 |
Hoje temos uma contribuição de Cláudio Ralha que apresenta os arquivos de configuração de um projeto Angular. |
Conhecendo os arquivos de configuração de um projeto Angular (Cláudio Ralha)
O Framework Angular, criado pelo Google em parceria com a Microsoft, vem conquistando a cada dia mais espaço no mercado brasileiro, pelo nível de organização, reaproveitamento de código e testabilidade que oferece. Voltado para desenvolvedores mais experientes, o Angular apresenta uma curva de aprendizado maior do que outras alternativas por envolver um grande número de conceitos e de locais específicos onde cada funcionalidade deve ser criada.
Isto pode soar tedioso e complexo em um primeiro momento, mas na prática as coisas são bem mais simples pois boa parte desta estrutura é gerada e mantida de forma automática por ferramentas gratuitas criada pelo time de desenvolvimento do Angular. Passado o susto inicial, o que percebemos é que o nível de padronização é muito alto e uma vez que estejamos familiarizamos com o framework e entendemos como as coisas estão organizadas, fica mais simples de ingressar em projetos em andamento.
Este é, sem sombra de dúvidas, o cenário mais frequente que encontraremos no mercado de trabalho, consequentemente quem busca uma boa remuneração precisa estar apto a enfrentar a curva de aprendizado do Angular. A boa notícia é que a padronização e a automatização da geração de parte do código fonte irão aumentar a sua produtividade, algo que é almejado por todo bom desenvolvedor.
Como a maioria dos projetos atuais são gerados usando a ferramenta de linha de comando Angular-CLI ou por uma IDE como o Visual Studio, você verá que o nome dos arquivos, a sua localização e o seu conteúdo serão iguais em todos os novos projetos que criar. Em geral, isto é válido também quando se busca projetos de template criados por terceiros desenvolvidos nos últimos 3 anos em Angular.
Neste artigo, iremos detalhar a utilidade de cada um dos arquivos de configuração existentes em um projeto Angular partindo de um projeto de teste criado a partir do template Angular do Visual Studio 2019 e explicaremos as pequenas diferenças existentes neste tipo de projeto em relação a um projeto criado via prompt de comando usando a ferramenta Angular-CLI (que você também pode criar, se preferir, para fins de consulta). Deste modo, você poderá inspecionar cada arquivo do projeto durante a leitura do artigo e consultar as referências fornecidas para cada um deles.
Criando um projeto de teste para o Visual Studio
Para criar uma aplicação de teste em Angular no Visual Studio 2019, execute os seguintes passos:
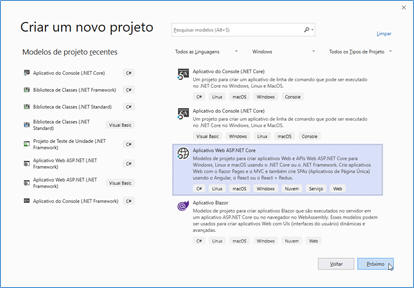
1. Inicie o Visual Studio 2019. Na janela Inicial, selecione Criar um Projeto.
2. Na lista de templates, localize e selecione Aplicativo Web ASP.NET Core e a seguir clique no botão Próximo.

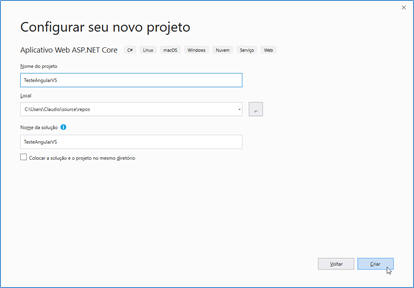
3. No campo Nome do projeto, digite TesteAngularVS. Em seguida, clique no botão Criar para avançar.

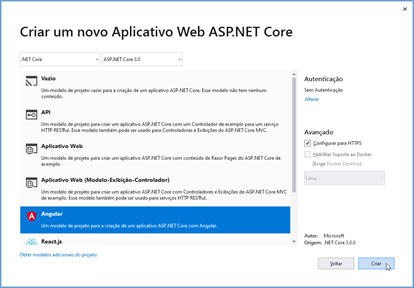
4. Na lista de opções mostrada à esquerda, selecione Angular. Clique em seguida novamente no botão Criar para confirmar a criação do projeto.

