![]() ASP.NET
Core MVC - Usando o Google Maps
ASP.NET
Core MVC - Usando o Google Maps
 |
Hoje vou mostrar como usar o Google Maps em uma aplicação ASP .NET Core MVC. |
Como todos devem saber a API do Google Maps para exibir mapas em uma aplicação.
Atualmente essa API não é mais grátis e para usar a API primeiro você vai ter que criar uma conta no Google e solicitar uma chave para poder usar a API.
Com a chave você poderá realizar testes como desenvolvedor usando o Google Maps bastando definir a chave conforme mostra o código abaixo na seção body ou head da página ou na parte superior da página :
<script src="https://maps.googleapis.com/maps/api/js?key=API_KEY"></script> |
O Google Maps gratuito utiliza marcas d'água na superfície dos mapas e não são válidas para uso comercial, e, os mapas serão exibidos assim:

Para poder remover as marcas d'agua você tem que ativar o faturamento na sua conta.
A seguir veremos como exibir um mapa em uma aplicação ASP .NET Core MVC.
Criando o projeto ASP .NET Core MVC
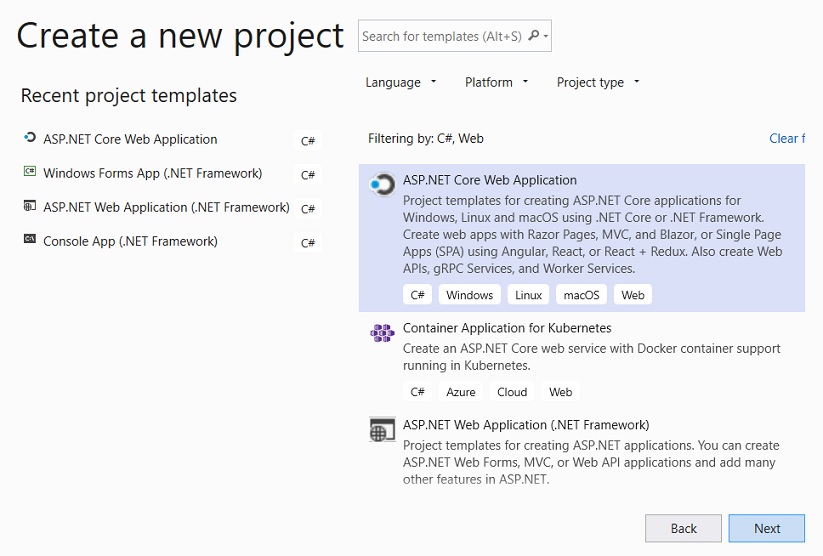
Abra o Visual Studio 2019 Community e clique em New Project:
No menu File selecione Add -> New Project;
A seguir selecione :
- Language : C#
- Platform : All Platforms
- Project type : Web
Escolha o template ASP .NET Core Web Application e clique em Next :
 |
A seguir informe o nome Aspnc_Maps e clique em Create.
Selecione .NET Core e ASP .NET Core 2.2 e o template Web Application (Model-View-Controller) e clique em Create.
Ao final teremos o projeto criado.
Definindo a exibição do Mapa na view Index
Vamos abrir o arquivo Index.cshmlt na pasta /Views/Home e alterar o código conforme abaixo:
@{
ViewData["Title"] = "Home Page";
}
<html>
<head>
<script src="https://maps.googleapis.com/maps/api/js?key=minha_API_KEY"></script>
</head>
<body>
<input type="button" value="Clique para Exibir o Mapa" onclick="ExibirGoogleMaps()" />
<div id="macDiv" style="width:100%;height:500px;"></div>
<script type="text/javascript">
function ExibirGoogleMaps() {
//Define a latitude e Longitude do Mapa
var meuEndereco = new google.maps.LatLng(-23.5505, -46.6333);
//Cria opções ou um conjunto de recursos no Google Map
var mapOptions = {
center: meuEndereco,
zoom: 15,
minZoom: 15,
mapTypeId: google.maps.MapTypeId.ROADMAP
};
//Exibe o Google map em uma div com as opções definidas
var map = new google.maps.Map(document.getElementById("macDiv"), mapOptions);
//Define o marcador no mapa
var marcador = new google.maps.Marker({
position: meuEndereco,
animation: google.maps.Animation.BOUNCE,
});
marcador.setMap(map);
}
</script>
</body>
</html>
|
No código estamos definindo a chamada da API usando o script com a API KEY obtida no site do Google.
Aqui, mapOptions é uma variável definida pelo usuário que une ou agrupa diferentes propriedades da classe google.maps.Map().
No exemplo
acima, usamos apenas as propriedades center, zoom, minZoom
e mapTypeId.
- A propriedade center é usada para localizar um
ponto ou localização geométrica no mapa usando os valores de Latitude e
Longitude.
- A Latitude e a Longitude são as coordenadas
geométricas do mapa, que apontam para um local específico no mapa.
- A propriedade zoom é usada para definir o nível
de zoom inicial do mapa.
- A propriedade minZoom é usada para definir o
nível mínimo de zoom do mapa. O nível mínimo de zoom é um nível de zoom do qual
não podemos reduzir ainda mais o zoom.
- A propriedade mapTypeId é usada para definir o
tipo do mapa do Google.
A API de mapas do Google fornece os quatro tipos de mapas a seguir :
- google.maps.MapTypeId.ROADMAP
- google.maps.MapTypeId.SATELLITE
- google.maps.MapTypeId.HYBRID
- google.maps.MapTypeId.TERRAIN
O construtor Map() da classe google.maps.Map() é usado para exibir o mapa do Google e usa dois parâmetros:
- O primeiro parâmetro é o elemento HTML que geralmente é um elemento div;
- O segundo parâmetro são as opções de mapa, conforme descrito acima;
A LatLng é uma propriedade da classe google.maps.Map() usada para localizar as coordenadas geométricas do mapa do Google, ela utiliza dois parâmetros : o valor da latitude e o valor da longitude.
Executando o projeto iremos obter o seguinte resultado:

Se você não quer gastar um centavo para poder exibir mapas pode usar o OpenStreetMap:
Abaixo um exemplo de utilização do OpenStreetMap para a mesma latitude e longitude acima:

Aqui incluimos o código abaixo na view Privacy.cshtml da pasta /Views/Home :
|
<!DOCTYPE html> <html> <head> <link rel="stylesheet" href="https://unpkg.com/leaflet@1.3.1/dist/leaflet.css" integrity="sha512-Rksm5RenBEKSKFjgI3a41vrjkw4EVPlJ3+OiI65vTjIdo9brlAacEuKOiQ5OFh7cOI1bkDwLqdLw3Zg0cRJAAQ==" crossorigin="" /> <script src="https://unpkg.com/leaflet@1.3.1/dist/leaflet.js" integrity="sha512-/Nsx9X4HebavoBvEBuyp3I7od5tA0UzAxs+j83KgC8PU0kgB4XiK4Lfe4y4cgBtaRJQEIFCW+oC506aPT2L1zw==" crossorigin=""></script> </head> <body> <div id="mapDiv" style="width: 800px; height: 500px"></div> <script> // latitude e longitude var lat = -23.55; var lon = -46.63;
// inicializa o mapa |
No código usamos a biblioteca do Leaflet para lidar com a exibição do mapa, e , na seção head, usamos a versão hospedada dos arquivos CSS e JS, mas você pode baixá-la no servidor e no host localmente.
Na seção
body, você pode ver o elemento
div do id "mapDiv",
configurado para ter 800 pixels de largura e 500 pixels
de altura.
O resto é feito via script, onde inicialmente estamos definindo a
latitude e longitude do ponto em que queremos colocar o marcador (e
este também será o centro do nosso mapa).
Em seguida, estamos criando o mapa, que será colocado em nosso elemento "mapDiv", centralizado na posição que escolhemos e aumentamos o zoom para o nível 13. Você pode alterar o nível de zoom para melhor atender às suas necessidades.
Essa biblioteca não possui todos os recursos do Google Maps mas é grátis.
Pegue o código
do projeto aqui: ![]() Aspnc_Maps.zip
Aspnc_Maps.zip
"Quem ama a
sua vida perdê-la-á, e quem neste mundo odeia a sua vida, guardá-la-á para a
vida eterna.
Se alguém me serve, siga-me, e onde eu estiver, ali estará também o meu servo.
E, se alguém me servir, meu Pai o honrará."
João 12:25,26
Referências:
-
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
-
Super DVD C# - Recursos de aprendizagens e vídeo aulas para C#
-
ASP .NET Core 2 - MiniCurso Básico - Macoratti
-
ASP .NET Core MVC - CRUD básico com ADO .NET - Macoratti
-
ASP .NET Core - Implementando a segurança com ... - Macoratti
-
ASP .NET Core - Iniciando com ASP .NET Core MVC e ... - Macoratti
-
ASP .NET Core MVC - Criando um site com MySql e EF ... - Macoratti
-
ASP .NET Core - Gerenciador de Despesas Pessoais com ... - Macoratti
-
Minicurso ASP .NET Core 2.0 - Apresentando MVC - YouTube
-
ASP .NET Core - Configurando o ambiente de ... - Macoratti
-
ASP .NET Core e EF Core - Configurando o ambiente - Macoratti
-
ASP .NET Core - Como configurar o AutoMapper - Macoratti
