![]() ASP .NET
Core MVC - DropDownList com Enum
ASP .NET
Core MVC - DropDownList com Enum
 |
Neste artigo veremos com fazer a vinculação dados com uma enumeração para exibição em um dropdownlist na ASP .NET Core MVC. |
|
Eu já mostrei como criar e usar listas suspensas na ASP .NET Core MVC neste artigo : ASP .NET Core - Criando listas Dropdown com a tag Helper Select
 |
Hoje veremos uma forma de criar uma lista suspensa onde vamos fazer a vinculação com uma enumeração de dados.
Recursos :
- Visual Studio 2019 Community
Criando o projeto no VS 2019 Community
Abra o VS 2019 Community e crie uma solução em branco via menu File-> New Project;

Selecione o template ASP .NET Core Web Application, e, Informe o nome Aspc_DropDownEnum;
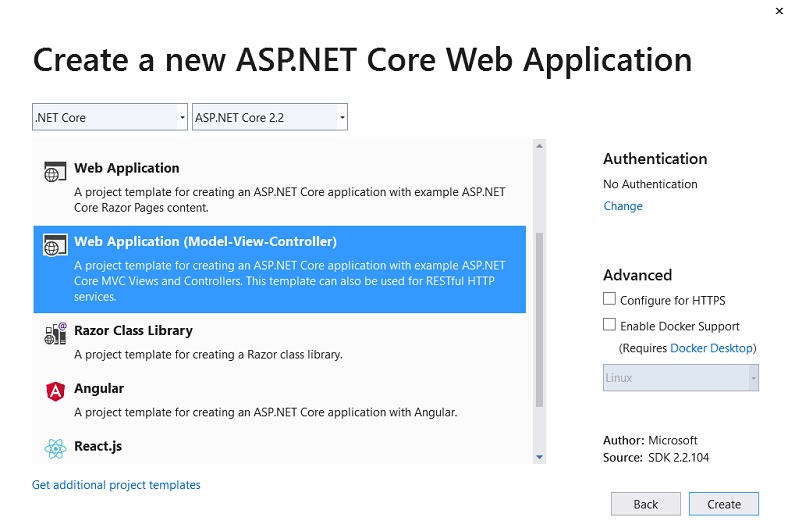
A seguir selecione .NET Core e ASP .NET Core 2.2 e marque o template e configurações conforme figura abaixo:

Clicando em Create teremos o projeto ASP .NET Core MVC criado e vamos aproveitar essa estrutura e arquivos criados para mostrar a implementação da lista suspensa com enum.
Definindo o modelo de domínio
Na pasta Models do projeto vamos criar a classe EstadoModel que representa o nosso modelo de domínio:
public class EstadoModel
{
public Estado Estados { get; set; }
}
|
Nesta classe definimos a propriedade Estados que é do tipo Estado que será a nossa enumeração. Então vamos criar a Enumeração Estado na mesma pasta:
using System.ComponentModel.DataAnnotations;
namespace Aspc_DropDownEnum.Models
{
public enum Estado
{
[Display(Name = "São Paulo")]
SP,
[Display(Name = "Rio de Janeiro")]
RJ,
[Display(Name = "Minas Gerais")]
MG,
[Display(Name = "Paraná")]
PR,
[Display(Name = "Santa Catarina")]
SC,
[Display(Name = "Rio Grande do Sul")]
RS,
[Display(Name = "Bahia")]
BA,
[Display(Name = "Pernambuco")]
PE,
[Display(Name = "Amazonas")]
AM,
[Display(Name = "Pará")]
PA,
[Display(Name = "Rondônia")]
RO,
[Display(Name = "Mato Grosso")]
MS
}
}
|
Nossa enumeração apresenta as siglas dos estados e exibe os respectivos nomes.
Implementando a view com o dropdownlist
Vamos usar o controlador HomeController e a Action Index. Assim teremos que fazer apenas um ajuste na view Index.cshml na pasta /Views/Home:
@model EstadoModel
@{
ViewData["Title"] = "Estado";
}
<div class="text-center">
<h1 class="display-4">Bem-Vindo</h1>
<p>Selecione o Estado</p>
<select asp-for="Estados" asp-items="Html.GetEnumSelectList<Estado>()"></select>
</div>
|
Pronto. Usando o código:
<select asp-for="Estados" asp-items="Html.GetEnumSelectList<Estado>()"></select>
já temos a implementação da lista suspensa exibindo os dados da enumeração. Basta executar o projeto e confirmar:

Pegue o codigo
do projeto aqui:
![]() Aspc_DropDownEnum.zip
Aspc_DropDownEnum.zip
"Levando ele mesmo(Jesus) em seu corpo os nossos
pecados sobre o madeiro, para que, mortos para os pecados, pudéssemos viver para
a justiça; e pelas suas feridas fostes sarados."
1 Pedro 2:24
Referências:
-
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
-
Super DVD C# - Recursos de aprendizagens e vídeo aulas para C#
-
Curso Fundamentos da Programação Orientada a Objetos com VB .NET

-
Jose C Macoratti (@macorati) | TwitterSeção Entity Framework - Macoratti .NET
-
Entity Framework - Separando as classes das entidades do EDM(.edmx) em projetos distintos