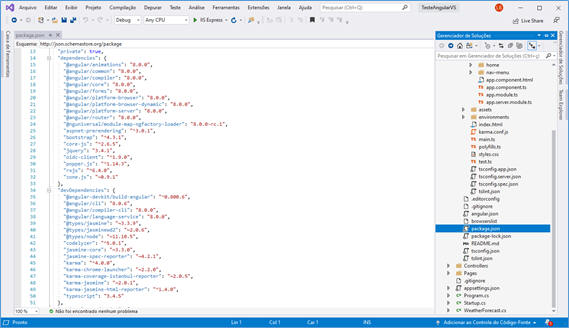
5. Aguarde enquanto o Visual Studio cria a estrutura de pastas e arquivos do projeto. Ao final, veremos no gerenciador de soluções uma estrutura semelhante à mostrada a seguir:

Tenha em mente
que a estrutura de pastas de um projeto criado através do Visual Studio difere
ligeiramente de um projeto gerado via ferramenta Angular CLI pois o projeto é
preparado para rodar em uma única porta tanto a parte de front-end quanto de
back-end a partir do comando Executar do Visual Studio.
Nos projetos criados a partir do template original do Visual Studio, toda a
parte de front-end do projeto relacionada ao Angular está localizada a partir da
pasta ClientApp existente na pasta raiz do projeto. O código da aplicação em si
fica dentro da pasta ClientApp/src/app. Os nomes dos arquivos são os mesmos.
O template fornecido com o Visual Studio oferece um exemplo básico de roteamento
e de consumo de uma Web API e está baseado no Angular 8 (previamente no Angular
6), conforme você poderá observar ao abrir o arquivo package.json. Veja:

Pastas Especiais
Antes de passarmos a lista de arquivos de configuração do projeto, existem algumas pastas que tem funções especiais em uma aplicação Angular e que você precisa conhecer. São elas:
- ClientApp_ pasta raiz da aplicação Angular criada via Visual Studio e que corresponde a pasta base de um projeto criado via Angular-CLI. Ao abrir uma janela de prompt nesta pasta, é possível rodar comando Angular-CLI como, por exemplo, ng test ou comandos NPM para instalar bibliotecas extras.
- ClientApp/e2e _ pasta de testes ponto a ponto do Protractor.
- ClientApp/src/app_ o código fonte específico de cada projeto existe a partir desse nível.
- ClientApp/src/assets_ pastas e arquivos que precisam ser acessados diretamente pelo código da aplicação cliente devem estar disponíveis nesta pasta. Por exemplo, as pastas de scripts JS criadas pelo desenvolvedor e a de imagens.
- ClientApp/src/environments_ contém arquivos de configuração diferentes para os ambientes de desenvolvimento (environment.ts) e de produção (environment.prod.ts). Isto permite ter, por exemplo, uma URL como https://localhost:5000 para executar a aplicação em modo desenvolvimento e outra como https://www.nomedosistema.com.br em produção.
Arquivos de Configuração
Um projeto
escrito em Angular contém vários arquivos de configuração que já são
pré-configurados com opções padrões ao serem criados. Em alguns casos, essas
configurações default atendem as necessidades dos sistemas em construção e não
precisam ser alteradas. Em outros, teremos alterações frequentes à medida que o
projeto for evoluindo.
As alterações serão feitas manualmente pelo desenvolvedor usando um editor como
o Visual Studio ou Visual Studio Code ou de forma automática pelas ferramentas
Angular CLI e NPM de forma transparente. Vale ressaltar que o fato do projeto
ter sido criado inicialmente usando o Visual Studio não significa que não
utilizaremos ao longo de sua evolução a ferramenta Angular-CLI. Ela foi
projetada pelo time de desenvolvimento do Angular para ajudar a garantir a
qualidade do código do projeto à medida em que criamos novos elementos e deve
fazer parte do nosso dia a dia.
