 Xamarin
Forms - Usando o controle CheckBox
Xamarin
Forms - Usando o controle CheckBox
 |
Neste artigo vou apresentar o controle Checkbox e mostrar como usar o controle em uma aplicação Xamarin Forms usando o Visual Studio. |
A partir da versão 4.1 foi introduzido o controle CheckBox no Xamarin Forms.
Você geralmente utiliza este controle quando deseja apresentar ao usuário um grupo de opções selecionáveis que não sejam mutuamente exclusivas.
O controle
CheckBox ou caixa de seleção é um tipo de
botão que pode estar marcado ou desmarcado (vazio). Quando uma caixa de seleção
está marcada (checked), ela é considerada ativada.
Quando uma caixa de seleção está vazia, ela é considerada desativada.
O CheckBox define uma propriedade bool chamada IsChecked,
que indica se a CheckBox está marcada. Essa propriedade também é apoiada por um
objeto BindableProperty, o que significa que ele
pode ser estilizado e ser o destino das ligações de dados.
O controle também define um evento CheckedChanged que é acionado quando a propriedade IsChecked é alterada, por meio da manipulação do usuário ou quando um aplicativo define a propriedade IsChecked.
O objeto CheckedChangedEventArgs que acompanha o evento CheckedChanged possui uma única propriedade chamada Value, do tipo bool. Quando o evento é disparado, o valor da propriedade Value é definido como o novo valor da propriedade IsChecked.
Vejamos a seguir como podemos criar e usar o CheckBox no Xamarin Forms.
Nota: Você pode ativar o XAML Hot Reload no menu Tools-> Options -> Xamarin -> Hot Reload e ter uma experiência de desenvolvimento mais produtiva. (Somente a partir da versão 16.3 do VS 2019 Community)
Recursos usados:
-
Visual Studio Community 2019 ou Xamarin Studio
-
Emulador Android virtual Genymotion ou físico (veja como emular usando o Vysor)
Criando o projeto no Visual Studio 2019 Community
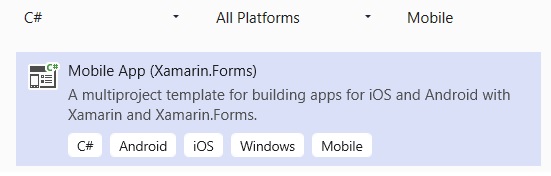
Abra o VS 2019 Community e clique em Create New Project e a seguir escolha:
- Language : C#
- Platform : All Platforms
- Project Type: Mobile

Clique em Next e informe o nome XF_Checkbox1;
A seguir clique no botão Create :
A seguir selecione o template Blank e a plataforma Android e clique no botão OK:
 |
Nota: Marquei apenas a plataforma Android para simplificar.
Pronto, nosso projeto já esta criado.
No arquivo MainPage.xaml vamos definir o código abaixo:
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:d="http://xamarin.com/schemas/2014/forms/design"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
x:Class="XF_Checkbox1.MainPage">
<StackLayout> <Label Text="Criando um checkbox vazio"/> <CheckBox /> <Label Text="Criando um checkbox marcado"/> <CheckBox IsChecked="true" /> <Label Text="Criando um checkbox azul, preto e vermelho "/> <StackLayout Orientation="Horizontal"> <CheckBox Color="Blue" /> <CheckBox Color="Black" /> <CheckBox Color="Red" /> </StackLayout> </StackLayout> </ContentPage> |
 |
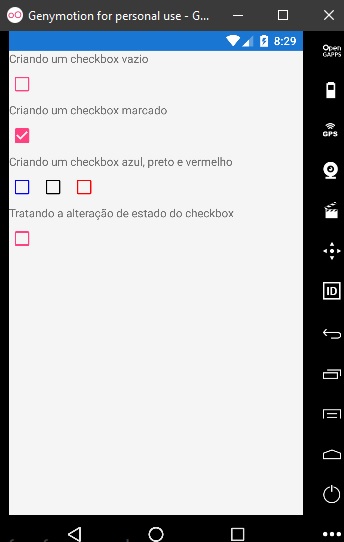
No código criamos um checkbox desmarcado ou vazio que é o padrão:
<CheckBox />
| A
figura abaixo mostra a renderização do checkbox
no iOS e no Android:
|
A seguir criamos um checkbox marcado ou ativado:
<CheckBox IsChecked="true" />
Depois definimos a cor para 3 checkboxex:
<CheckBox Color="Blue" />
<CheckBox Color="Black" />
<CheckBox Color="Red" />
Respondendo à alteração de estado do Checkbox
Quando a propriedade IsChecked for alterada, por meio da manipulação do usuário ou quando um aplicativo definir a propriedade IsChecked, o evento CheckedChanged será acionado. Um manipulador de eventos para este evento pode ser registrado para responder à alteração usando
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:d="http://xamarin.com/schemas/2014/forms/design"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
x:Class="XF_Checkbox1.MainPage">
<StackLayout> <Label Text="Criando um checkbox vazio"/> <CheckBox /> <Label Text="Criando um checkbox marcado"/> <CheckBox IsChecked="true" /> <Label Text="Criando um checkbox azul, preto e vermelho "/> <StackLayout Orientation="Horizontal"> <CheckBox Color="Blue" /> <CheckBox Color="Black" /> <CheckBox Color="Red" /> </StackLayout> <StackLayout> <Label Text="Tratando a alteração de estado do checkbox" FontSize="Medium"/> <CheckBox x:Name="chkbox1" CheckedChanged="OnCheckBoxCheckedChanged" /> </StackLayout> </StackLayout> </ContentPage> |
 |
Agora definimos o manipulador de eventos OnCheckBoxCheckedChanged:
<CheckBox x:Name="chkbox1"
CheckedChanged="OnCheckBoxCheckedChanged" />
Podemos tratar a alteração de estado definindo
o código do manipulador no arquivo MainPage.xaml.cs :
private void OnCheckBoxCheckedChanged(object sender, CheckedChangedEventArgs e)
{
DisplayAlert("Alerta", "Você clicou no Checkbox , seu estado agora é : " + e.Value , "OK");
}
|
Note que estamos obtendo o valor da propriedade Value que pode ser true ou false:

Data Bind com o checkbox
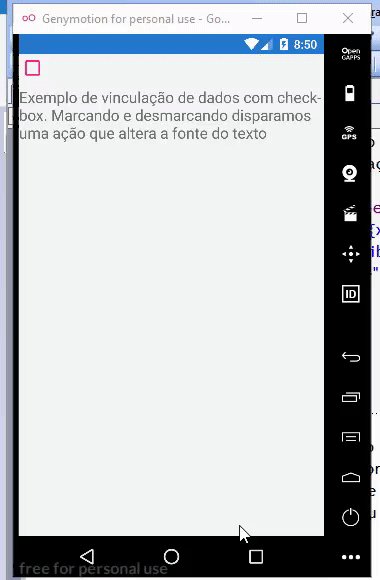
Podemos eliminar o manipulador de eventos CheckedChanged usando uma vinculação de dados com Triggers para responder a uma caixa de seleção que esta sendo marcada ou desmarcada e realizar uma ação vinculada:
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:d="http://xamarin.com/schemas/2014/forms/design"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
x:Class="XF_Checkbox1.MainPage"
BackgroundColor="WhiteSmoke">
<StackLayout>
<CheckBox x:Name="checkBox" />
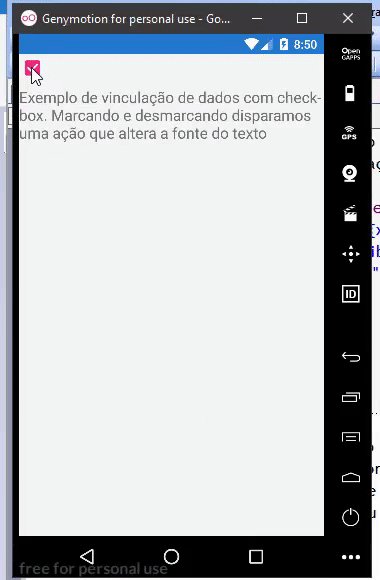
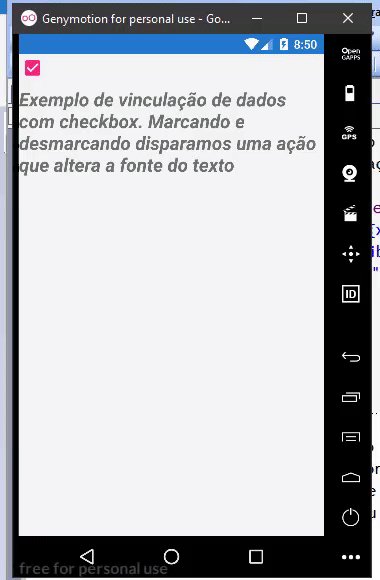
<Label Text="Exemplo de vinculação de dados com checkbox. Marcando e
desmarcando disparamos uma ação que altera a fonte do texto" FontSize="Medium">
<Label.Triggers>
<DataTrigger TargetType="Label"
Binding="{Binding Source={x:Reference checkBox}, Path=IsChecked}" Value="true">
<Setter Property="FontAttributes" Value="Italic, Bold" />
<Setter Property="FontSize" Value="Large" />
</DataTrigger>
</Label.Triggers>
</Label>
</StackLayout>
</ContentPage>
|
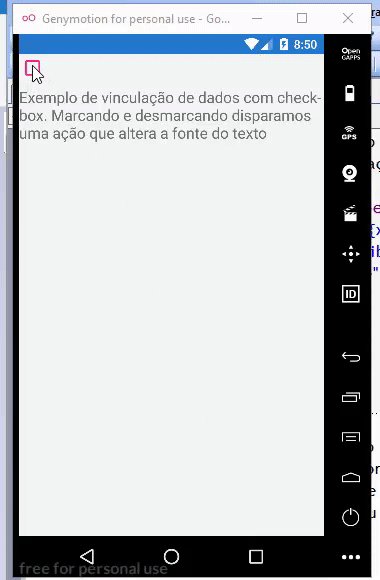
Neste exemplo, a Label usa uma expressão de ligação em um gatilho de dados para monitorar a propriedade IsChecked da CheckBox. Quando essa propriedade se torna true, as propriedades FontAttributes e FontSize do Label são alteradas.
Quando a
propriedade IsChecked retorna para
false, e as propriedades
FontAttributes e FontSize do Label são
redefinidas para seu estado inicial.

Checkbox e o Visual State
O CheckBox possui um VisualState IsChecked que pode ser usado para iniciar uma alteração visual no CheckBox quando ele estiver marcado.
Nota: Para saber mais sobre o VisualState veja o meu artigo: Xamarin Forms - Apresentando o Visual State ... - Macoratti
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:d="http://xamarin.com/schemas/2014/forms/design"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
x:Class="XF_Checkbox1.MainPage"
BackgroundColor="WhiteSmoke">
<StackLayout>
<Label Text="Usando o VisualState para o IsChecked"
FontSize="Large" TextColor="Black"/>
<CheckBox x:Name="checkbox1" Color="Black">
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="CommonStates">
<VisualState x:Name="Normal">
<VisualState.Setters>
<Setter Property="Color"
Value="Red" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="IsChecked">
<VisualState.Setters>
<Setter Property="Color"
Value="Green" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
</CheckBox>
</StackLayout>
</ContentPage>
|
Neste exemplo, o VisualState IsChecked especifica que, quando a CheckBox estiver marcado, sua propriedade Color será definida como verde.
O VisualState Normal especifica que quando a CheckBox estiver em um estado normal, sua propriedade Color será definida como vermelha. Portanto, o efeito geral é que o CheckBox fica vermelho quando está vazio e verde quando está marcado.

Para mais detalhes consulte a documenta neste link : Checkbox Xamarin Forms
Pegue o código
do projeto compartilhado aqui : ![]() XF_Checkbox1.zip
(sem as referências)
XF_Checkbox1.zip
(sem as referências)
"Disse-lhes, pois, Jesus: Quando levantardes o Filho do homem, então conhecereis
que EU SOU, e que nada faço por mim mesmo; mas isto falo como meu Pai me
ensinou."
João 8:28
Referências:
-
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
-
Super DVD C# - Recursos de aprendizagens e vídeo aulas para C#
-
Curso Fundamentos da Programação Orientada a Objetos com VB .NET

-
Xamarim - Desenvolvimento Multiplataforma com C# ... - Macoratti.net
-
Xamarin.Forms - Olá Mundo - Criando sua primeira ... - Macoratti.net
-
Xamarin.Forms - Olá Mundo - Anatomia da aplicação - Macoratti.net
-
https://developer.xamarin.com/api/type/Android.App.AlertDialog/

