 |
Neste artigo veremos como criar um Floating Action Button ou botão flutuante no Xamarin Forms. |
Continuando o artigo anterior veremos agora mais uma opção de criar um FAB no Xamarin Forms.
Recursos usados:
Criando um FAB via código
Vou aproveitar o projeto criado no artigo anterior.
Inclua um novo arquivo XAML no projeto do tipo Content Page chamado FAB2 via menu : Project->Add New Item -> Content Page;
Neste arquivo vamos usar o AbsoluteLayout e definir o código abaixo:
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:d="http://xamarin.com/schemas/2014/forms/design"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
x:Class="XF_FloatButton.FAB2">
<AbsoluteLayout VerticalOptions="FillAndExpand" HorizontalOptions="FillAndExpand">
<StackLayout>
<Label Text="Usando FAB" />
</StackLayout>
<Button x:Name="fab" Image="Plus32.png"
Clicked="OnFabMenuClick" IsVisible="True"
AbsoluteLayout.LayoutFlags="PositionProportional"
AbsoluteLayout.LayoutBounds="1, 1, AutoSize, AutoSize"
Style="{StaticResource FABPrimary}" />
</AbsoluteLayout>
</ContentPage>
|
No arquivo FAB2.xaml.cs inclua o código para o evento do botão:
using System;
using Xamarin.Forms;
using Xamarin.Forms.Xaml;
namespace XF_FloatButton
{
[XamlCompilation(XamlCompilationOptions.Compile)]
public partial class FAB2 : ContentPage
{
public FAB2()
{
InitializeComponent();
}
private void OnFabMenuClick(object sender, EventArgs e)
{
DisplayAlert("FAB", "Clicou no botão", "OK");
}
}
}
|
Agora vamos definir o Resource Dictionary no arquivo App.xaml :
<?xml version="1.0" encoding="utf-8" ?>
<Application xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:d="http://xamarin.com/schemas/2014/forms/design"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
x:Class="XF_FloatButton.App">
<Application.Resources>
<ResourceDictionary>
<Color x:Key="DarkButtonBackground">#A9BCF5</Color>
<Style x:Key="FABPrimary" TargetType="Button">
<Setter Property="CornerRadius" Value="100"/>
<Setter Property="BackgroundColor" Value="{StaticResource DarkButtonBackground}"/>
<Setter Property="HeightRequest" Value="55"/>
<Setter Property="WidthRequest" Value="55"/>
<Setter Property="HorizontalOptions" Value="CenterAndExpand"/>
<Setter Property="VerticalOptions" Value="CenterAndExpand"/>
<Setter Property="Padding" Value="15"/>
<Setter Property="Margin" Value="0,0,0,15"/>
</Style>
</ResourceDictionary>
</Application.Resources>
</Application>
|
Não esqueça de alterar a página inicial no arquivo App.xaml.cs:
| ...
public
App() ... |
Não precisamos fazer mais nada...
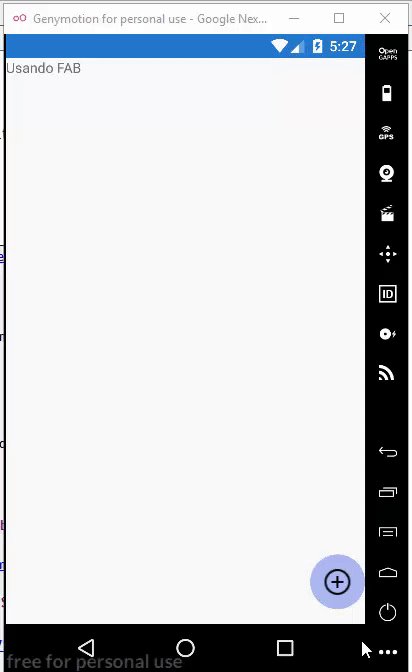
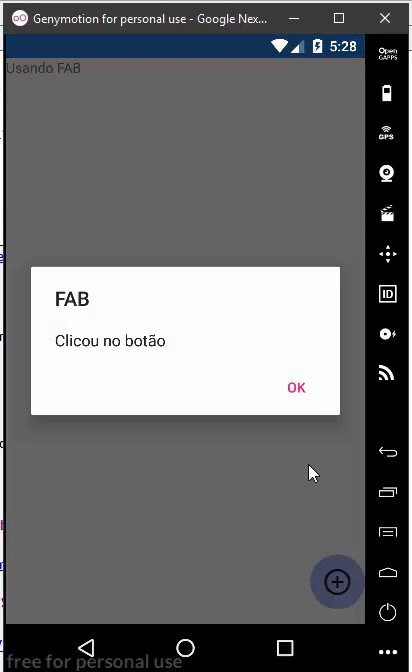
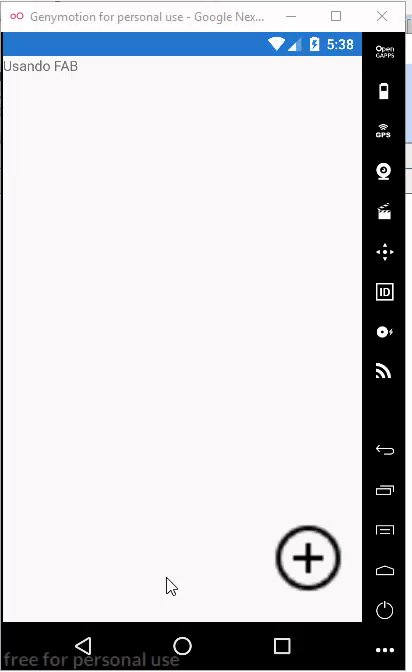
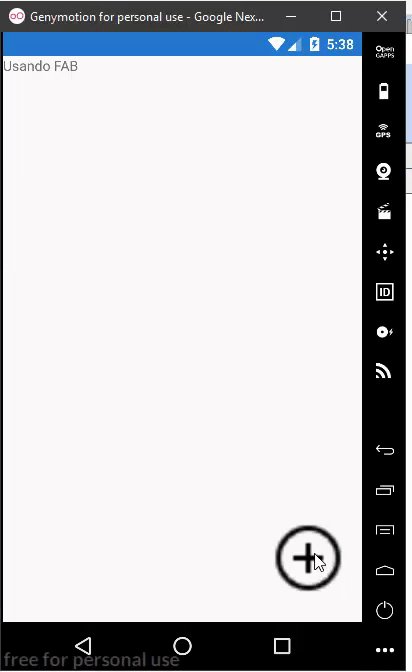
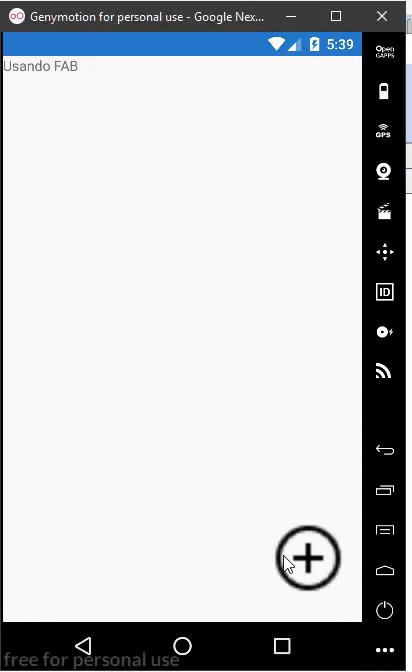
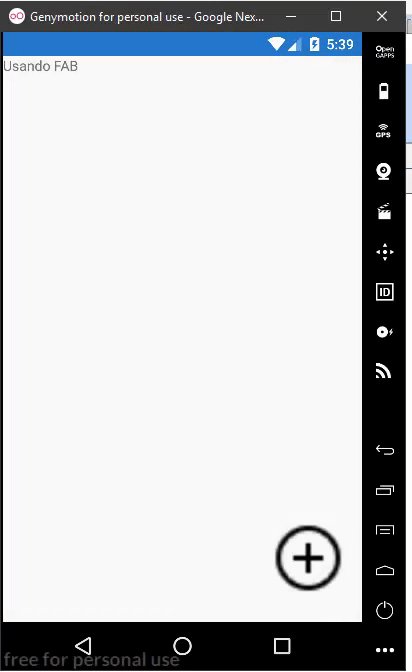
Executando o projeto iremos obter o seguinte resultado:

Agora outra opção mais simples ainda é usar um ImageButton.(Xamarin Forms v3.4+)
Altere o código do arquivo FAB2.xaml conforme mostrado no código em azul a seguir:
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:d="http://xamarin.com/schemas/2014/forms/design"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
x:Class="XF_FloatButton.FAB2">
<AbsoluteLayout VerticalOptions="FillAndExpand" HorizontalOptions="FillAndExpand">
<StackLayout>
<Label Text="Usando FAB" />
</StackLayout>
<ImageButton Source="Plus32.png"
BackgroundColor="Transparent"
AbsoluteLayout.LayoutFlags="PositionProportional"
AbsoluteLayout.LayoutBounds=".95,.95,80,80"
Clicked="OnFabMenuClick" />
</AbsoluteLayout>
</ContentPage>
|
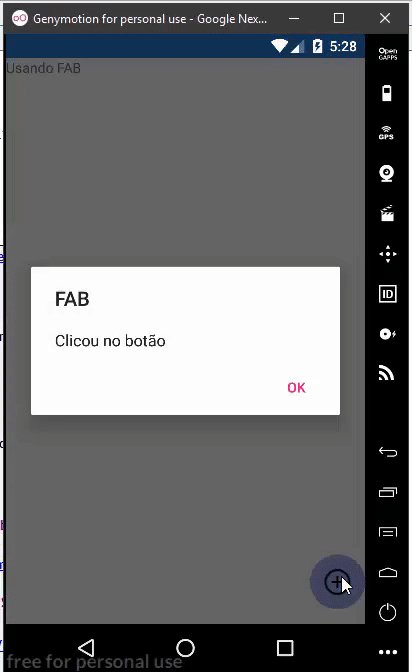
Executando o projeto novamente agora teremos:

Pegue o
código do projeto compartilhado aqui :
![]() XF_FloatButton_2.zip (sem
as referências)
XF_FloatButton_2.zip (sem
as referências)
"A luz
semeia-se para o justo, e a alegria para os retos de coração."
Salmos 97:11
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Referências:
-
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
-
Super DVD C# - Recursos de aprendizagens e vídeo aulas para C#
-
Curso Fundamentos da Programação Orientada a Objetos com VB .NET

-
Xamarim - Desenvolvimento Multiplataforma com C# ... - Macoratti.net
-
Xamarin.Forms - Olá Mundo - Criando sua primeira ... - Macoratti.net
-
Xamarin.Forms - Olá Mundo - Anatomia da aplicação - Macoratti.net
-
https://developer.xamarin.com/api/type/Android.Widget.ListView/
-
https://developer.xamarin.com/api/property/Android.Widget.ListView.Adapter/
-
https://developer.xamarin.com/guides/xamarin-forms/user-interface/animation/