Os arquivos enumerados a seguir serão eventualmente editados para ajustar o
comportamento das ferramentas de desenvolvimento em uso ou as configurações do
próprio projeto:
Angular.json
Pasta: ClientApp
Arquivo de configuração de projeto contendo opções de gerenciamento de
diferentes ambientes, testes, proxy, recursos de terceiros, ferramentas
integradas e recursos para o desenvolvimento do aplicativo. Nas versões mais
recentes do Angular, este arquivo pode ser manipulado diretamente pela
ferramenta Angular CLI. Até o Angular 5, utilizávamos o arquivo de configuração
angular-cli.json. A partir do Angular 6, este arquivo foi substituído pelo
arquivo angular.json.
Referência:
https://angular.io/guide/workspace-config
Package.json
Pasta: ClientApp
Arquivo usado para informar as dependências do projeto, ou seja, os pacotes que
devem estar presentes para que o projeto seja executado. Neste arquivo temos
informações para usar o servidor que vai levantar nossa aplicação, as
dependências do Angular e de outras bibliotecas, além das dependências para o
ambiente de desenvolvimento.
Em scripts, temos os comandos que executaremos para compilar e inicializar nosso
servidor local, e em dependencies e devDependencies temos informações das
bibliotecas a serem incluídas e utilizadas no projeto. Os gerenciadores de
pacote NPM e Yarn instalam os pacotes que estão listados neste arquivo.
Referência:
https://angular.io/guide/npm-packages
Package-lock.json
Pasta: ClientApp
Arquivo usado para controlar a versão de todos os módulos que são instalados na
pasta node_modules. Este arquivo é manipulado diretamente pelo gerenciador de
pacotes NPM.
Referência:
https://docs.npmjs.com/files/package-lock.json
Tsconfig.json
Pasta: ClientApp
Arquivo contendo as configurações selecionadas para o compilador de TypeScript.
Define como o Typescript vai gerar Javascript a partir dos arquivos do nosso
projeto em uma operação conhecida como transpilação.
Referência:
https://www.typescriptlang.org/docs/handbook/tsconfig-json.html
https://angular.io/guide/typescript-configuration
Tslint.json
Pasta: ClientApp
Arquivo contendo as configurações de regras de execução do TypeScript lint.
Referência:
https://palantir.github.io/tslint/usage/configuration/
Karma.conf.ts
Pasta: ClientApp/src
Arquivo de configuração parcial do Karma test runner. O Angular CLI constrói a
configuração completa de execução em memória baseada na estrutura especificada
no arquivo angular.json em conjunto com o que está definido no arquivo
karma.conf.js.
Referência:
https://angular.io/guide/testing
Main.ts
Pasta: ClientApp/src
Arquivo usado para inicializar a aplicação. Não se trata de um módulo e sim de
um simples arquivo de script. O conteúdo deste arquivo irá variar, dependendo do
tipo de aplicação que se está criando. O Angular pode ser usado para criar
aplicações Web, Mobile (usando o framework Ionic) e Desktop (usando o framework
Elektron).
Referência:
https://medium.com/@coderonfleek/understanding-the-angular-boot-process-9a338b06248c
Polyfills.ts
Pasta: ClientApp/src
Um pollyfill é um arquivo de script utilizado para fornecer a navegadores mais
antigos funcionalidades que são requeridas pelos aplicativos Angular. O arquivo
Polyfills.ts especifica os scripts que serão utilizados para os navegadores
desatualizados.
Referência:
https://angular.io/guide/browser-support#enabling-polyfills
styles.css
Pasta: ClientApp/src
Arquivo de folha de estilos principal do projeto. Este arquivo pode ser
substituído por outros criados por pré-processadores SASS, Less ou Stylus. É
editado diretamente pelo desenvolvedor.
Referência:
http://sass-lang.com/
http://lesscss.org/
http://stylus-lang.com/
Test.ts
Pasta: ClientApp/src
Arquivo de teste do Angular usado pelo Karma Test Runner em conjunto como
arquivo karma.conf.js quando utilizamos o comando ng test.
