 |
Neste artigo vamos iniciar com o ASP .NET Core Blazor usando o .NET Core 3.0. |
Continuando o artigo anterior veremos como criar um componente nossa aplicação Blazor.
Nota: Responda a enquete : Que tal aprender Blazor ?
 |
A título de exercício e para entender como funcionam os componentes Blazor vamos criar um componente em nossa aplicação para uma lista de tarefas.
Criando um novo componente
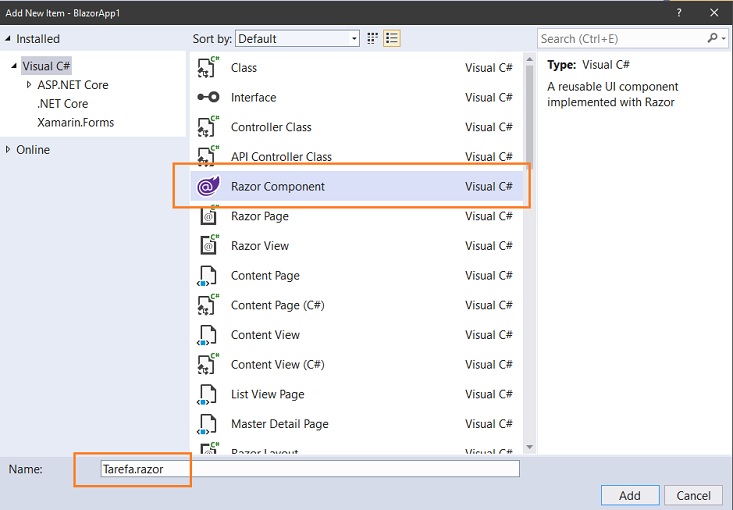
Selecione a pasta Pages e no menu Project clique em Add New Item;

Selecione o template Razor Component e informe o nome Tarefa.razor, e, clique no botão Add;
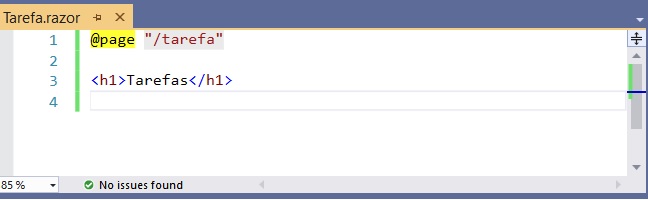
Forneça a marcação inicial para o componente definindo a diretiva @page e o título 'Tarefas':

A seguir vamos adicionar o
componente Tarefa à barra
de navegação da aplicação.
Para isso vamos usar o componente NavMenu.razor,
presente na pasta
Shared. Este componente é usado no layout da
aplicação, e, os Layouts são
componentes que permitem evitar a duplicação de conteúdo
no aplicativo.
Adicione um elemento <NavLink>
ao componente Tarefa
adicionando a seguinte marcação de item de lista abaixo
dos itens de lista existentes no arquivo
Shared/NavMenu.razor:
...
<li class="nav-item px-3">
<NavLink class="nav-link" href="tarefa">
<span class="oi oi-list-rich" aria-hidden="true"></span> Tarefas
</NavLink>
</li>
...
|
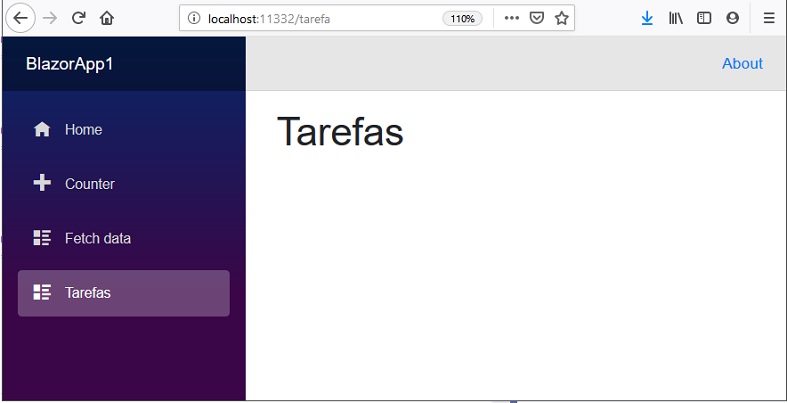
Agora vamos executar novamente o projeto e verificar o menu lataral que agora apresenta a opção: Tarefas e o resultado da exibição ao clicar nesta opção:

Nada mal, e, muito simples de fazer...
Agora vamos criar um arquivo chamado TarefaItem.cs (uma classe C#) na raiz do projeto que vai representar um item de tarefa.
public class TarefaItem
{
public string Titulo { get; set; }
public bool Concluida { get; set; }
}
|
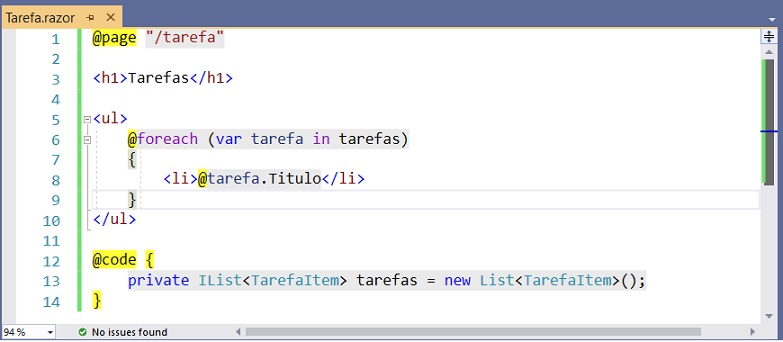
A seguir no arquivo Tarefa.razor vamos incluir:
1- Um campo para todos os
itens em um bloco @code. O
componente Tarefa vai usar
esse campo para manter o estado da lista de tarefas.
2- A marcação de lista não ordenada e um
loop foreach para
renderizar cada item como um item de lista (<li>).

Agora, vamos incluir elementos na nossa interface para que o usuário possa adicionar itens à lista de tarefas.
Para isso vamos incluir uma entrada de texto (<input>) e um botão (<button>) logo abaixo da lista não ordenada(<ul>..</ul>:

Se você executar o projeto agora, ao tentar clicar no botão Incluir Tarefa, não vai acontecer nada, por que não definimos um manipulador de eventos associado ao botão. Vamos fazer isso...
Vamos incluir um método IncluirTarefa ao componente Tarefa e vamos registrá-lo para que quando o botão for selecionado o evento seja disparado usando o atributo @onclick.
A seguir vamos criar o método IncluirTarefa usando código C# que será chamado quando o botão for selecionado:

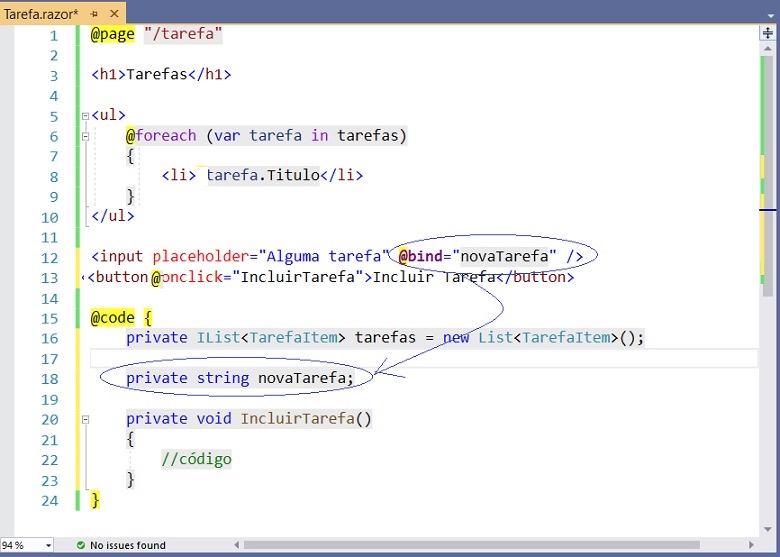
Para obter o título do novo item de tarefa, vamos adicionar um novo campo do tipo string chamado novaTarefa na parte superior do bloco @code e vincular esse campo ao valor da entrada de texto usando o atributo bind no elemento <input>:

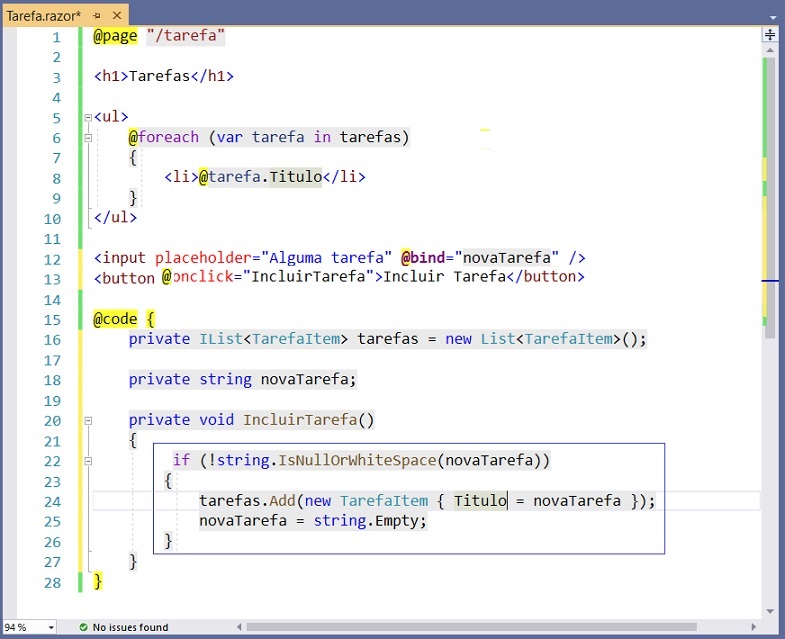
Agora podemos atualizar o método IncluirTarefa para adicionar um tarefaItem com o título especificado à lista de tarefas.

A seguir vamos limpar o valor de novaTarefa atribuindo uma string vazia.
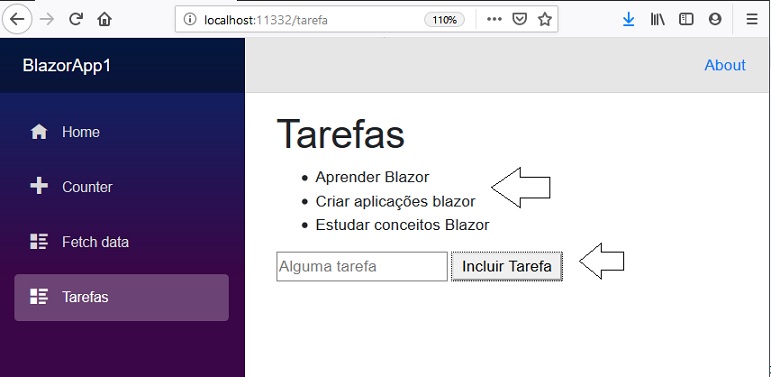
Executando o projeto e incluindo algunas itens de tarefas teremos o resultado abaixo:

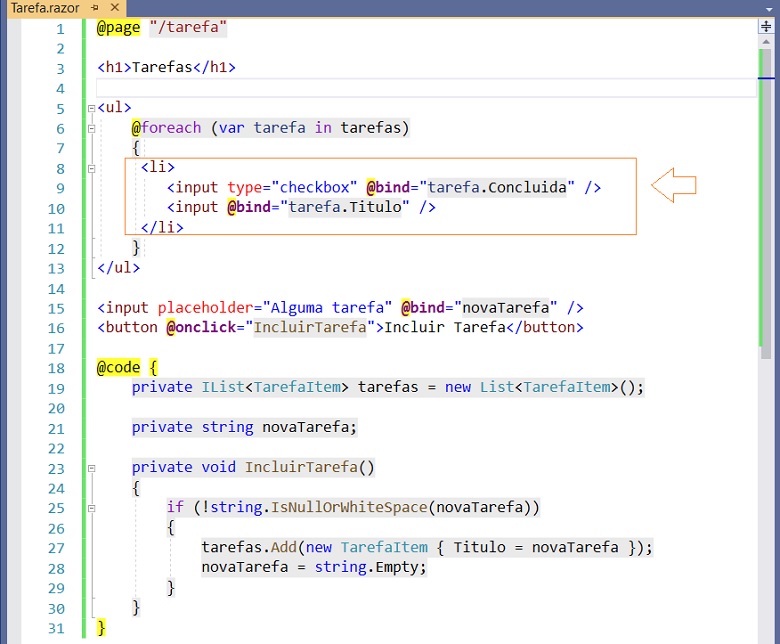
Podemos tornar o título de cada item da tarefa editável e incluir uma caixa de seleção (checkbox) para ajudar o usuário a acompanhar as tarefas que já foram concluidas.
Vamos então incluir uma caixa de seleção para cada item e vincular o seu valor à propriedade Concluida da classe TarefaItem.

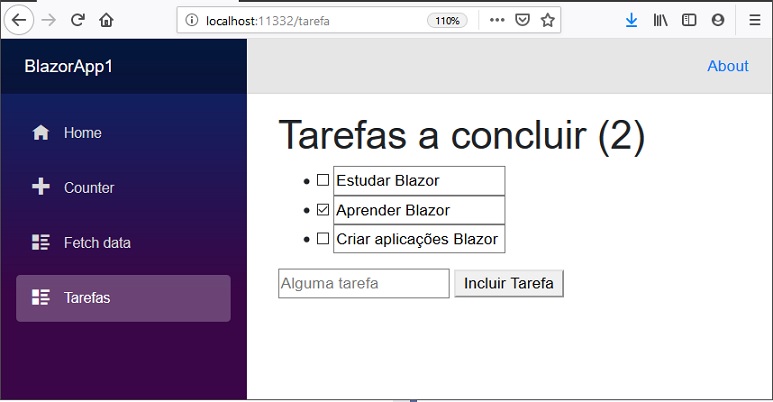
Para verificar se os valores estão vinculados, vamos atualizar o cabeçalho <h1> para mostrar uma contagem do número de todas as tarefas que não estão concluídas (Concluida é igual a false):

Com isso concluímos nosso componente Tarefa que, embora seja bem simples, mostra como é fácil e simples criar componentes funcionais usando o Blazor.
Executando o projeto teremos o resultado final abaixo:

Pegue o projeto aqui:
![]() BlazorApp1.zip (sem
as referências)
BlazorApp1.zip (sem
as referências)
"Quão amáveis são os teus
tabernáculos, SENHOR dos Exércitos!
A minha alma está desejosa, e desfalece pelos átrios do
Senhor; o meu coração e a minha carne clamam pelo Deus
vivo."
Salmos 84:1-2
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Referências:
-
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
-
ASP .NET Core - Criando uma aplicação com Angular 2 - Macoratti.net
-
ASP .NET Core - Criando uma aplicação Web no ... - Macoratti.net
-
ASP .NET Core - Iniciando com o Blazor - Macoratti
-
ASP .NET Core - CRUD usando Blazor e Entity ... - Macoratti
-
Blazor - O novo framework SPA da Microsoft - Macoratti.net
-
Visual Studio Code - Suporte ao desenvolvimento Blazor
