 |
Neste artigo vamos tratar dos modelos de hospedagem do ASP .NET Core Blazor. |
A tecnologia web esta evoluindo a cada dia e uma dessas melhorias notáveis é a introdução do WebAssembly.
 |
O WebAssembly ou 'Wasm' é um novo tipo de código que pode ser executado em browsers modernos — se trata de uma linguagem de baixo nível como assembly, com um formato binário compacto que executa com performance quase nativa e que fornece um novo alvo de compilação para linguagens como C/C++, para que possam ser executadas na web. Também foi projetado para executar em conjunto com o JavaScript, permitindo que ambos trabalhem juntos.(Definição obtida do site - https://developer.mozilla.org/pt-BR/docs/WebAssembly )
A Microsoft está trabalhando e lançando as versões de Blazor, que é um novo framework para criar aplicativos do lado do cliente usando C#, Razor e HTML que são executados no navegador com o WebAssembly.
Neste artigo veremos os modelos de hospedagem do Blazor.
Modelos de hospedagem
- Client Side
- ASP .NET Core hosted
- Server Side
Veremos a seguir um resumo de como atuam e como se comportam esses 3 modos de hospedagem.
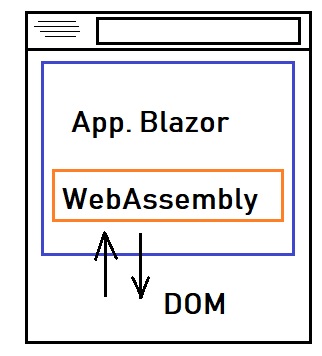
Client Side
O modelo de hospedagem do lado do cliente é adequado para os navegadores modernos atuais que são atualizados de forma automática.
Neste modelo de hospedagem a aplicação Blazor é executada e exibida no navegador.

A aplicação Blazor reside no navegador. Vejamos as
implicações desta abordagem:
1) Como todo a aplicação
reside no navegador, as atualizações do DOM serão
tratadas no próprio navegador;
2) A aplicação funciona no modo
offline, pois não há interação com o servidor;
3) Não é adequado para a conectividade com banco de
dados, pois é necessário enviar a seqüência de conexão
ao lado do cliente, o que pode ser um risco potencial à
segurança;
4) A depuração da aplicaçõe não é fácil, pois as
ferramentas de desenvolvimento do navegador ainda estão
no estágio inicial do uso de assemblies da Web;
5) O carregamento inicial da página pode ser demorado,
pois todass as DLL e os Assemblies necessários deverão
ser baixados no navegador;
6) O Internet Explorer 11 não é suportado;
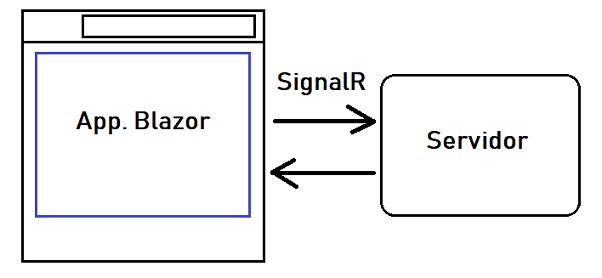
ASP .NET Core hosted
O modelo de hospedatem ASP.NET Core Hosted é uma versão aprimorada do modelo de hospedagem no lado do cliente, sendo também adequada para navegadores mais modernos e atuais.

Nesta abordagem, a parte cliente da aplicação Blazor será executada e exibida no navegador e as conexões do servidor são feitas usando o SignalR, em geral para conexão com uma WEb API ASP .NET Core;
Nesta abordagem temos as seguintes implicações:
1) As atualizações do DOM
serão tratadas na parte do servidor hospedada no
servidor ASP.NET Core;
2) Não funciona no modo offline,
pois a conexão SignalR é necessária para várias ações
(envio de eventos, atualizações do DOM, etc.);
3) Adequado para conectividade e operação com uma base
de dados. Você pode usar WEB APIs para consumir e
executar operações com um banco de dados;
4) A depuração não é possível para a parte do cliente,
pois as ferramentas de desenvolvimento do navegador
estão no estágio inicial do uso web assemblies;
5) O carregamento inicial da página pode ser demorado,
pois todas as DLL e Assemblies necessários deverão ser
baixados no navegador;
6) O Internet Explorer 11 não é suportado;
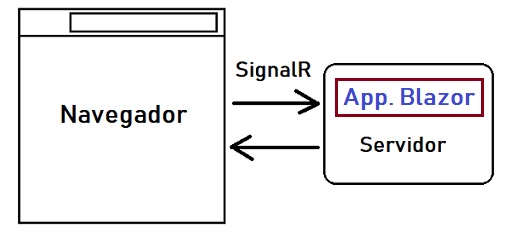
Server Side
No modelo de hospedagem do lado do servidor, a aplicação inteira vai residir no servidor ASP .NET Core, e, as requisições serão feitas a partir do navegador para o servidor para realizar várias operações.
Aqui não precisamos baixar as DLLs nem os assemblies para a execução da aplicação pois elas estarão presentes no servidor.

As implicações dessa abordagem são:
1) As atualizações do
DOM serão tratadas na parte
do servidor hospedada no servidor ASP.NET Core. O
SignalR é usado para
realizar a conexão;
2) Não funciona no modo offline, pois a conexão do
SignalR é necessária para várias ações (envio
de eventos, atualizações do DOM, etc.);
3) Adequado para conectividade e com uma base de dados.
Você pode usar Web APIs para consumir e executar
operações com um banco de dados;
4) A depuração pode ser feita de forma adequada e com
eficácia. Você pode usar o procedimento de depuração
padrão do visual studio para depurar seu aplicativo.
5) O carregamento inicial da página vai depender da
conexão podendo ter uma latência maior;
6) O Internet Explorer 11 é suportado, pois não envia o
WebAssembly para os
navegadores;
Cabe destacar que a abordagem da hospedagem Server Side é suportada na .NET Core 3.1, e, que tanto a abordagem do lado do cliente como a abordagem usando ASP .NET Core estão ainda em preview no .NET Core 3.1.
Para criar aplicações Blazor usando esses modelos recomenda-se usar a última versão do Visual Studio 2019 (em abril/2020 -> 16.5.3)
O ambiente de desenvolvimento deve ser preparado da seguinte forma:
- Instalar a última versão do .NET Core 3.1 SDK
- Instalar o template Blazor WebAssembly executando o seguinte comando na janela de comados(Shell):
dotnet new -i Microsoft.AspNetCore.Components.WebAssembly.Templates::3.2.0-rc1.20223.4
O .NET Core SDK versão 3.1.201 ou posterior é necessário para usar o modelo 3.2 Preview Blazor WebAssembly. Confirme a versão instalada do .NET Core SDK executando dotnet --version em um shell de comando.
- Definir a
ferramenta usada para criar as aplicações Blazor. Aqui temos duas opções
principais:
- Usar o Visual Studio Community 2019 - Instalar o Visual Studio com a carga de trabalho ASP .NET e Web Development;
- Usar o Visual Studio Code - Instalar o Visual Studio Code e as últimas extensões para C# do VS Code;
Assim temos uma visão geral do comportamento das aplicações Blazor conforme o modelo atual de hospedagem suportado.
Atualizando para a versão 3.2.0 Preview 1
Para atualizar um aplicativo existente do Blazor WebAssembly da 3.1.0 Visualização 4 para a 3.2.0 Visualização 1 faça o seguinte:
- Atualize todas as referências de pacote Microsoft.AspNetCore.Blazor.* Para 3.2.0-preview1.20073.1;
- Em Program.cs no projeto do cliente Blazor WebAssembly, substitua BlazorWebAssemblyHost.CreateDefaultBuilder() por WebAssemblyHostBuilder.CreateDefault();
- Substitua IWebAssemblyHost por WebAssemblyHost e IWebAssemblyHostBuilder por WebAssemblyHostBuilder;
- Mova os registros do componente raiz no projeto do cliente Blazor WebAssembly de Startup.Configure para Program.cs chamando builder.RootComponents.Add<TComponent>(string seletor);
- Mova os serviços configurados no projeto do cliente Blazor WebAssembly de Startup.ConfigureServices para Program.cs adicionando serviços à coleção builder.Services;
- Remova o Startup.cs do projeto Blazor WebAssembly client;
- Se você estiver hospedando o Blazor WebAssembly com o ASP.NET Core, substitua a chamada para app.UseClientSideBlazorFiles<Client.Startup>(...) por app.UseClientSideBlazorFiles<Client.Program>(...);
E estamos
conversados...![]()
"(Disse Jesus)Passará
o céu e a terra, mas as minhas palavras não hão de passar."
Lucas 21:33
-
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
-
ASP .NET Core - Criando uma aplicação com Angular 2 - Macoratti.net
-
ASP .NET Core - Criando uma aplicação Web no ... - Macoratti.net
-
ASP .NET Core - Iniciando com o Blazor - Macoratti
-
ASP .NET Core - CRUD usando Blazor e Entity ... - Macoratti
-
Blazor - O novo framework SPA da Microsoft - Macoratti.net
-
Visual Studio Code - Suporte ao desenvolvimento Blazor