Referência:
https://angular.io/guide/testing
tsconfig.app.json
Pasta: ClientApp/src
Arquivo contendo configurações para o compilador de TypeScript. Este arquivo
estende as configurações realizadas no arquivo tsconfig.json.
Referência:
https://www.typescriptlang.org/docs/handbook/tsconfig-json.html
https://angular.io/guide/typescript-configuration
tsconfig.server.json
Pasta: ClientApp/src
Arquivo contendo configurações para o compilador de TypeScript. Este arquivo
estende as configurações realizadas no arquivo tsconfig.app.json.
Referência:
https://www.typescriptlang.org/docs/handbook/tsconfig-json.html
https://angular.io/guide/typescript-configuration
tsconfig.spec.json
Pasta: ClientApp/src
Arquivo contendo configurações para o compilador de TypeScript.
Referência:
https://www.typescriptlang.org/docs/handbook/tsconfig-json.html
https://angular.io/guide/typescript-configuration
tslint.json
Pasta: ClientApp/src
Arquivo de configuração padrão para as regras de execução da ferramenta
TypeScript Lint. Existe outro arquivo similar na pasta ClientApp.
Referência:
https://palantir.github.io/tslint/usage/configuration/
environment.ts
Pasta: ClientApp/src/environments
Arquivo de configuração usado para atribuir configurações específicas do
ambiente default (ambiente de desenvolvimento). Usado para definir, por exemplo,
a URL que será usada para carregar a aplicação em modo de desenvolvimento.
Referência:
https://angular.io/guide/build
environment.prod.ts
Pasta: ClientApp/src/environments
Arquivo de configuração usado para atribuir configurações específicas do
ambiente de produção.
Referência:
https://angular.io/guide/build
App.module.ts
Pasta: ClientApp/src/app
Arquivo do
módulo principal do projeto que agrupa os componentes, diretivas, pipes e
serviços usados na aplicação. A ferramenta Angular-CLI manipula este arquivo de
forma automática à medida que adicionamos novos elementos ao projeto. Em alguns
cenários mais específicos, a edição é feita de forma manual pelo desenvolvedor.
Referência:
https://angular.io/guide/bootstrapping
https://angular.io/guide/architecture-modules
App.server.module.ts
Pasta: ClientApp/src/app
Arquivo de módulo de um projeto que utiliza Angular Universal, uma tecnologia
que permite renderizar aplicações Angular diretamente no servidor.
Referência:
https://angular.io/guide/universal
Note que deixamos de fora desta lista, arquivos de configuração relacionados ao
Docker e ao Git incluídos pelo Visual Studio, focando apenas no conjunto de
arquivos relacionados ao Angular.
Conclusão
Este artigo é fruto das dificuldades enfrentadas pelo autor
Cláudio Ralha em
aprender o framework Angular. A motivação para escrevê-lo surgiu ao perceber que
existe muita informação relevante disponível na Internet, mas pulverizada em um
grande número de sites. A própria documentação oficial do Angular não é tão
intuitiva como deveria e não parece voltada para iniciantes.
Para dar um pouco mais de emoção para o desafio de dominar o Angular, ainda
temos que lidar com o fato de que se trata de um framework que está evoluindo
muito rapidamente, com novas versões principais sendo lançadas a cada seis
meses. Por mais que isso mantenha o interesse em alta da comunidade técnica, há
mudanças que invalidam o que está descrito em artigos e livros mais antigos
(especialmente aqueles dedicados ao AngularJS ou Angular 1 que na prática é
outro framework), logo consultar conteúdo atualizado e fóruns como o
StackOverflow é vital para aprender mais em menos tempo.
Tenha em mente que se fosse fácil não teria tanta graça e nem garantiria uma boa
remuneração. Vale a pena investir o seu tempo nesse framework mantido por dois
gigantes do mercado, com suporte à linguagem visual Material Design (procure por
Angular Material) e que dispõe um grande número de bibliotecas para os mais
diversos fins, algo vital para quem busca entregar projetos profissionais de
alta complexidade em pouco tempo sem ter que ficar “reinventando a roda”
e sem perder a sanidade.
Bom estudo e até breve!
Cláudio Ralha
Referências: