 |
Neste artigo veremos como implementar o recurso de vibração do dispositivo em uma aplicação Xamarin Forms usando o plugin Xamarin Essentials. |
Se você não conhece o Xamarin Forms visite a seção Xamarin Forms do site onde vai encontrar dezenas de artigos apresentando os principais recursos dessa tecnologia.
Hoje estou voltando a abordar mais um recurso disponível no Xamarin Essentials que eu já apresentei neste artigo: Introdução ao Xamarin.Essentials
Recursos usados:
Criando o projeto no Visual Studio 2019 Community
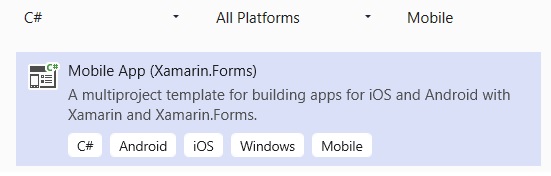
Abra o VS 2019 Community e clique em Create New Project e a seguir escolha:
- Language : C#
- Platform : All Platforms
- Project Type: Mobile

Clique em Next e informe o nome XF_Vibration;
A seguir clique no botão Create :
A seguir selecione o template Blank e a plataforma Android e clique no botão OK:
 |
Pronto, nosso projeto já esta criado.
Na nova versão do VS 2019 Community a biblioteca Xamarin.Essentials já vem instalada por padrão. Se você estiver usando versões anteriores veja como instalar no artigo onde eu apresentei o recurso.
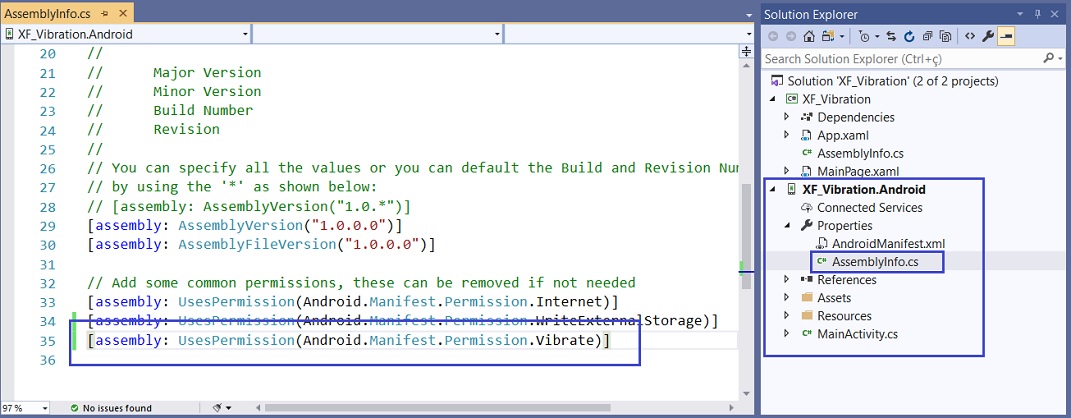
Para acessar a funcionalidade de Vibração, a seguinte configuração específica da plataforma é necéssária para a plataforma Android.
- Devemos incluir a permissão de vibração no arquivo AssemblyInfo.cs na pasta Properties do projeto Android:

Definindo o leiaute da aplicação
Abra a página MainPage.xaml e altere o código existente pelo código a seguir:
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:d="http://xamarin.com/schemas/2014/forms/design"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
x:Class="XF_Vibration.MainPage">
<StackLayout>
<StackLayout Padding="12,0,12,12" Spacing="5">
<Slider Minimum="0" Maximum="5000" Value="100" x:Name="temporizador"/>
<Button Text="Vibrar" x:Name="btnVibrar" Clicked="btnVibrar_Clicked" />
<Button Text="CanCelar" x:Name="btnCancelar" Clicked="btnCancelar_Clicked" />
</StackLayout>
</StackLayout>
</ContentPage>
|
Neste código criamos um Slider com o nome de temporizador e dois botões : um para vibrar e outro para cancelar.
Agora vamos implementar o código nos eventos Clicked de cada Button no arquivo MainPage.xaml.cs :
using System;
using System.ComponentModel;
using Xamarin.Essentials;
using Xamarin.Forms;
namespace XF_Vibration
{
[DesignTimeVisible(false)]
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
}
private void btnVibrar_Clicked(object sender, EventArgs e)
{
Vibration.Vibrate(TimeSpan.FromMilliseconds(temporizador.Value));
}
private void btnCancelar_Clicked(object sender, EventArgs e)
{
Vibration.Cancel();
}
}
}
|
Para vibrar o dispositivo usamos o método Vibrate() definindo o tempo em milisegundos a partir do valor do temporizador e para cancelar usamos o método Cancel().
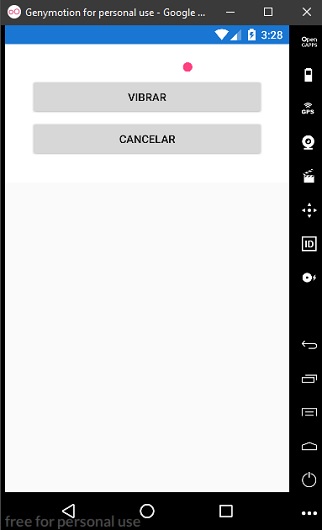
Executando o projeto iremos visualizar o resultado abaixo:

É óbvio que a vibração somente poderá ser percebida no dispositivo físico.
Pegue o
código do projeto compartilhado aqui :
![]() XF_Vibration.zip (sem
as referências)
XF_Vibration.zip (sem
as referências)
Louvai ao Deus dos deuses; porque a sua benignidade dura para sempre.
Louvai ao Senhor dos senhores; porque a sua benignidade dura para sempre."
Salmos 136:1-3
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Referências:
-
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
-
Super DVD C# - Recursos de aprendizagens e vídeo aulas para C#
-
Curso Fundamentos da Programação Orientada a Objetos com VB .NET

-
Xamarim - Desenvolvimento Multiplataforma com C# ... - Macoratti.net
-
Xamarin.Forms - Olá Mundo - Criando sua primeira ... - Macoratti.net
-
Xamarin.Forms - Olá Mundo - Anatomia da aplicação - Macoratti.net
-
https://developer.xamarin.com/api/type/Android.Widget.ListView/
-
https://developer.xamarin.com/api/property/Android.Widget.ListView.Adapter/
-
https://developer.xamarin.com/guides/xamarin-forms/user-interface/animation/
