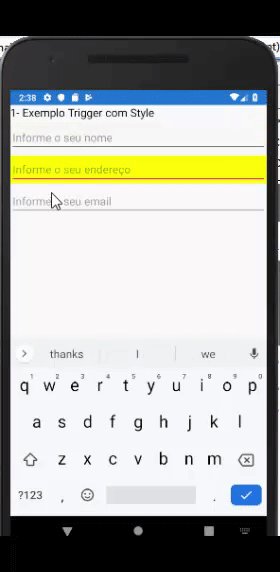
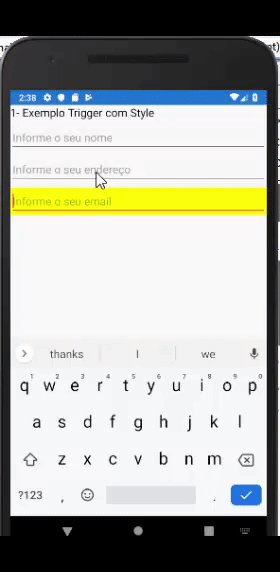
Podemos ver o resultado abaixo:

3- Usando Data Trigger
Os
Data Triggers ou gatilhos de dados usam a ligação
de dados para monitorar outro controle e fazer com que os
Setters sejam chamados. Em vez do atributo Property
em um acionador de propriedade, configure o atributo
Binding para monitorar o valor especificado.
A seguir usamnos a sintaxe de ligação de dados {Binding
Source = {x: Reference entry}, Path = Text.Length}, que é como nos
referimos às propriedades de outro controle.
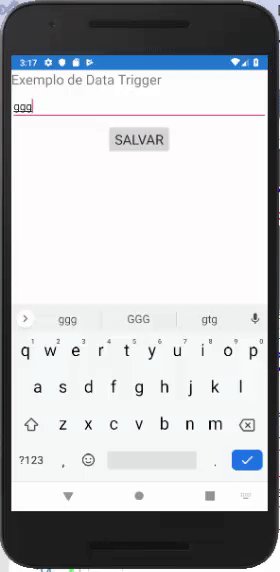
Quando o comprimento da entrada for zero, o gatilho será ativado. Neste exemplo, o gatilho desativa o botão quando a entrada está vazia.
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:d="http://xamarin.com/schemas/2014/forms/design"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
x:Class="XF_Triggers1.MainPage"
BackgroundColor="White">
<StackLayout>
<!-- O x:Name é referenciado abaixo no DataTrigger-->
<!-- dica: Defina Text="" (ou outro valor padrão) -->
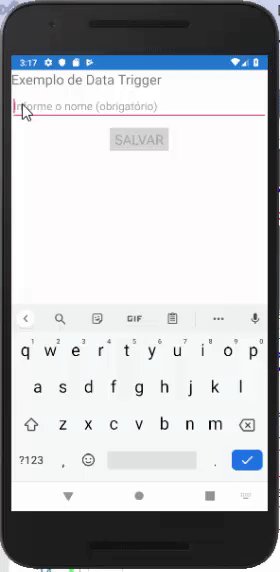
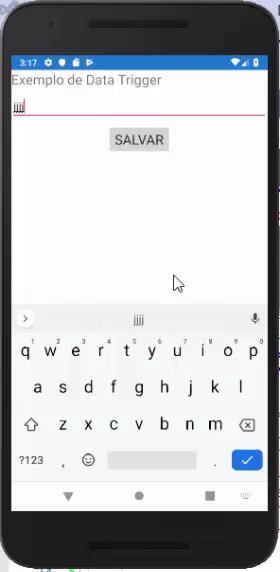
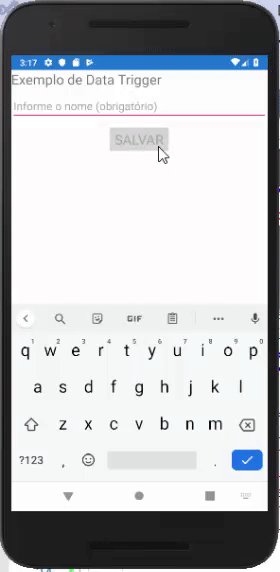
<Label Text="Exemplo de Data Trigger" FontSize="Large"/>
<Entry x:Name="entry" Text="" Placeholder="Informe o nome (obrigatório)" FontSize="Medium"/>
<Button x:Name="button" Text="Salvar" FontSize="Large" HorizontalOptions="Center">
<Button.Triggers>
<DataTrigger TargetType="Button"
Binding="{Binding Source={x:Reference entry},Path=Text.Length}" Value="0">
<Setter Property="IsEnabled" Value="False" />
</DataTrigger>
</Button.Triggers>
</Button>
</StackLayout>
</ContentPage>
|
Ao avaliar a expressão Path = Text.Length , devemos forneçer um valor padrão para a propriedade de destino (por exemplo, Text = "") porque, caso contrário, o valore será null e o Trigger não funcionará como esperado.

4- Usando Event Triggers
O elemento EventTrigger requer apenas uma propriedade Event, como "Clicked" no exemplo abaixo.
<EventTrigger Event="Clicked">
<local:NumericValidationTriggerAction />
</EventTrigger>
|
Observe que não há elementos Setter, mas uma referência a uma classe definida como local: NumericValidationTriggerAction que requer que o namespace xmlns: local seja declarado no XAML da página:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:local="clr-namespace:XF_Triggers1;assembly=WorkingWithTriggers" ... /> |
A classe
implementa TriggerAction, o que significa
que deve fornecer uma substituição para o método Invoke
que é chamado sempre que o evento de gatilho ocorre.
Uma implementação de ação de gatilho poderia ser feita assim:
-
Implementar a classe TriggerAction<T> genérica,
com o parâmetro genérico correspondente ao tipo de controle ao qual o
gatilho será aplicado. Você pode usar superclasses como o
VisualElement para gravar ações de gatilho que
funcionam com uma variedade de controles ou especificar um tipo de controle
como Entry.
-
Substituir o método Invoke - é chamado sempre
que os critérios de acionamento são atendidos.
- Opcionalmente, expor as propriedades que podem ser definidas no XAML quando o gatilho for declarado.
O Event Trigger pode ser consumido via XAML assim:
<EventTrigger Event="TextChanged">
<local:NumericValidationTriggerAction />
</EventTrigger>
|
Os Event Triggers não suportam EnterActions and ExitActions.
5 - Usando Multi Trigger
Um
MultiTrigger se parece com um
Trigger ou DataTrigger, exceto que pode haver mais de uma condição. Todas
as condições devem ser verdadeiras antes que os setters
sejam acionados.
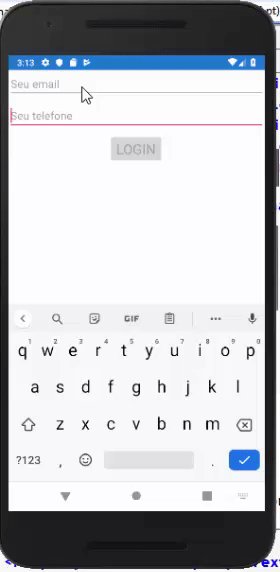
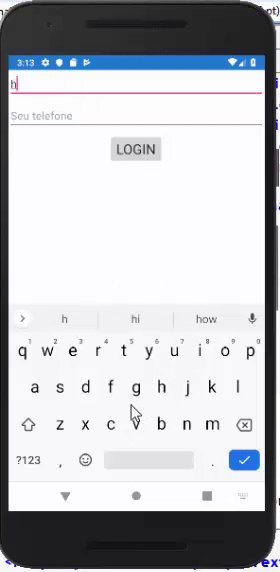
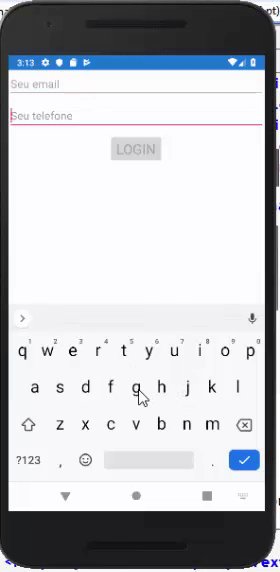
A seguir temos um exemplo de um gatilho para um botão que se vincula a duas
entradas diferentes (email e telefone):
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:d="http://xamarin.com/schemas/2014/forms/design"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
x:Class="XF_Triggers1.MainPage"
BackgroundColor="White">
<StackLayout>
<Entry x:Name="email" Text="" Placeholder="Seu email" />
<Entry x:Name="fone" Text="" Placeholder="Seu telefone" />
<Button x:Name="loginButton" Text="Login" FontSize="Large" HorizontalOptions="Center"
IsEnabled="True">
<Button.Triggers>
<MultiTrigger TargetType="Button">
<MultiTrigger.Conditions>
<BindingCondition Binding="{Binding Source={x:Reference email},
Path=Text.Length}" Value="0" />
<BindingCondition Binding="{Binding Source={x:Reference fone},
Path=Text.Length}" Value="0" />
</MultiTrigger.Conditions>
<Setter Property="IsEnabled" Value="False" />
</MultiTrigger>
</Button.Triggers>
</Button>
</StackLayout>
</ContentPage>
|
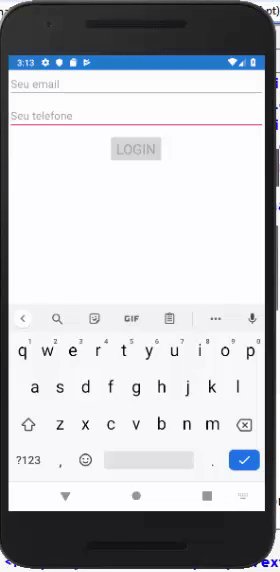
A seguir temos o resultado obtido:

A coleção Conditions também pode conter elementos PropertyCondition como este:
<PropertyCondition Property="Text" Value="OK" />
|
Para mais detalhes consulte a documentação neste link : Triggers Xamarin Forms
"Eu sou o
Alfa e o Ômega, o princípio e o fim, diz o Senhor, que é, e que era, e que há de
vir, o Todo-Poderoso."
Apocalipse 1:8
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Referências:
-
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
-
Super DVD C# - Recursos de aprendizagens e vídeo aulas para C#
-
Curso Fundamentos da Programação Orientada a Objetos com VB .NET

-
Xamarim - Desenvolvimento Multiplataforma com C# ... - Macoratti.net
-
Xamarin.Forms - Olá Mundo - Criando sua primeira ... - Macoratti.net
-
Xamarin.Forms - Olá Mundo - Anatomia da aplicação - Macoratti.net
-
https://developer.xamarin.com/api/type/Android.App.AlertDialog/
