![]() Flutter
- Desabilitando e
Habilitando botões
Flutter
- Desabilitando e
Habilitando botões
 |
No artigo de hoje veremos como habilitar e desabilitar botões no Flutter. |
|
O que é o Flutter ?
O Flutter é um SDK de aplicativo móvel do Google que ajuda a criar aplicativos móveis modernos para iOS e Android usando uma única (quase) base de código.
Se você não conhece o Flutter veja o meu artigo : Flutter - Primeiros contatos e impressões
Desabilitando e habilitando botões
Habilitar e desabilitar botões no Flutter não é uma tarefa tão trivial como parece mas pode ser feita de diversas formas dependendo da situação.
Vamos supor que nossa aplicação possui dois botões : button1 e button2
- Ao clicar em button1 vamos desabilitar button2 e alterar o texto de button1;
- Ao clicar novamente em button1 vamos habilitar button2 e retornar o texto original de button1;
Vamos então fazer isso na prática...
Crie um novo projeto Flutter no VS Code e no arquivo main.dart na pasta lib vamos iniciar definindo o código padrão usando o MaterialApp onde estamos desabilitando a label de Debug e definindo o Widget DemoButton() no parâmetro home que é a porta de entrada da aplicação:
import 'package:flutter/material.dart';
import 'package:flutter_projetos/button_demo.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Habilita/Desabilita Botões',
debugShowCheckedModeBanner: false,
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: DemoButton(),
);
}
}
|
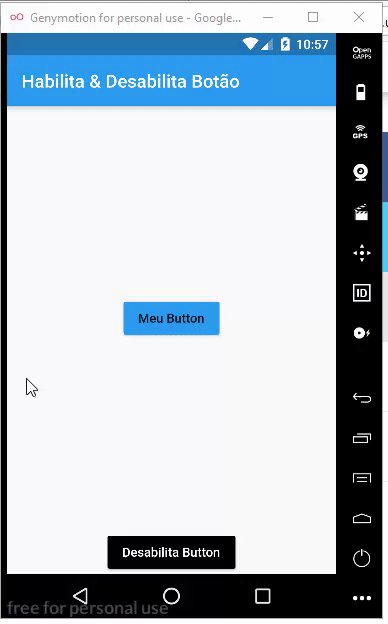
A seguir vamos criar o StatefulWidget DemoButton() onde usamos o Scaffold definindo a AppBar, o título centralizado, a cor de fundo azul e em body definimos um widget Column onde vamos empilhar dos dois botões do tipo RaisedButton que iremos usar em nossa tela.
import 'package:flutter/material.dart';
class DemoButton extends StatefulWidget {
@override
DemoButtonState createState() {
return new DemoButtonState();
}
}
class DemoButtonState extends State<DemoButton> {
//variável boolean para definir se o botão esta ativo ou não
bool _isButtonDisabled = false;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Habilita & Desabilita Botão'),
centerTitle: true,
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
mainAxisSize: MainAxisSize.max,
children: <Widget>[
Expanded(
child: Center(
child: RaisedButton(
color: Colors.blue,
child: Text('Meu Button'),
onPressed: _isButtonDisabled ? null : () {},
),
),
),
RaisedButton(
child:
color: Colors.black,
textColor: Colors.white,
Text(_isButtonDisabled ? 'Habilita Button' :
'Desabilita Button'),
onPressed: _alternaButton,
)
],
),
),
);
}
_alternaButton() {
setState(() => _isButtonDisabled = !_isButtonDisabled);
}
}
|
 |
O primeiro botão tem a cor azul e o texto 'Meu Button', e, no callback onPressed usamos operador de expressão do condictional ? que é usado para avaliar expressões.
Sintaxe : Condition? expr1: expr2
Se a condição for verdadeira(true) expr1 será avaliada e retornará o valor, caso contário expr2 será avaliada e retornará o valor.
No exemplo declaramos : onPressed: _isButtonDisabled ? null : () {},
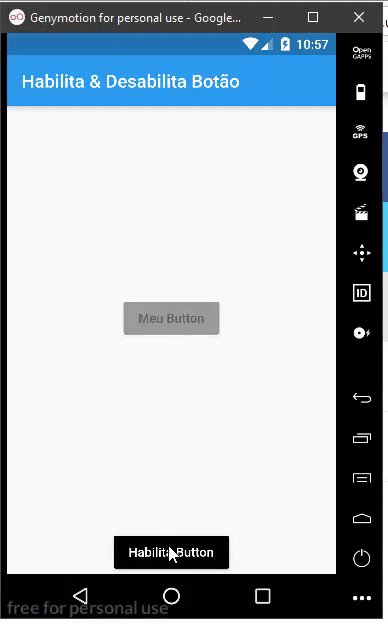
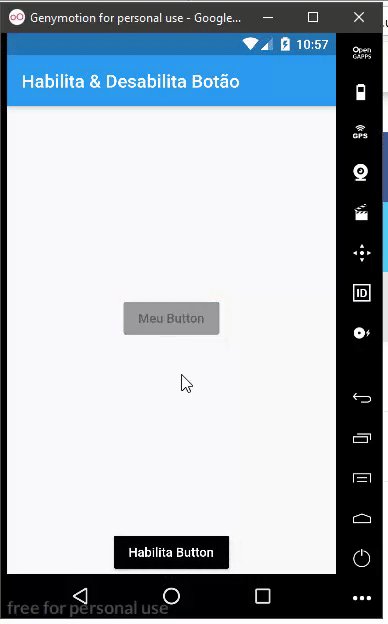
Assim se _isButtonDisabled for igual a true então vamos atribuir o valor null o que irá desabilitar o botão; caso contário não estamos fazendo nada ( () {} ).
No segundo botão de cor preta, usamos o operador condicional(?) para atribuir o texto 'Habilita Button' caso _isButtonDisabled for true e 'Desabilita Button' caso seja false.
No callback onPressed estamos chamando o método _alternaButton() que usa o setState() para atualizar o estado do widget e a interface. O código usa o operador != (Not Equal to) ou seja 'diferente de'.
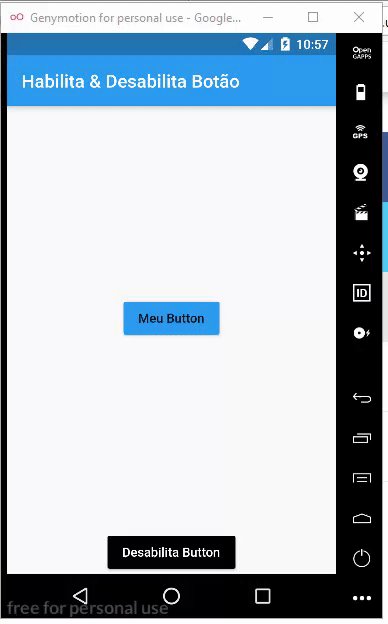
Temos assim uma abordagem simples que permite habilitar e/ou desabilitar o botão conforme uma condição.
Pegue o código dos arquivos dart usados no projeto aqui: main_demobutton.dart
"A luz
semeia-se para o justo, e a alegria para os retos de coração."
Salmos 97:11
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Referências:
-
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
-
Super DVD C# - Recursos de aprendizagens e vídeo aulas para C#
-
Curso Fundamentos da Programação Orientada a Objetos com VB .NET
-
Flutter - Apresentando o widget MaterialApp - Macoratti
-
Flutter - Apresentando Flutter Studio - Macoratti
-
Flutter - Lista Básica - Macoratti
-
Flutter - Apresentando Widgets - Macoratti
-
Flutter - Obtendo dados da Web - Macoratti